ブログで飯食って8年以上!
どうも、しふぁです。
このページでは、
このような内容について解説しています。
テンプレートも公開しているので初心者でも簡単ですし、実際にアドセンスの審査に1発合格&改正電気通信事業法の施行に伴う外部送信規律に対応した書き方も解説するので参考にしてみてください。
ちなみに、プライバシーポリシー以外のWordPressブログの初期設定方法を解説したページも作成しているので、設置が終わったらこちらもチェックして初期設定を完了させてくださいね!
プライバシーポリシーとは?

プライバシーポリシーとは何なのか簡単に解説すると、取得した個人情報の利用目的や利用方法について記載したページのことを言います。
Googleアドセンスの審査やAmazonアソシエイトの審査に出すのであれば絶対に必要となっていますし、2023年6月16日から改正電気通信事業法の施行に伴う外部送信規律に対応した内容も記載する必要が出てきたので、ブログ運営するのであれば必須と言えます。
難しそうと思ってしまうかもしれないですが、テンプレートも用意しているので気楽に作業を行ってもらえたらと思います!

プライバシーポリシーに必要な項目
プライバシーポリシーに必要な項目を解説していきますが、簡単に解説すると以下の項目について書いていく必要があります。
2.個人情報の第三者開示について
3.Cookieの使用について
4.広告配信サービスについて
5.アクセス解析ツールについて
6.コメントについて
7.免責事項
8.情報の外部送信について
9.お問い合わせ
10.運営者情報
プライバシーポリシーのテンプレートを提供します
プライバシーポリシーに必要な項目はわかったかと思いますが、具体的にどのように書けばいいのかわからないと思うので、プライバシーポリシーのテンプレートを提供します。
こちらのGoogleドキュメントから確認してみてください。
・入力できたら赤文字は削除してください。
・参考画像を挿入している部分もありますが、それはコピーしなくてOKです。
プライバシーポリシーの作成&設置方法
ここからは先ほどのテンプレートを見ても良くわからん!という人のために、実際にテンプレートを使用してプライバシーポリシーを作成し、設置するまでの方法を解説していきます。
まず、WordPressの管理画面を開いたら、画面左にある「固定ページ」から「新規追加」をクリックしてください。

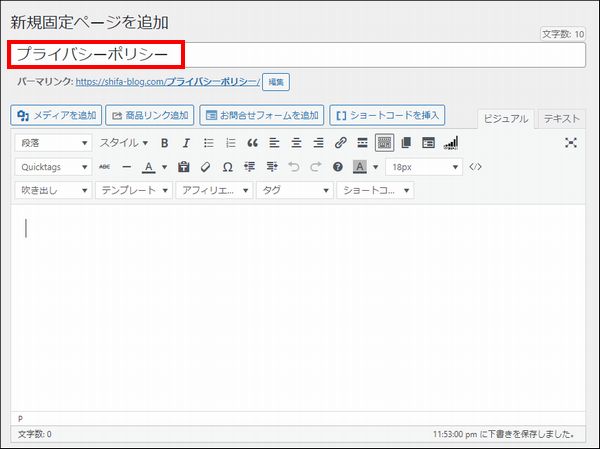
次に固定ページを作成できる画面が表示されますが、タイトルに「プライバシーポリシー」と入力しましょう。

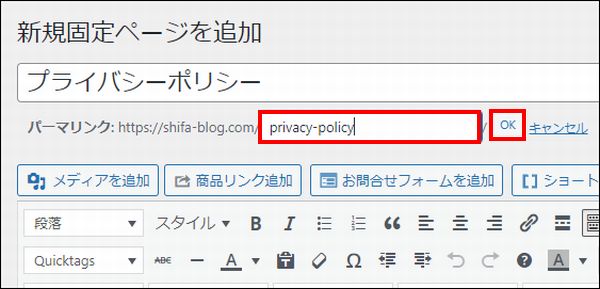
次にパーマリンクを変更したいので「編集」をクリックして下さい。


すると、パーマリンクを編集できるので「privacy-policy」に変更したら「OK」をクリックしてください。

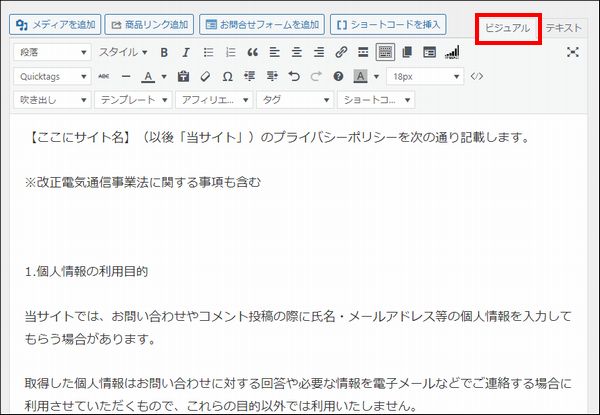
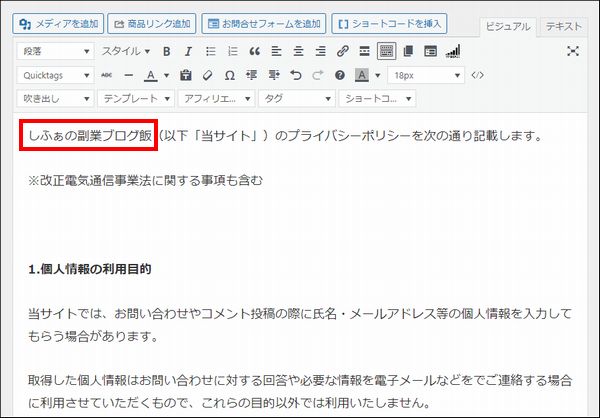
次に記事本文を記入していきますが、先ほど提供したテンプレートをコピーして「ビジュアル」タブの方に貼り付けましょう。
貼り付ける時は「Ctrl+Shift+V」のショートカットキーで貼り付けると型崩れしないで貼り付けることが可能です。(申し訳ないですが赤文字が消えてしまうので注意)

次にテンプレート側で赤字の部分を確認し、記事本文内の赤文字に当たる部分を修正していきましょう。

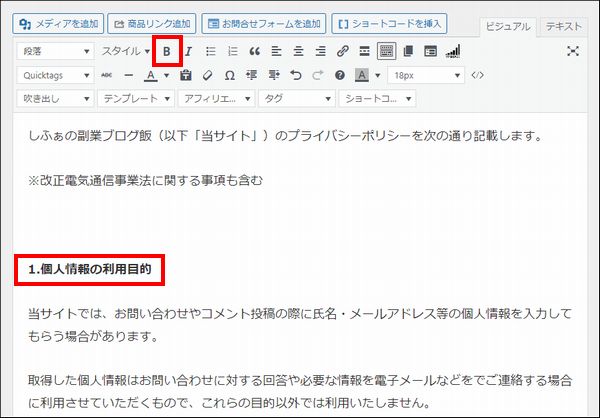
ちなみに、数字が書かれた項目は「プライバシーポリシーに必要な項目」で紹介した項目(見出しのようなもの)になるので、太字にしておくと各項目の内容が見やすくなります。
実際に文字をドラッグし、画面上にあるBマークをクリックすると太字にできるのでやってみてください。

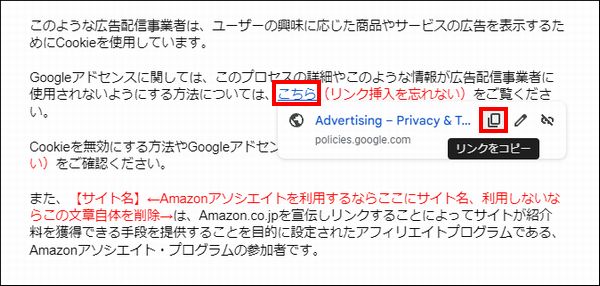
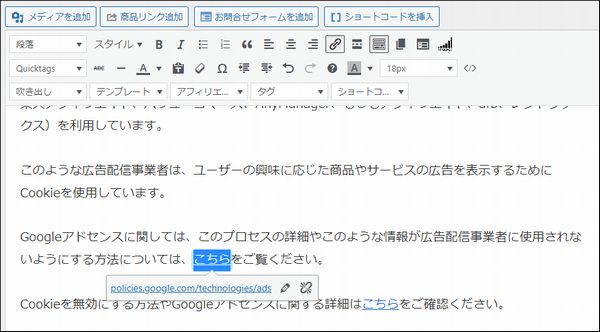
あと、途中で「こちら」の部分にリンクを挿入する場面があります。
これに関してはテンプレートの「こちら」のリンクをクリックすると詳細情報を確認できるので、「リンクをコピー」をクリックしてください。

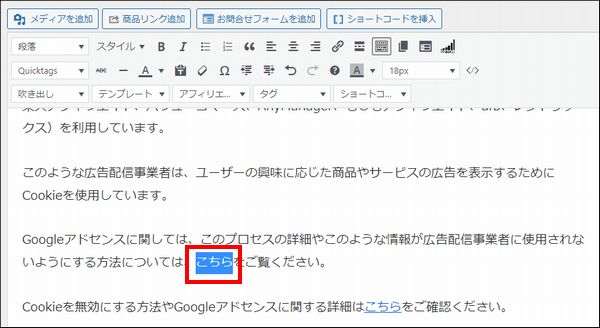
そして、記事本文内にある同じ「こちら」をドラッグして選択し、

「Ctrl+V」で貼り付けるとリンクを作成できるので覚えておきましょう。


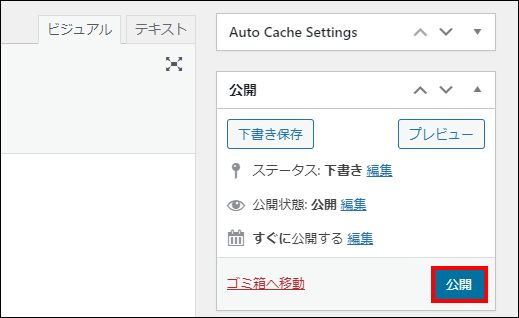
実際に赤文字の部分を修正できたら「公開」をクリックしましょう!


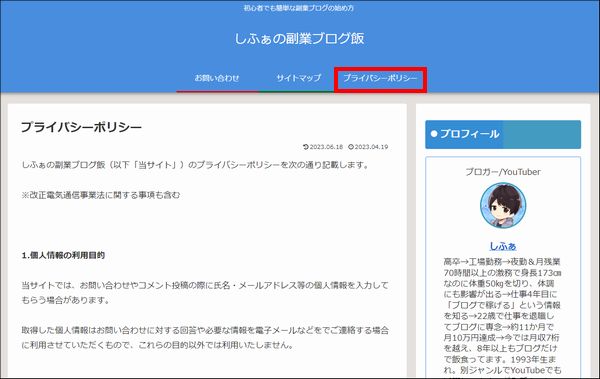
ちなみに、このブログ内の記事を確認しながらWordPressの初期設定を行っていたのであれば、固定ページを公開したときに自動的にヘッダーメニューに追加されるようになっています。
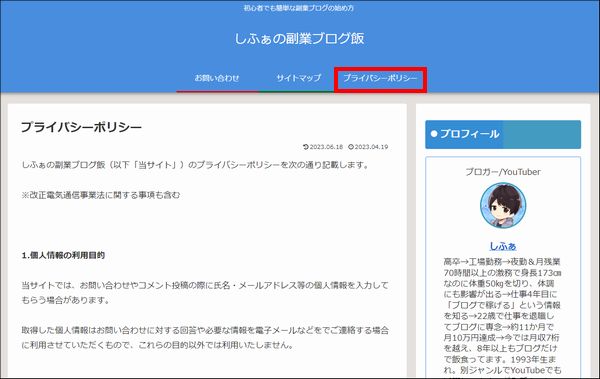
以下のようにブログ上部に表示されているのであれば、設置に関してもOKです!


もしも、ヘッダーメニューを作成していなかったのであれば必ず作成してください。
プライバシーポリシー内に改正電気通信事業法に関する事項も含めていますが、この情報を記載しているページに容易に到達できるように表示することが法律で求められています。
もしも、ヘッダーメニューを作成していなくてプライバシーポリシー内の改正電気通信事業法に関する事項を確認できないと違法状態になるので注意しましょう。
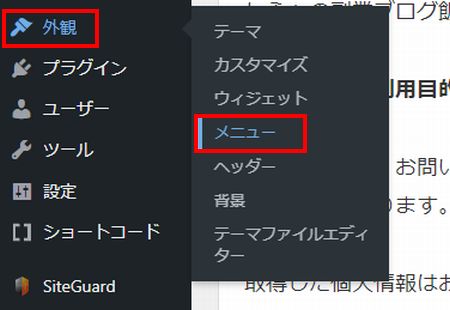
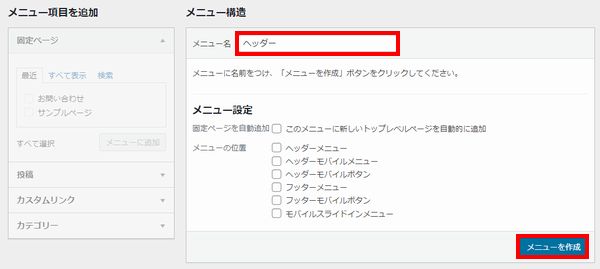
やり方としては管理画面の左側にある「外観」から「メニュー」をクリックしてください。

次にメニュー名に「ヘッダー」と入力して「メニューを作成」をクリックします。

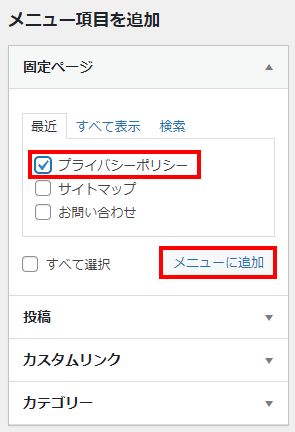
次に「メニュー項目を追加」の欄が有効になるので、「プライバシーポリシー」にチェックを入れて「メニューに追加」をクリックしてください。

すると、メニューにプライバシーポリシーのページが追加されるので、
・「ヘッダーメニュー」にチェック
この設定ができたら「メニューを保存」をクリックしましょう。


まとめ
今回はWordPressブログにプライバシーポリシーを設置する方法を解説しました!
プライバシーポリシー以外のWordPressブログの初期設定方法を解説したページも作成しているので、設置が終わったらこちらもチェックして初期設定を完了させてくださいね!

また、このブログでは、これから副業でブログを始めたい人、稼ぎたい人に向けて情報発信をしています。
サイト内カテゴリやサイトマップを活用して、他の情報もチェックしてみてください!

わからないことがある場合はコメントで具体的に質問してみてね!(全てがわかるわけではないのでその点は注意)

.jpg)


コメント