ブログで飯食って8年以上!
どうも、しふぁです。
このページでは、
・サイト名(タイトル)を画像で表示させる方法
このような内容について解説しているので参考にしてみてください。
ちなみに、テーマに「Cocoon」を使っている人向けに、Cocoonでのブログデザインのカスタマイズ方法を10個解説したページも作成しています。
こちらから実際のページを確認できるので、サイト名の変更が行えた後に他のカスタマイズもやってみたいと思ったらチェックしてみてください!
>>Cocoonを使ってブログデザインをカスタマイズする10個の方法を確認する!
WordPressのサイト名(タイトル)の変更方法
まずは、WordPressのサイト名(タイトル)の変更方法を解説していきます。
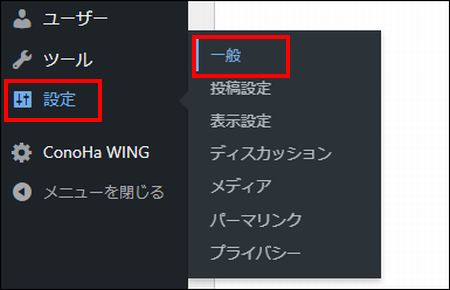
WordPressの管理画面にログインしたら、画面左にある「設定」から「一般」をクリックしてください。

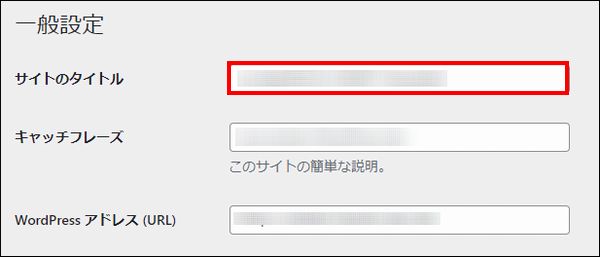
次に表示された画面の1番上に「サイトのタイトル」という項目があり、現在設定しているサイト名が表示されているので、新しいサイト名に変更してみましょう。


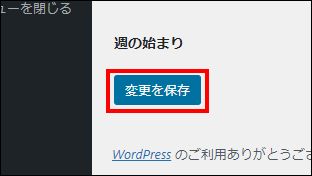
実際に設定を変更できたら、画面下にある「変更を保存」をクリックしてください。

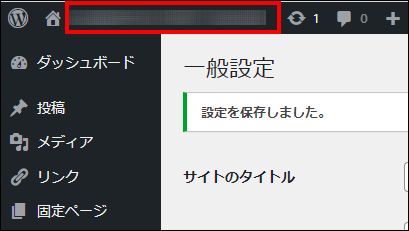
すると、「設定を保存しました。」と表示され、画面左上にあるサイト名も変更されます。
後は画面左上のサイト名をクリックし、実際のサイトの方でもタイトルが変更されているのか確認しましょう!

サイトタイトルを画像で表示させる方法(ヘッダーロゴ)
先ほどのサイトタイトルの変更方法は、あくまで文字だけを変更する方法でした。
シンプルなデザインのサイト名が好きなのであれば問題無いですが、凝ったデザインにしたいのであれば画像を使用してサイトタイトルを表示させるのがおすすめです!

ただ、実際にサイトタイトルを画像で表示させる場合、使用しているテーマによって設定方法が異なっています。
今回は初心者ブロガーがよく使用している「Cocoon」での設定方法を解説するので、実際にCocoonを使用している人は参考にしてください。

それではやり方を解説しますが、WordPress管理画面の左側にある「Cocoon設定」から「Cocoon設定」をクリックしてください。

次に「ヘッダー」タブをクリックしてください。

次にヘッダーロゴという項目があるので「選択」をクリックしてください。

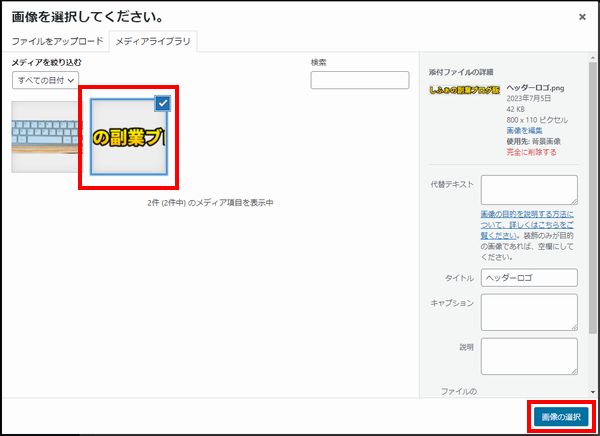
次に画像を選択できる画面が表示されるので、サイトタイトルの代わりに表示させたい画像をアップロードしてください。
そして、クリックして選択した後に「画像の選択」をクリックしましょう。


ちなみに、画像の背景を透過させる方法がわからない人もいると思いますが、GIMPという画像編集ソフトを使用した背景透過方法を自分が運営している別ブログで解説しています。
以下のリンクから詳細な情報が確認できるページに飛べるので、気になる人はチェックしてみてください!

実際にアップロードした画像を選択すると、以下のように画像が表示されるので、

画面下にある「変更をまとめて保存」をクリックしましょう。

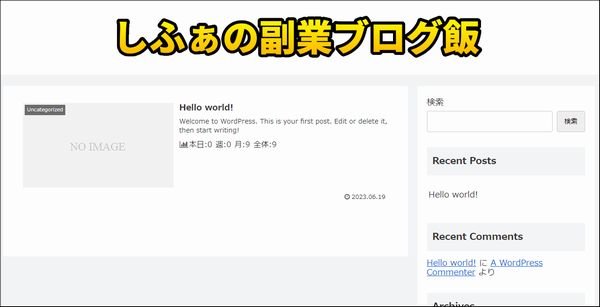
実際にサイトを確認すると、選択した画像がヘッダーロゴとして表示されます!

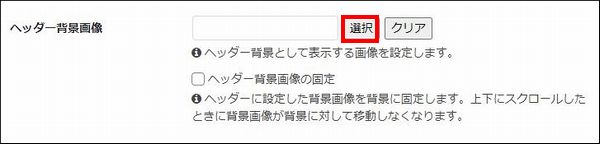
ちなみに、サイトタイトルの背景も編集したいのであれば、ヘッダー背景画像という設定項目があります。
実際に「選択」をクリックすると、

画像を選択できる画面が表示されるので、背景画像として表示させたい画像をアップロードしてください。
そして、クリックして選択した後に「画像の選択」をクリックしましょう。


ちなみに、フリー画像サイトを32個まとめたページを、自分が運営している別のブログで解説しています。
背景用の画像が欲しいと思うのであれば、以下のリンクからチェックしてみてください!
>>おしゃれなフリー画像がDLできるおすすめサイト32選を確認する!

ただ注意点として、フリー画像サイトからダウンロードした画像は、サイズが幅1600px・高さ300pxになっていないことが多いです。
このサイズに調整するのであれば、画像編集ソフトを使用して調整する必要がありますが、JTrimという画像編集ソフトを使用してサイズ調整するのをおすすめしています。

実際にJTrimをインストールする方法や基本的な使い方を解説したページを作成しているので、以下のリンクから詳細情報をチェックしてみてください。
>>JTrimのインストール方法と基本的な画像編集方法を確認する!

実際に画像を選択すると、以下のように選択した画像が表示されるので、

画面下にある「変更をまとめて保存」をクリックしましょう。

実際にサイトを確認すると、選択した画像がヘッダー背景画像として表示されます!

設定方法の解説は以上になりますが、クオリティの高いヘッダーロゴにしたいのであれば、そのようなロゴを描いているクリエイターに依頼するのがおすすめです。
そのようなクリエイター(絵師)を探す方法や実際の依頼方法を解説したページを作成しているので、気になる人は以下のリンクからチェックしてみてください!
>>クリエイターにサイトロゴの作成依頼をする方法を確認する!

まとめ
今回は、
・サイト名(タイトル)を画像で表示させる方法
このような内容について解説しました!
ちなみに、テーマに「Cocoon」を使っている人向けに、Cocoonでのブログデザインのカスタマイズ方法を10個解説したページも作成しています。
こちらから実際のページを確認できるので、興味がある場合はチェックしてみてください!
>>Cocoonを使ってブログデザインをカスタマイズする10個の方法を確認する!

また、このブログでは、これから副業でブログを始めたい人、稼ぎたい人に向けて情報発信をしています。
サイト内カテゴリやサイトマップを活用して、他の情報もチェックしてみてください!

わからないことがある場合はコメントで具体的に質問してみてね!(全てがわかるわけではないのでその点は注意)

.jpg)


コメント