ブログで飯食って8年以上!
どうも、しふぁです。
このページでは、
このような内容を解説しているので参考にしてみてください。
リンクが動くとクリック率が上がりやすい!
スマホやタブレットでこのページを見ているとわかりにくいですが、パソコンで見ている人は以下の文字リンク・画像リンクにカーソルを合わせてみてください。
実際にやってみたらわかりますが、カーソルをリンクが入った文字や画像に合わせると、ボタンが押されるようにポチっと動きますよね。
なぜこのような事をやっているのかというと、クリック率が上がりやすいからです。
動かないリンクの場合、文字リンクならば文字色の変化もあるのでリンクだとわかりやすいです。
しかし、WEB上での調べ物に慣れていない初心者ユーザーからすると、それがリンクだとわかっていない場合がありますし、画像リンクなら余計に分かりにくくなっています。
ただ、実際にカーソルを合わせた時にリンクが動くと、

あっ、これはリンクなんだ!クリックできるんだ!
というように、動かないリンクよりもユーザーにリンクだと伝わりやすくなります。
さらに、画像リンクも同じように動くので、クリックできるリンクだと認識されやすく、動かないリンクよりもクリック率が上がりやすい傾向がありますね。
まぁ、明確にどれくらいクリック率が向上するのかというデータが無く、あくまで自分の体感での話になりますが、自分が運営している複数のサイトでは全て今回の設定を行っています。
これから実際の設定方法を解説していくので参考にしてみてください。
カーソルを合わせた時にリンクが動く設定方法
それではカーソルを合わせた時にリンクが動く設定方法を解説していきます。
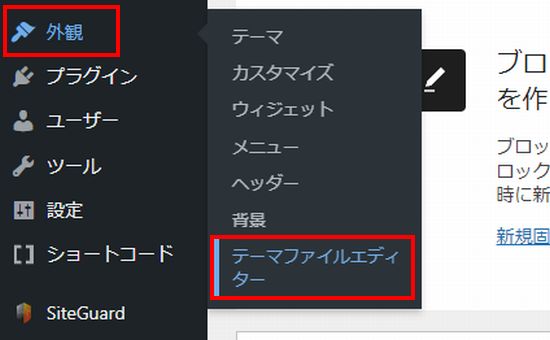
まずはWordPressの管理画面を開いたら、画面左にある「外観」から「テーマファイルエディター」をクリックしてください。

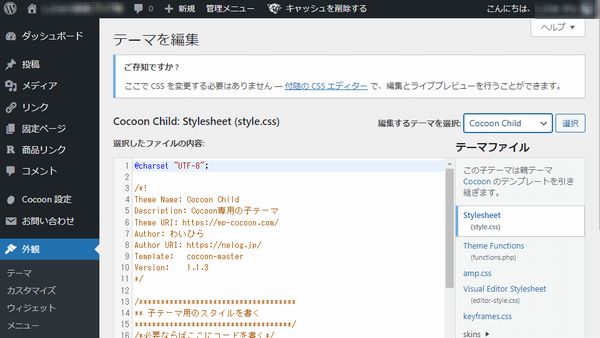
次にテーマを編集できる画面が表示されますが、

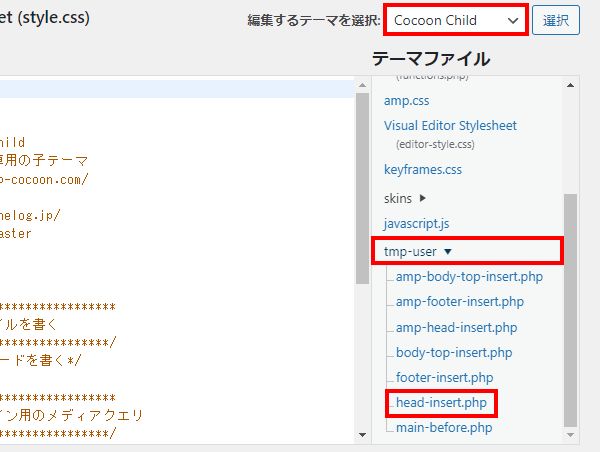
「編集するテーマを選択」の項目が「Cocoon Child」になっていることを確認してください。
確認できたらテーマファイル内にある「tmp-user」から「head-insert.php」をクリックしましょう。

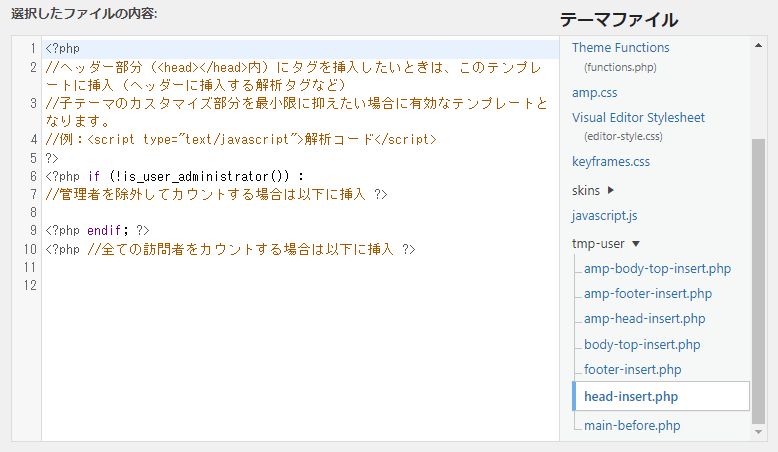
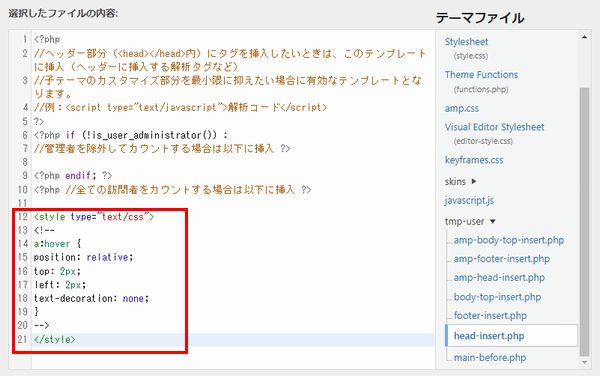
次にこのような画面が表示されますが、

<style type="text/css">
<!--
a:hover {
position: relative;
top: 2px;
left: 2px;
text-decoration: none;
}
-->
</style>
上記の内容をコピーして1番下に貼り付けてください。

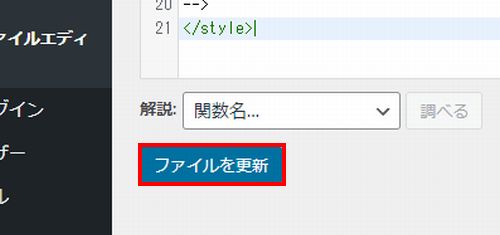
できたら「ファイルを更新」をクリックしましょう。

あとは実際にサイトを表示させ、カーソルを合わせた時にリンクが動くのか確認してみてください!

動く幅を調整する方法
実際に以下のコードを貼り付けてもらったと思いますが、
<style type="text/css">
<!--
a:hover {
position: relative;
top: 2px;
left: 2px;
text-decoration: none;
}
-->
</style>
上記の内容では「上から下に2px移動」・「左から右に2px移動」という意味になっています。
もしも、動く幅をもっと大きくしたいのであれば、
left: 2px;
この部分の数字を大きくして更新し、実際の状況を確認してみてください。

まとめ
今回はカーソルを合わせると文字/画像のリンクがポチっと動く設定方法を解説しました!
このブログではこれから副業でブログを始めたい人、稼ぎたい人に向けて情報発信をしています。
サイト内カテゴリやサイトマップを活用して、他の情報もチェックしてみてください!

わからないことがある場合はコメントで具体的に質問してみてね!(全てがわかるわけではないのでその点は注意)


.jpg)


コメント