ブログで飯食って8年以上!
どうも、しふぁです。
このページでは、
このような内容について解説しているので参考にしてみてください。
ちなみに、WordPressブログ作成後に絶対やるべき初期設定のやり方を解説したページも投稿しているので、初期設定が終わっていない人はこちらも確認してみてください。
>>WordPressブログ作成後に絶対やるべき初期設定のやり方を確認する!
Cocoonのブログデザインのカスタマイズ方法
WordPressの無料テンプレート「Cocoon」には、デザインを好きなようにカスタマイズできる機能が豊富に搭載されています。
また、Cocoonとは関係なく、WordPressに搭載されている機能でデザインをカスタマイズすることも可能となっています。
今回はCocoonを使ってWordPressブログのデザインをカスタマイズする方法を10個解説するので、状況に応じて自由にカスタマイズしてみてください。
先に10個のカスタマイズ方法の概要を言っておくと、
②サイト各部のカラーやフォントの変更方法
③ヘッダー周辺のカスタマイズ方法
④SNSシェアやフォローボタンの表示変更方法
⑤ブログカード日付表示の変更方法
⑥PV数の非表示設定
⑦サイトアイコンの変更方法
⑧サイドバーの表示変更方法
⑨グローバルメニューの作成方法
⑩おすすめカード/カルーセルの設定方法
このようなデザインのカスタマイズ方法があるのでやり方を確認していきましょう!
デザインをカスタマイズする前の注意点
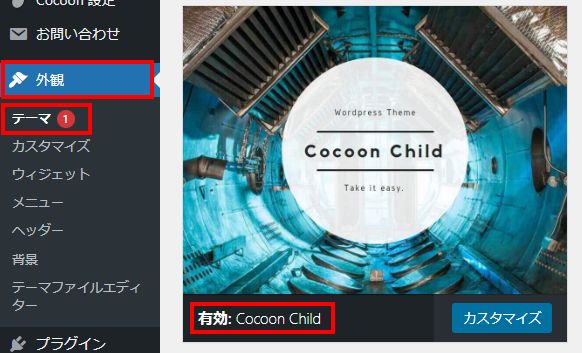
デザインをカスタマイズする前の注意点を言っておきますが、Cocoonは親テーマではなく、子テーマを有効化した状態でカスタマイズしてください。

管理画面の「外観」から「テーマ」をクリックしたときに、Cocoon Childが「有効」になっていればOKです!

①テンプレートスキンでデザインを変更する方法
まずは、テンプレートスキンでデザインを変更する方法を解説します。
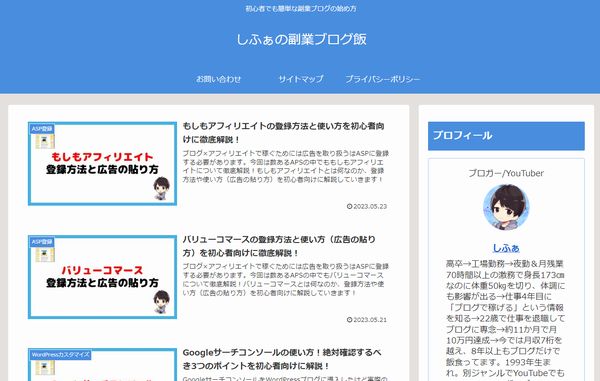
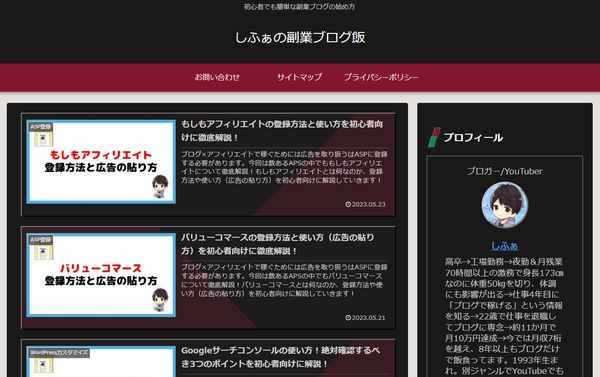
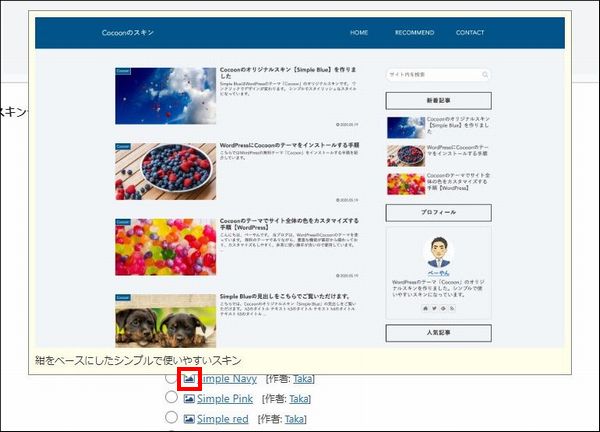
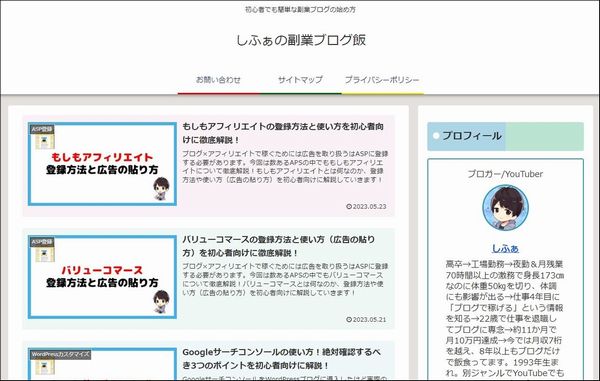
これを実際に行うと、以下のようにサイトの見た目を大きく変更することができます!
【スキン例1】

【スキン例2】

【スキン例3】


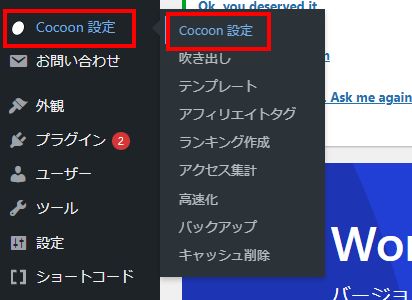
まずは、管理画面の左側にある「Cocoon設定」から「Cocoon設定」をクリックしてください。

次に「スキン」タブであることを確認してください。

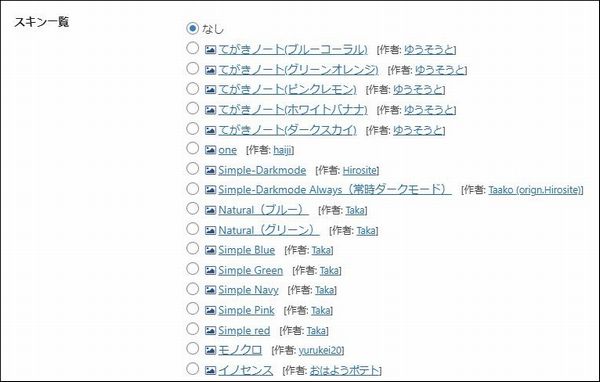
次に下にスクロールするとスキン一覧を確認でき、初期設定の状態では「なし」が選択されています。

実際に写真マークにカーソルを合わせると、各スキンのプレビューを確認できるので、好みのスキンがあったらチェックを入れてください。

できたら「変更をまとめて保存」をクリックしましょう。

後は実際にサイトを確認してしてみてください!

ちなみに、デザインは良いんだけど色が気に食わない場合があると思います。
その時は次の項目で解説する設定を行うと改善する場合もあるので、次の情報をチェックしてみてください。
②サイト各部のカラーやフォントの変更方法
次にサイト各部のカラーやフォントの変更方法を解説します。
まず、Cocoon設定の画面内で「全体」タブをクリックしてください。

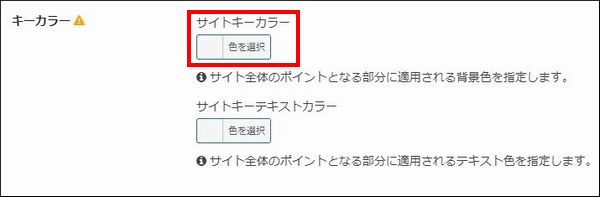
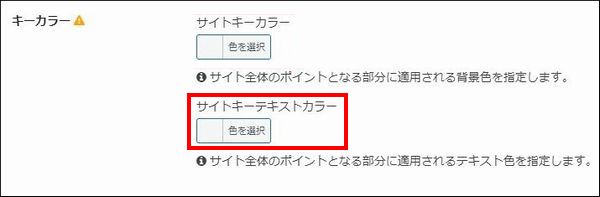
次にキーカラーの項目に「サイトキーカラー」を編集できる部分がありますが、

ここの色を変更すると、以下のようにヘッダーや見出しの色を変更できるので好きなように設定してみてください。
【↓初期設定時↓】

【↓サイトキーカラー変更後↓】

【↓初期設定時↓】

【↓サイトキーカラー変更後↓】

もしも、文字色が見にくい場合は「サイトキーテキストカラー」を編集するようにしましょう。

次にサイトフォントの項目で記事内で使用するフォントや文字のサイズ、文字色を変更できるようになっています。
こちらは初期設定のままでも問題ありませんが、必要であれば変更してみてください。

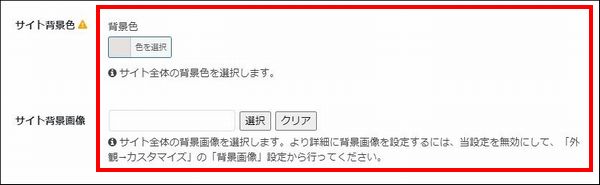
次にサイトの背景を変更したいのであれば、「サイトの背景色」と「サイト背景画像」の項目で変更が可能です。
こちらも初期設定のままでも問題ありませんが、必要であれば変更してみてください。

最後に「変更をまとめて保存」をクリックすることも忘れないようにしましょう。

③ヘッダー周辺のカスタマイズ方法
次にヘッダー周辺のカスタマイズ方法を解説します。
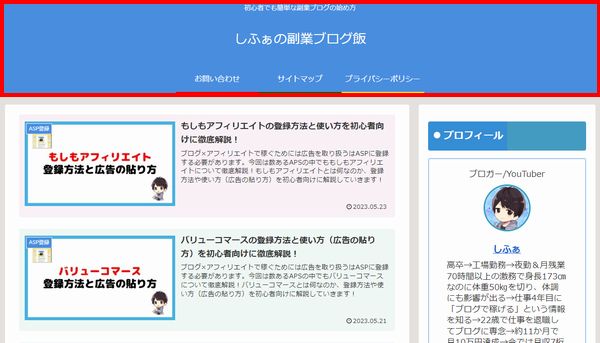
以下の画像の赤枠内がブログのヘッダー部分になりますが、この部分はユーザーの目に必ず入る部分になるので、見栄え良くデザインをカスタマイズしたい人もいると思います。

ちなみに、デザインについて良くわからないのであれば、手を加えずに初期設定のシンプルな状態でも全然OKです。
ヘッダーのデザインが良いからアクセスが集まる・大きく稼げるというわけでは無いですからね。
ブログで稼ぎたいのであれば、投稿している記事の内容や記事数、SEO対策などが肝になるので、デザインは二の次です。

ただ、しっかりとヘッダー部分のデザインを整えたい人もいると思うので、
・ヘッダーロゴ
・ヘッダー背景画像
・グローバルナビメニュー色
という4つのやり方を解説していきます。
ヘッダーレイアウト
最初はヘッダーレイアウトについて解説しますが、まずはCocoon設定の画面内で「ヘッダー」タブをクリックしてください。

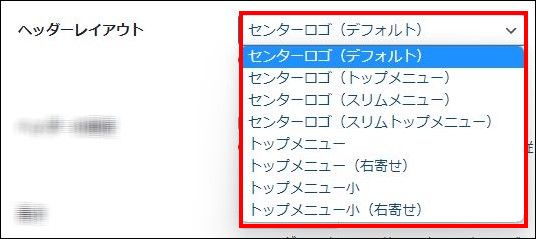
すると、ヘッダーレイアウトという項目がありますが、実際にクリックすると様々なレイアウトを選択できるようになっています。
どのように変化するのかは実際に設定して確認した方が早いので、どれでも良いので好きなものを選択してみましょう。

選択できたら、画面下にある「変更をまとめて保存」をクリックしてください。

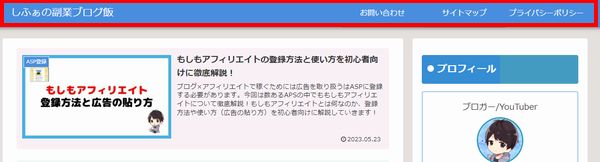
実際にサイトを確認してみると、以下のようにヘッダーのレイアウトを変更できます!
他のレイアウトも実際に変更して確認してみてください。

ヘッダーロゴ
先ほどの「ヘッダー」タブ内にヘッダーロゴという項目がありますが、ここはサイトタイトルを画像で表示できるようになっています。
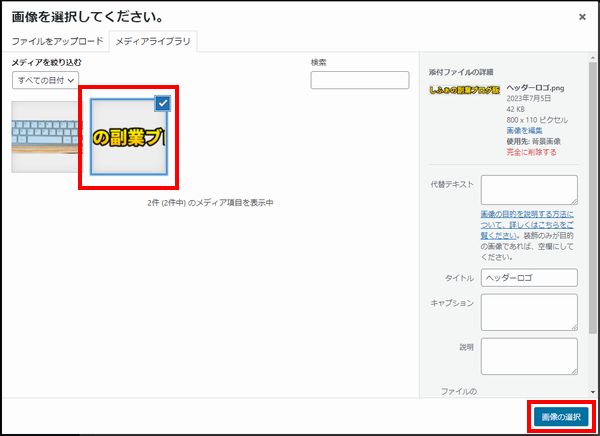
実際に「選択」をクリックすると、

画像を選択できる画面が表示されるので、サイトタイトルの代わりに表示させたい画像をアップロードしてください。
そして、クリックして選択した後に「画像の選択」をクリックしましょう。


ちなみに、画像の背景を透過させる方法がわからない人もいると思いますが、GIMPという画像編集ソフトを使用した背景透過方法を自分が運営している別ブログで解説しています。
以下のリンクから詳細な情報が確認できるページに飛べるので、気になる人はチェックしてみてください!

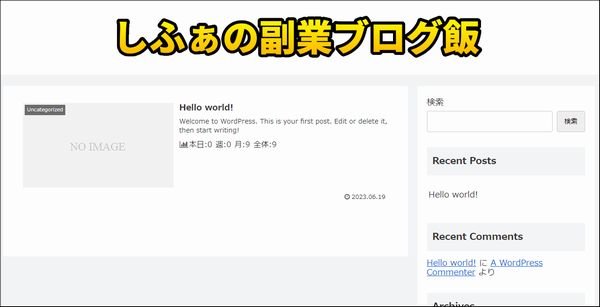
実際にアップロードした画像を選択すると、以下のように画像が表示されるので、

画面下にある「変更をまとめて保存」をクリックしましょう。

実際にサイトを確認すると、選択した画像がヘッダーロゴとして表示されるので、状況に応じて活用してみてください!

ちなみに、クオリティの高いヘッダーロゴにしたいのであれば、そのようなロゴを描いているクリエイターに依頼するのがおすすめです。
そのようなクリエイター(絵師)を探す方法や実際の依頼方法を解説したページを作成しているので、気になる人は以下のリンクからチェックしてみてください!
>>クリエイターにサイトロゴの作成依頼をする方法を確認する!

ヘッダー背景画像
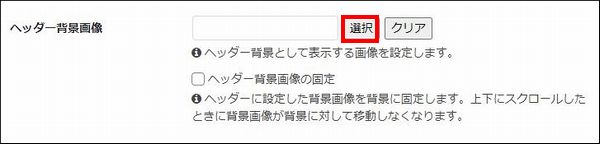
先ほどの「ヘッダー」タブ内にヘッダー背景画像という項目がありますが、ここはサイトタイトルの下に表示される背景の画像を自由に選択できるようになっています。
実際に「選択」をクリックすると、

画像を選択できる画面が表示されるので、背景画像として表示させたい画像をアップロードしてください。
そして、クリックして選択した後に「画像の選択」をクリックしましょう。


ちなみに、フリー画像サイトを32個まとめたページを、自分が運営している別のブログで解説しています。
背景用の画像をダウンロードできるサイトがいくつもありますし、今後のブログ運営で活用できるサイトも多いので、以下のページから32個のフリー画像サイトをチェックしてみてください!
>>おしゃれなフリー画像がDLできるおすすめサイト32選を確認する!

ただ注意点として、フリー画像サイトからダウンロードした画像は、サイズが幅1600px・高さ300pxになっていないことが多いです。
このサイズに調整するのであれば、画像編集ソフトを使用して調整する必要がありますが、JTrimという画像編集ソフトを使用してサイズ調整するのをおすすめしています。

実際にJTrimをインストールする方法や基本的な使い方を解説したページを作成しているので、以下のリンクから詳細情報をチェックしてみてください。
>>JTrimのインストール方法と基本的な画像編集方法を確認する!

実際に画像を選択すると、以下のように選択した画像が表示されるので、

画面下にある「変更をまとめて保存」をクリックしましょう。

実際にサイトを確認すると、選択した画像がヘッダー背景画像として表示されるので、状況に応じて活用してみてください!

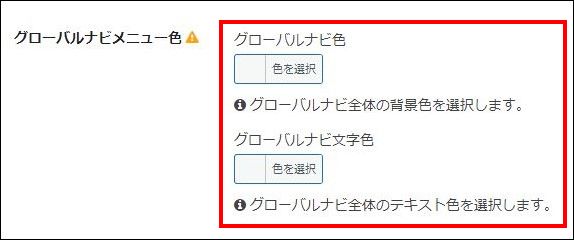
グローバルナビメニュー色
先ほどの「ヘッダー」タブ内にグローバルナビメニュー色という項目がありますが、

これはヘッダーにメニューを表示させている時に限り、色を変更できるようになっています。
状況に応じて好きな色に変更してみて下さい。


④SNSシェアやフォローボタンの表示変更方法
次にSNSシェアやフォローボタンの表示変更方法を解説します。
実際に投稿した記事を確認すると、初期設定の状態では記事の上部や最後の方にSNSシェアやフォローボタンが表示されています。


ブログ記事が各SNSにシェアされるとアクセス数が増える可能性が高まるので、この機能を有効活用するのはおすすめです。
ただ、中には不要だなと思う場合があったり、色がカラフル過ぎてサイトデザインと合わない場合もあります。
そんなときのために変更方法を解説するので参考にしてみてください。
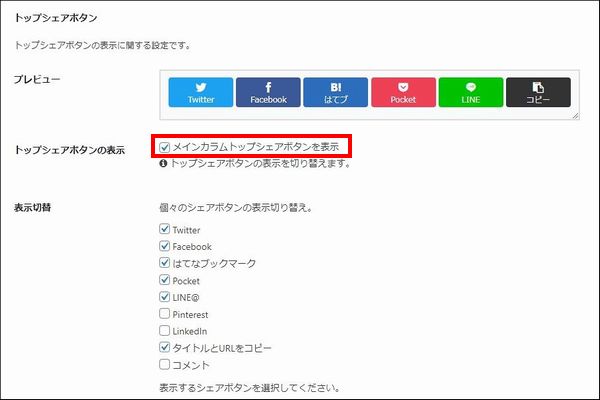
まず、Cocoon設定の画面内で「SNSシェア」タブをクリックします。

次にプレビューの項目にSNSシェアボタンが表示されていますが、このSNSシェアボタンを記事上部に表示したくない場合は、「メインカラムトップシェアボタンを表示」のチェックを外してください。

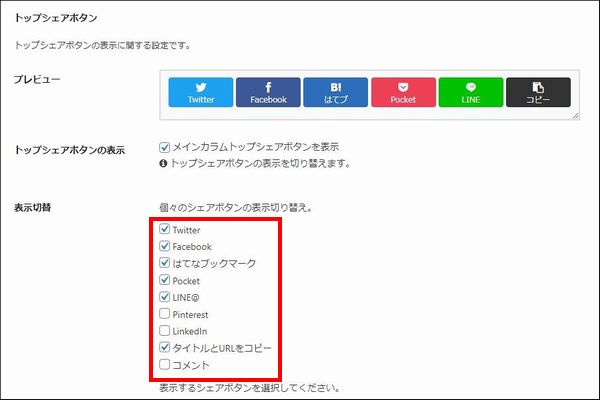
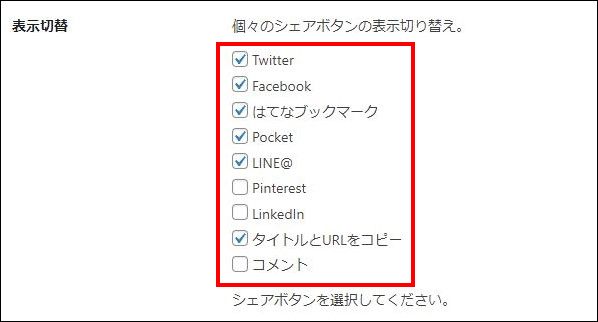
もしも、記事上部に表示させるシェアボタンを編集したいのであれば、「表示切替」の各チェック項目を変更すれば編集可能なので、好きなものを表示・非表示にしてください。

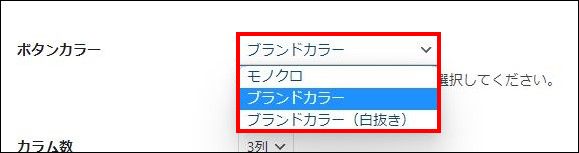
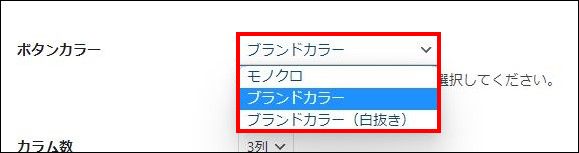
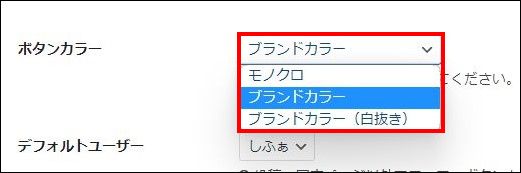
次にボタンの色を変更したい場合は、「ボタンカラー」の項目で変更可能となっています。
3種類のカラーが選べるので、実際に選択して変更を保存したあとに確認してみましょう。

次に下にスクロールすると、ボトムシェアボタンを編集できる画面があります。
プレビューの項目にSNSシェアボタンが表示されていますが、このSNSシェアボタンを記事の最後に表示したくない場合は、「メインカラムボトムシェアボタンを表示」のチェックを外してください。

もしも、記事の最後に表示させるシェアボタンを編集したいのであれば、「表示切替」の各チェック項目を変更すれば編集可能なので、好きなものを表示・非表示にしてください。

また、ボタンの色を変更したい場合は「ボタンカラー」の項目で変更可能なので、こちらも好きなものに変更してみてください。

次にSNSフォローの設定を変更したいので「SNSフォロー」タブをクリックしてください。

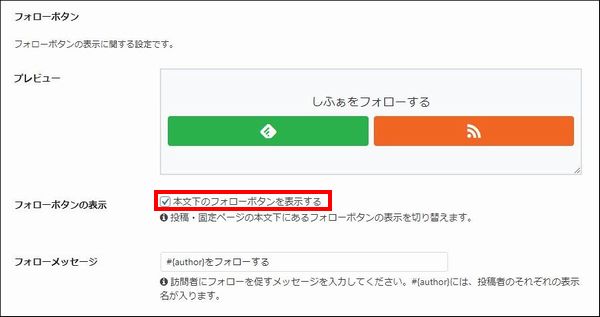
次にプレビューの項目にフォローボタンが表示されていますが、このフォローボタンを記事の最後に表示したくない場合は、「本文下のフォローボタンを表示する」のチェックを外してください。

もしも、フォローボタンの色を変更したいのであれば「ボタンカラー」の項目で変更できるので、好きなものに変更してみてください。

最後に「変更をまとめて保存」をクリックすることも忘れないようにしましょう。

⑤ブログカード日付表示の変更方法
次にブログカードの日付表示の変更方法を解説します。
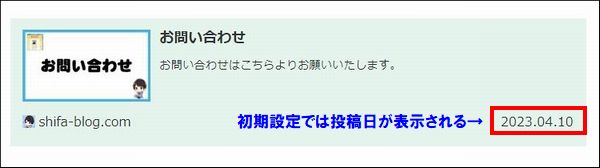
ブログカードとはアイキャッチ画像や記事タイトル、メタディスクリプション、投稿日などがまとめられたカード形式のリンクのことを言います。
※こんな感じのリンクをブログカードと言います↓↓↓

自分のサイト内の記事を内部リンクでつなぐ時、テキストリンクよりも非常に目立つデザインになっているので、状況によってはブログカードの方が非常に役に立つ場合があります。
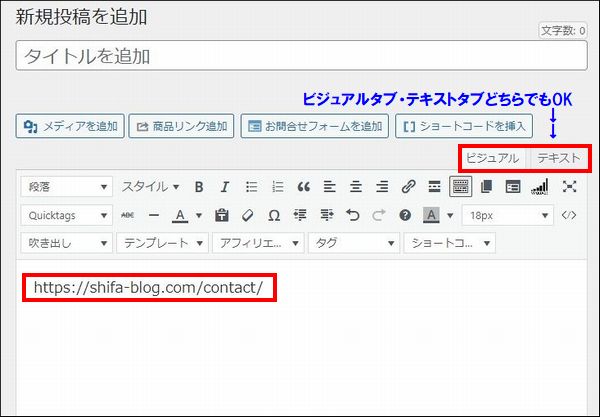
実際にブログカードを使用するやり方としては、記事作成画面でURLをコピペするだけで使用可能なので覚えておいて欲しいのですが、

初期設定の状態では投稿日が表示される設定になっており、記事更新を行っても更新日ではなく投稿日が表示されてしまいます。

記事を投稿して月日が経ってくると、

日付が1年前!?このリンク先のページは情報が古いかもしれないから信頼できないな…。
と、ユーザーから勘違いされて信頼を失ってしまう可能性があるので、更新日が表示されるように設定するか、非表示にする設定に変更しておきましょう。
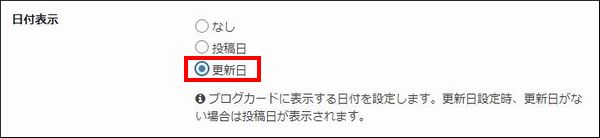
まずは、Cocoon設定の画面内で「ブログカード」タブをクリックします。

次に日付表示の欄にある「更新日」にチェックを入れてください。


できたら「変更をまとめて保存」をクリックしましょう。

⑥PV数の非表示設定
次にPV数の非表示設定のやり方を解説します。
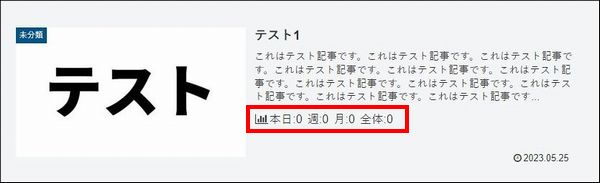
記事を投稿した後にブログのトップページを確認すると以下のように記事が表示されますが、PV数が丸見えになっています。

この状態では競合のブログ運営者が自分のブログを見つけた時、アクセス数が多い記事を具体的な数字で確認できるので、分析されて内容を参考にされてしまう可能性があります。
ライバル対策のためにもPV数は非表示にしておくのがおすすめです。
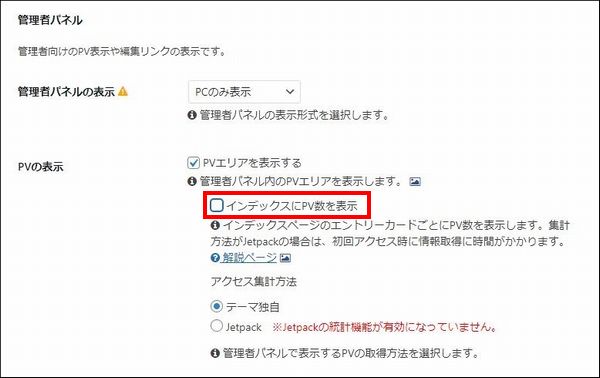
まず、Cocoon設定の画面内で「管理者画面」タブをクリックします。

次に管理者パネルの「PVの表示」の項目にある「インデックスにPV数を表示」のチェックを外してください。

できたら「変更をまとめて保存」をクリックして実際に確認してみてください。

⑦サイトアイコンの変更方法
次にサイトアイコンの変更方法を解説します。
サイトアイコンというのは、サイトをブラウザで開いたときに画面上のタブに表示されるアイコンのことを言います。
初期設定ではタマゴみたいなマークだったり、WordPressのWマークが表示された状態になっています。

初期設定のままでも問題ないですが、自分が運営するブログに関連するサイトアイコンに設定しておくと、自分のブログにブランド性が付いてくるので、できるだけ設定するのがおすすめです。
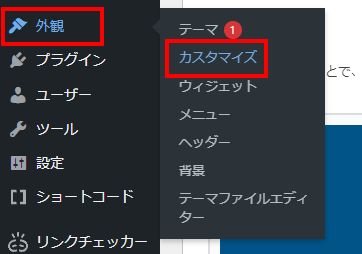
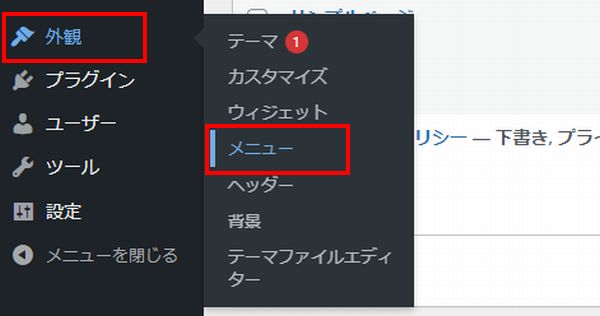
実際のやり方ですが、管理画面の左側にある「外観」から「カスタマイズ」をクリックしてください。

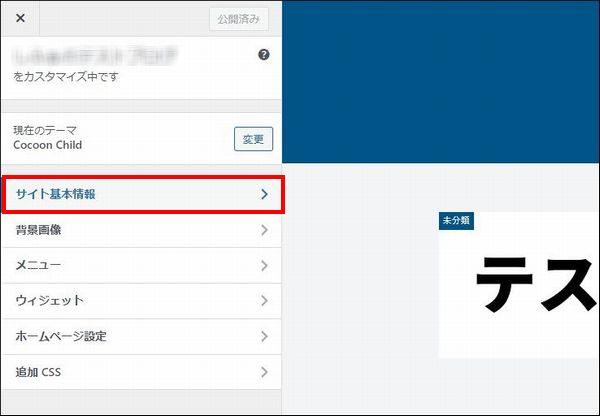
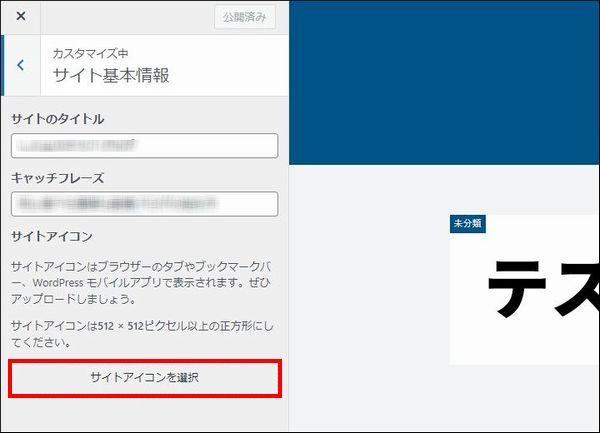
次に画面左側にある「サイト基本情報」をクリックしてください。

次に「サイトアイコンを選択」をクリックしてください。

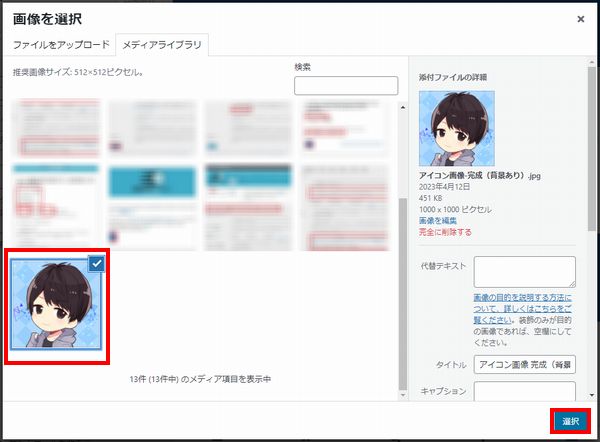
次に画像を選択できる画面が表示されるので、サイトアイコン用の画像をアップロードして「選択」をクリックしましょう。

ちなみに、サイトアイコン用の画像は512×512px以上の正方形の画像が推奨されています。(jpg形式でもpng形式でもOK)
これまでに、
このような情報を解説したページを紹介したので、これらを駆使してサイトアイコン用の画像を準備してください。
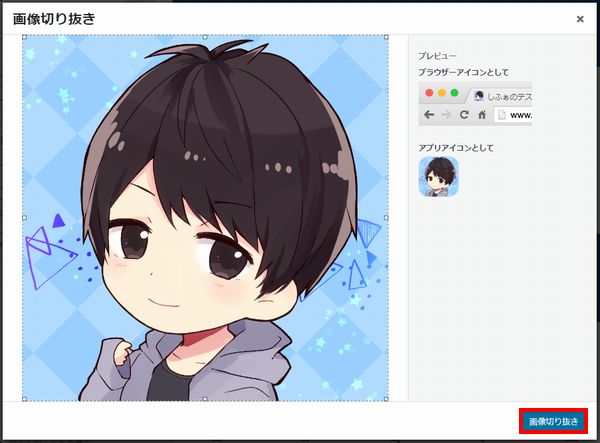
次にサイトアイコン用の画像を選択すると、画像を切り抜く範囲を指定する画面が表示されるので、切り抜き範囲を指定できたら「画像切り抜き」をクリックしましょう。

これでサイトアイコン用の画像を設定できたので、「公開」をクリックして設定を確定させてください。

⑧サイドバーの表示変更方法
次にサイドバーの表示変更方法を解説します。
サイドバーとはPCで見た時に記事本文の横に表示されている画面のことで、初期設定の状態ではあまり良くない構成になっているので変更するのがおすすめです。

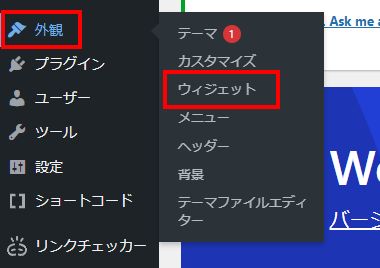
実際のやり方としては、管理画面の左側にある「外観」から「ウィジェット」をクリックしてください。

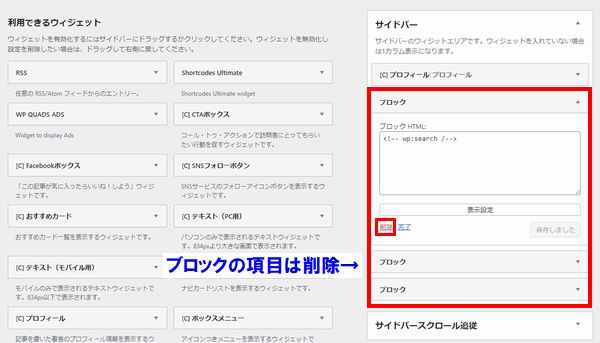
次にサイドバーの中に「ブロック」という項目がいくつかありますが、不要な物があったり、細かく条件を設定できなくなっているので全て削除します。
ブロックの項目をクリックして展開した後に「削除」をクリックしましょう。

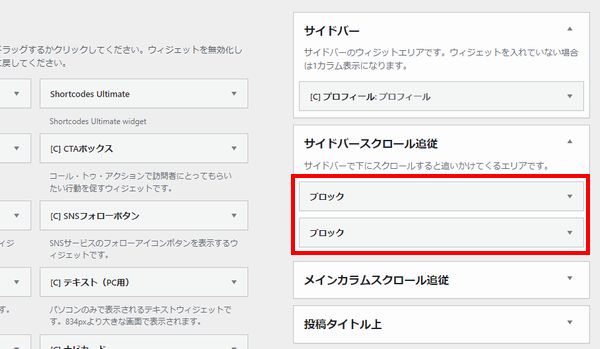
次にサイドバースクロール追従の項目を展開すると、同じようにブロックの項目があるので削除してください。

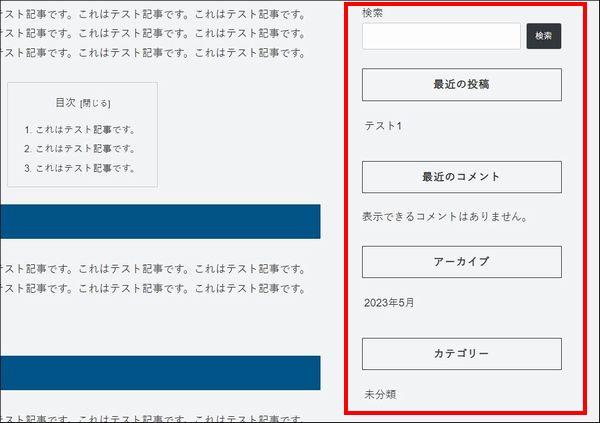
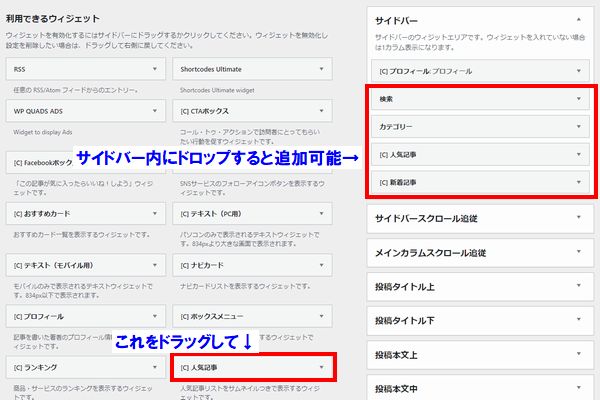
次に画面左側に検索・カテゴリー・人気記事・新着記事というウィジェットが用意されているので、それらをドラッグしてサイドバーの項目内にドロップしましょう。

実際にドラッグ&ドロップするとわかりますが、各項目をクリックすると詳細な設定が行えるようになっています。
これに関しては自分の好きなように設定してもらってOKなので、実際にサイトを開いて確認しながら調整してみてください。


⑨グローバルメニューの作成方法
次にグローバルメニューの作成方法を解説します。
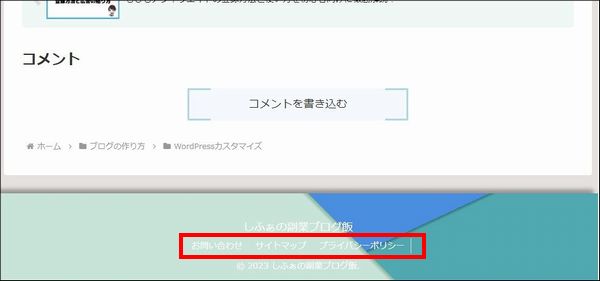
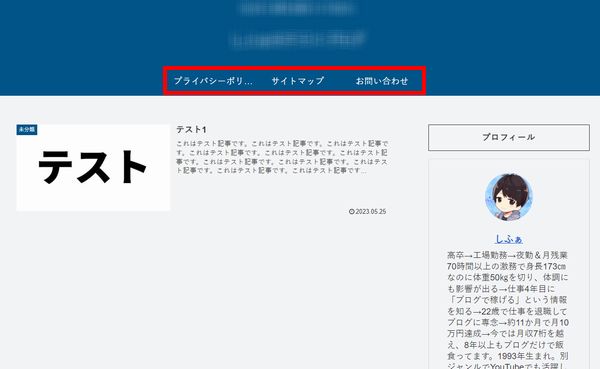
グローバルメニューとはサイト内の各ページに共通して設置される案内メニューのようなもので、画面上のヘッダー部分や画面下のフッター部分に追加可能です。


この部分にはお問い合わせやサイトマップ、プライバシーポリシーといった固定ページとして作成した記事を表示させておくのがおすすめです。
もしも、これらの固定ページを作成できていないのであれば、以下のリンクを確認して固定ページを作成するようにしてください。
ちなみに、上記のお問い合わせフォームの設置方法のページを見て設定を行えば、ヘッダー部分にグローバルメニューを追加できているはずです。
ただ、中にはヘッダー部分にグローバルメニューを追加できていない人や、フッター部分にグローバルメニューを追加できていない人もいると思うので、最初からそのやり方を解説します。
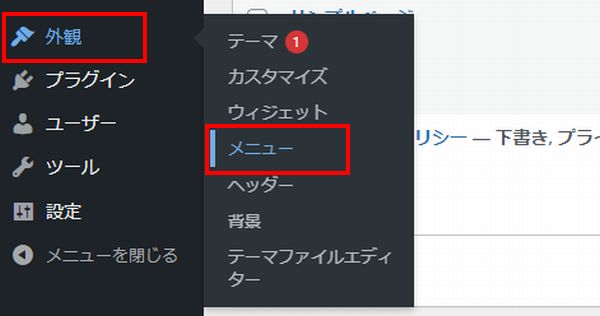
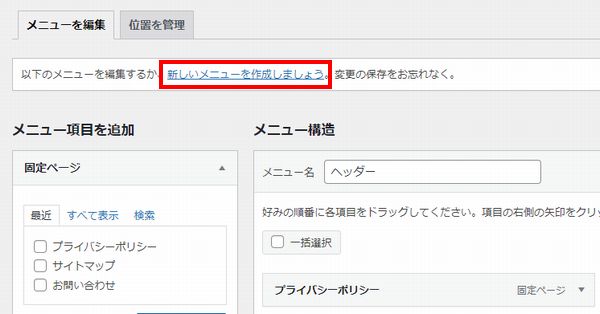
まずは管理画面の左側にある「外観」から「メニュー」をクリックしてください。

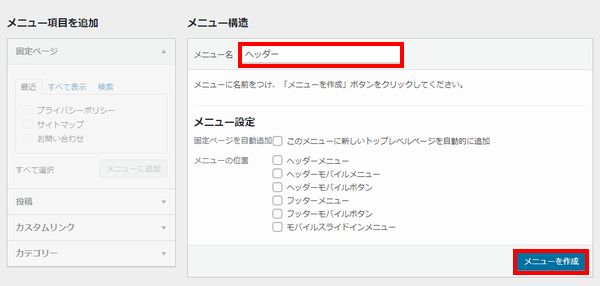
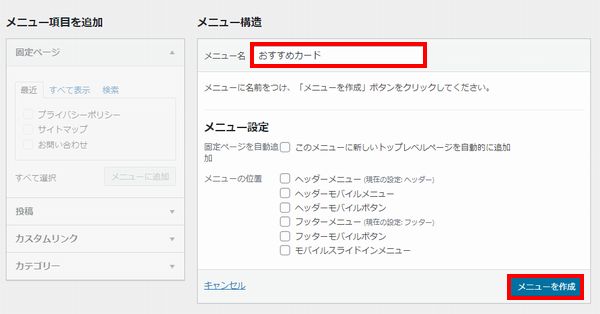
次にこのような画面が表示されますが、メニュー名にわかりやすい名前を入力してください。
管理上の名前なので何でも良いのですが、今回は「ヘッダー」と入力して解説します。
できたら「メニューを作成」をクリックしましょう。

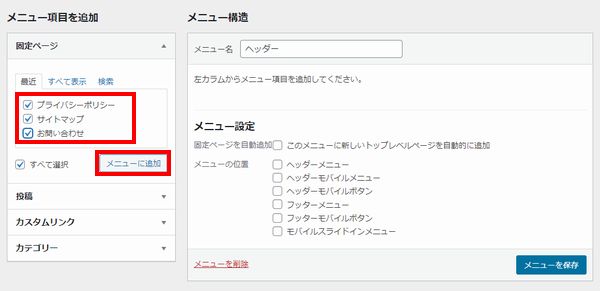
次に画面左にあるプライバシーポリシー・サイトマップ・お問い合わせにチェックを入れて「メニューに追加」をクリックしてください。

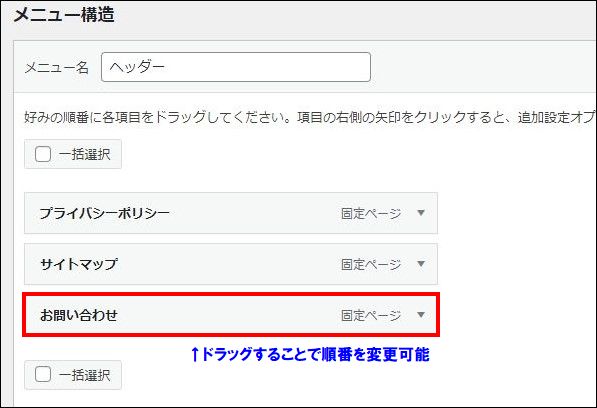
すると、メニューに各ページが追加されます。
もしも順番を変更したい場合は、各要素をドラッグして移動させれば順番を変更可能です。

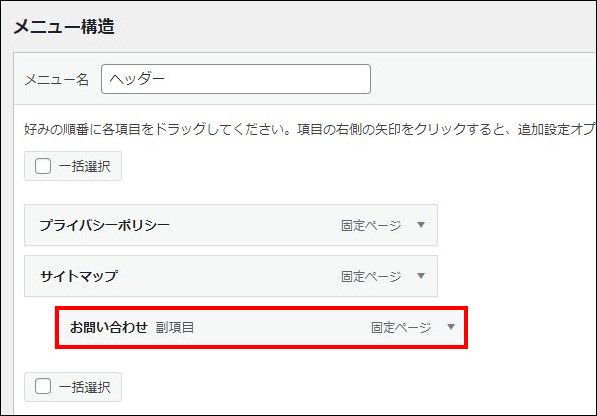
また、1つ右の位置に移動させて副項目にすると、

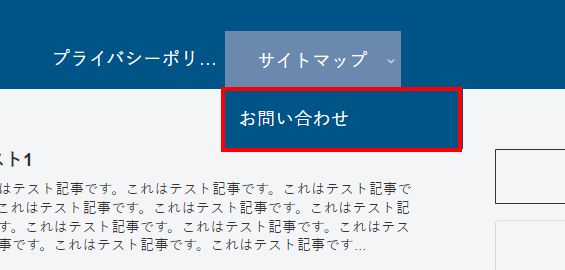
このように階層表示ができるので参考にしてみてください。

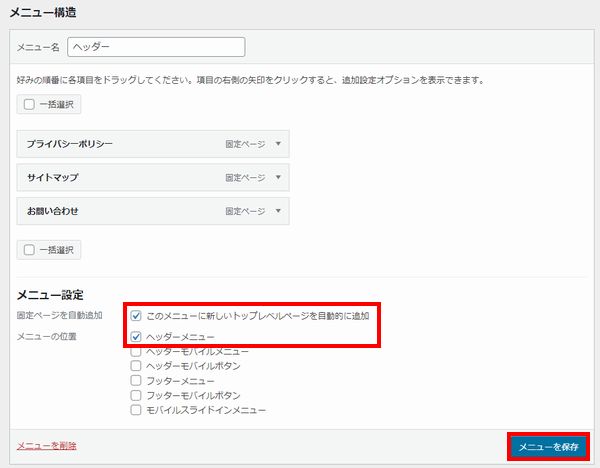
次に、
・「ヘッダーメニュー」にチェック
この設定ができたら「メニューを保存」をクリックしましょう。

あとは実際にサイトを確認して、ヘッダー部分にグローバルメニューが表示されていることを確認してください!

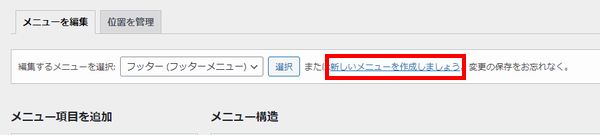
次に画面下のフッターにもグローバルメニューを追加する方法を解説しますが、「新しいメニューを作成しましょう」をクリックしてください。

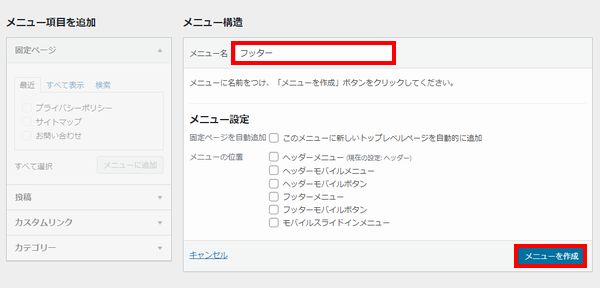
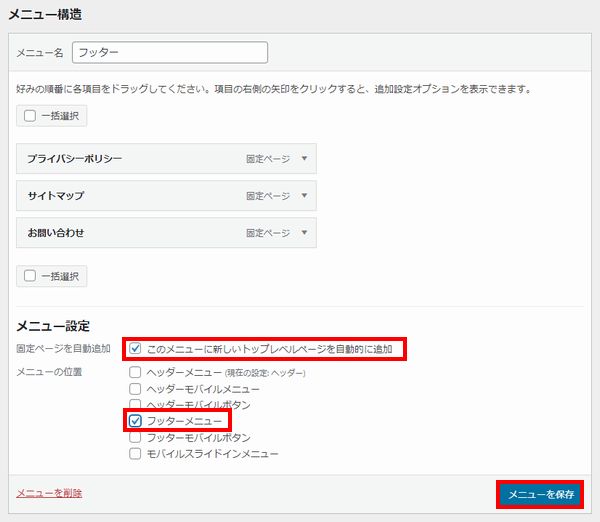
次に新しくメニューを追加できる画面が表示されますが、メニュー名にわかりやすい名前を入力してください。
管理上の名前なので何でも良いのですが、今回は「フッター」と入力して解説します。
できたら「メニューを作成」をクリックしましょう。

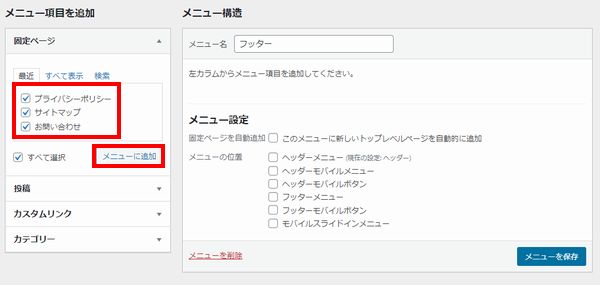
次に画面左にあるプライバシーポリシー・サイトマップ・お問い合わせにチェックを入れて「メニューに追加」をクリックしてください。

すると、メニューに各ページが追加されるので、
・「フッターメニュー」にチェック
この設定ができたら「メニューを保存」をクリックしましょう。

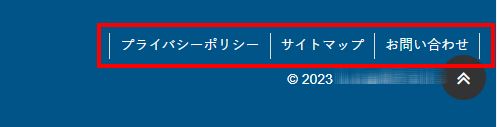
あとは実際にサイトを確認して、フッター部分にグローバルメニューが表示されていることを確認してください!

⑩おすすめカード/カルーセルの設定方法
次におすすめカードとカルーセルの設定方法を解説します。
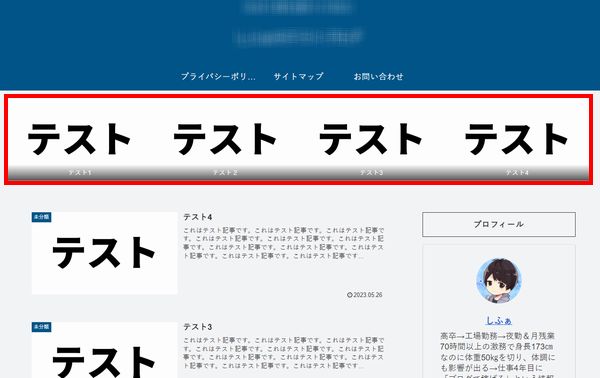
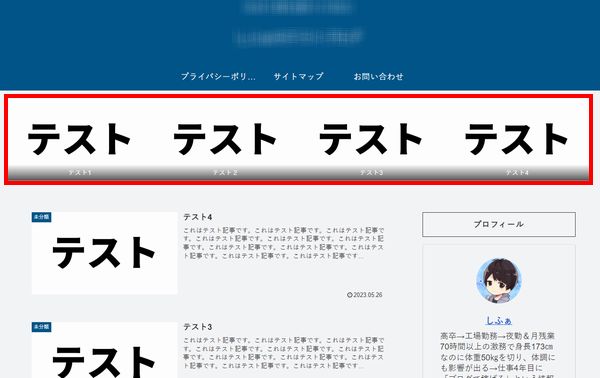
まず、おすすめカードとは先ほどのヘッダーのグローバルメニューよりも下に表示されるようになっており、おすすめの記事をユーザーに宣伝することができます。
デザインの問題上、おすすめカードとして入れる記事は4つまでがおすすめです。

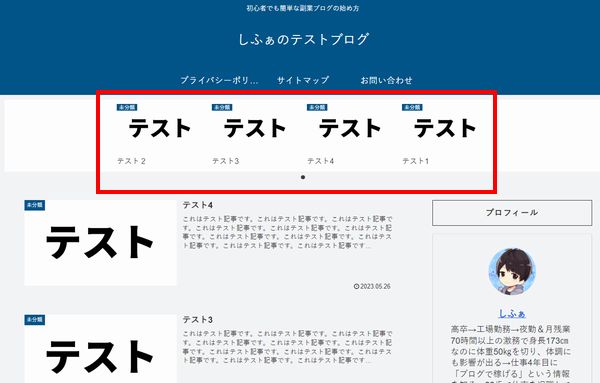
次にカルーセルについてですが、こちらもおすすめカードと同じようにヘッダーのグローバルメニューよりも下に表示され、おすすめの記事をユーザーに宣伝することができます。
おすすめカードと違う点としては自動でページが切り替わる設定が行えるので、4記事以上ユーザーに宣伝したい場合におすすめです。

これに関しては好みになるので、自分が好きな方法で設定してみてください。
おすすめカードの設定方法
最初におすすめカードの設定方法を解説しますが、おすすめカード用にグローバルメニューを設定する必要があります。
まずは、管理画面の左側にある「外観」から「メニュー」をクリックしてください。

次に「新しいメニューを作成しましょう」をクリックします。

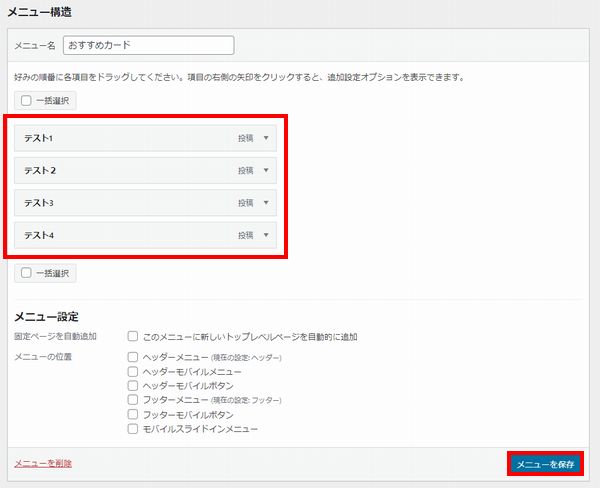
次にメニュー名に「おすすめカード」と入力したら「メニューを作成」をクリックしてください。

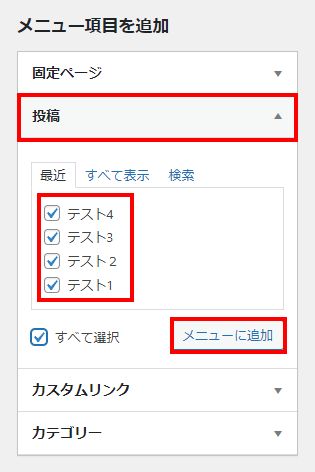
次に「投稿」をクリックし、おすすめカードに表示させたい記事を最大4記事まで選択したら「メニューに追加」をクリックしましょう。

次に記事の順番を調整したら「メニューを保存」をクリックしてください。


次に管理画面の左側にある「Cocoon設定」から「Cocoon設定」をクリックしてください。

次に「おすすめカード」タブをクリックしてください。

次に、
・メニュー選択:おすすめカード
・表示スタイル:好みのものを選択
・カード余白:好みに応じて選択
・カードエリア左右余白:好みに応じて選択
このように設定してください。


設定できたら「変更をまとめて保存」をクリックしましょう。

あとはどのように表示されているのか、実際にサイトを確認してみてください。

カルーセルの設定方法
次にカルーセルの設定方法を解説します。
まずは、管理画面の左側にある「Cocoon設定」から「Cocoon設定」をクリックしてください。

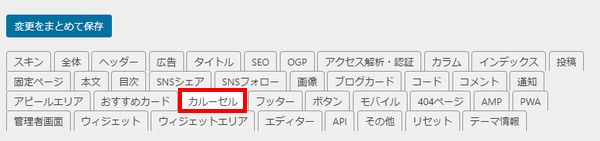
次に「カルーセル」タブをクリックしましょう。

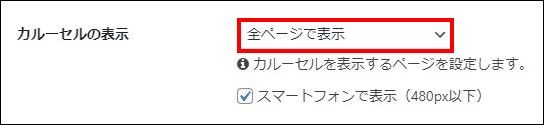
次にカルーセルの表示を「全ページで表示」を選択してください。

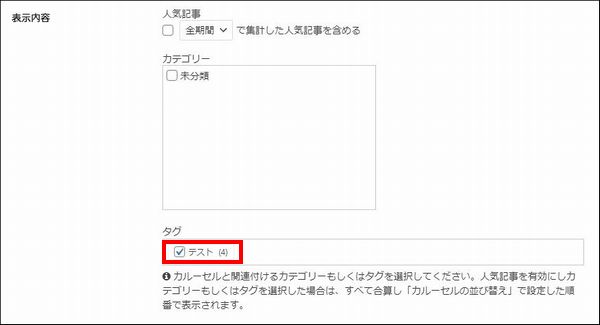
次に表示内容の部分でどの記事を表示させるのか選択しますが、
・カテゴリーに該当する記事を表示させるのか
・タグに該当する記事を表示させるのか
という、3つの選択肢からカルーセルに表示させる記事を選択できます。

個人的にはタグでに該当する記事を表示させるのが1番やりやすいので、カルーセルに表示させたい記事だけに特定のタグを追加し、そのタグにチェックを入れるのがおすすめです。(選択したタグが含まれる記事だけがカルーセルに表示されます)

次の設定ですが「オートプレイを実行」にチェックを入れましょう。
それ以外の項目は初期設定のままでOKです。
できたら「変更をまとめて保存」をクリックしてください。

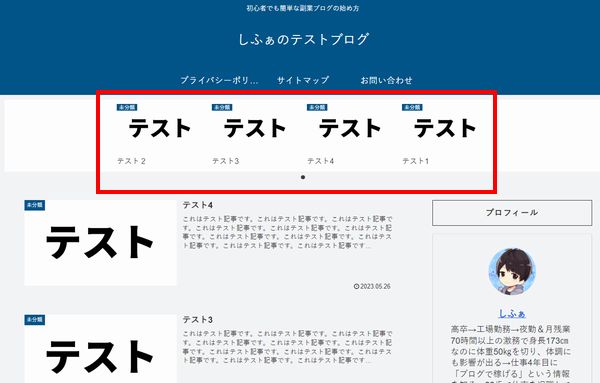
あとはどのように表示されているのか、実際にサイトを確認してみてください。

まとめ
今回はCocoonを使ってブログデザインをカスタマイズする方法を10個解説しました!
ちなみに、WordPressの初期設定のためにCocoonのデザインカスタマイズ方法を見ていた人もいると思いますが、こちらからWordPressブログの初期設定方法を解説したページに戻れるのでチェックしてみてください!

また、このブログでは、これから副業でブログを始めたい人、稼ぎたい人に向けて情報発信をしています。
サイト内カテゴリやサイトマップを活用して、他の情報もチェックしてみてください!

わからないことがある場合はコメントで具体的に質問してみてね!(全てがわかるわけではないのでその点は注意)

.jpg)


コメント