ブログで飯食って8年以上!
どうも、しふぁです。
このページでは、
・Rinkerのインストールや設定方法、使い方
このような内容について解説しているので参考にしてみてください。
ちなみに、これ以外にもおすすめなプラグインは複数ありますので、詳細な情報が気になる人はこちらのページからおすすめなプラグインの情報をチェックしてみてください!
>>WordPressブログにおすすめなプラグインを確認する!
Rinkerとは?
Rinkerとは何なのか簡単に解説すると、楽天やAmazonなどで販売されている商品のアフィリエイトリンクを簡単に作成でき、オシャレなデザインで挿入できるプラグインとなっています。
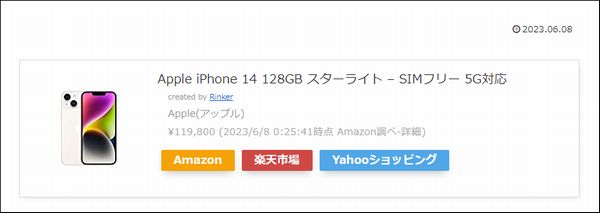
実際にRinkerを使って入れたアフィリエイトリンクは以下のようになっていますが、
商品の写真や料金、各販売サイトへのボタンリンクがコンパクトに収まっており、見た目も良いので物販系のアフィリエイトを行うのであれば導入しておきたいプラグインとなっています。
今回はそんなRinkerを導入する方法を解説するので参考にしてみてください!
Rinker導入前の注意点
Rinkerでは楽天市場やAmazon、Yahoo!ショッピングで販売されている商品を表示できますが、そのためには事前に各アフィリエイトサービスに登録して、その情報をRinkerで設定する必要があります。
→楽天アフィリエイトに登録する
【Amazonの商品を表示させたいなら】
→Amazonアソシエイトに直接登録する
→もしもアフィリエイト経由でAmazonアソシエイトと提携する
【Yahoo!ショッピングの商品を表示させたいなら】
→バリューコマースに登録してYahoo!ショッピングと提携する
これらのことが必要となるので、事前にこれらのアフィリエイトサービスに登録したり、プロモーションとの提携を完了させておきましょう。

実際の登録方法や提携方法は、こちらのページで詳しく解説しているので参考にしてみてください。
>>Amazonアソシエイト(もしもアフィリエイト経由)の登録方法を確認する!
>>バリューコマース(Yahoo!ショッピング)の登録方法を確認する!
Rinkerのインストール方法
事前に各アフィリエイトサービスに登録したり、プロモーションとの提携を完了させることができたら、WordPressにRinkerをインストールしていきましょう。
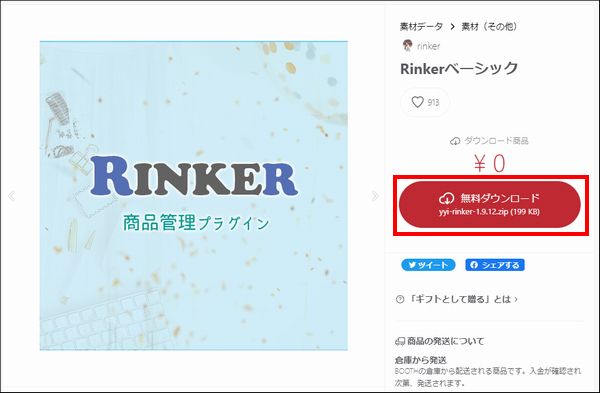
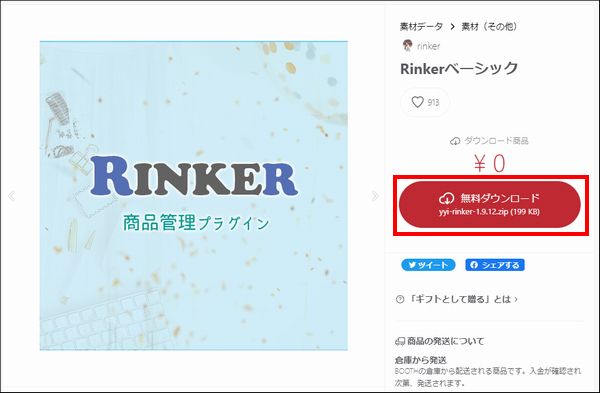
RinkerはBOOTHというサイトで無料配布されているので、こちらのリンクから配布画面を開き、「無料ダウンロード」をクリックしてください。


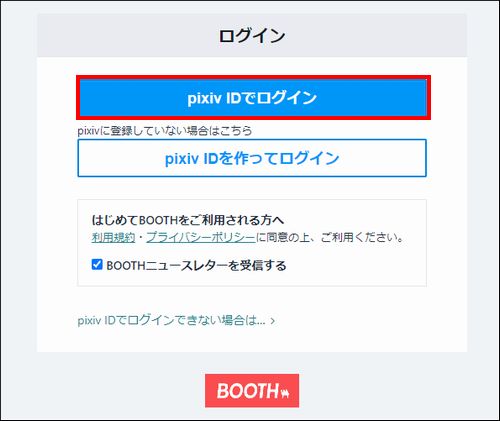
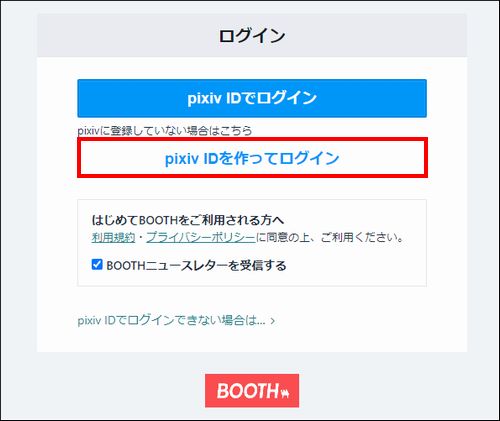
すると、pixiv IDでログインする画面が表示されます。
すでにpixiv IDを持っている場合は「pixiv IDでログイン」をクリックし、画面の指示に従ってログインしてください。


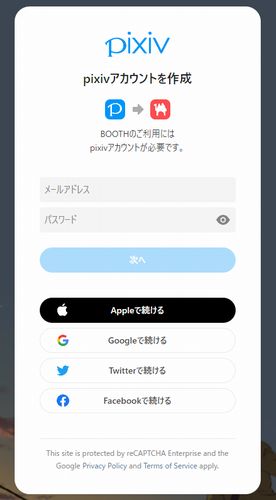
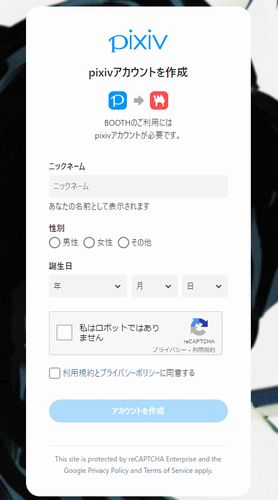
次にpixivアカウントの作成画面が表示されるので、メールアドレスとパスワードを入力して「次へ」をクリックします。


次に以下のような画面が表示されるので、必要な情報の入力と確認が行えたら「アカウントを作成」をクリックしましょう。

すると、ログインした状態でRinkerの配布ページが再表示されるので、同じように「無料ダウンロード」をクリックしてRinkerが入った圧縮フォルダをダウンロードしましょう。

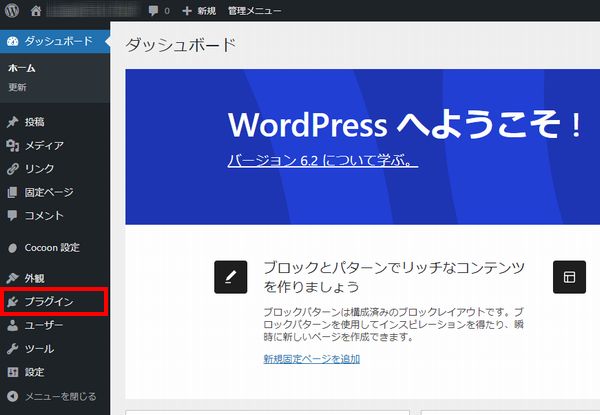
次にWordPressの管理画面を開いたら、画面左側にある「プラグイン」をクリックしてください。

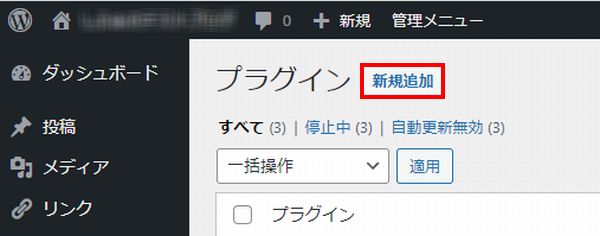
次に「新規追加」をクリックしてください。

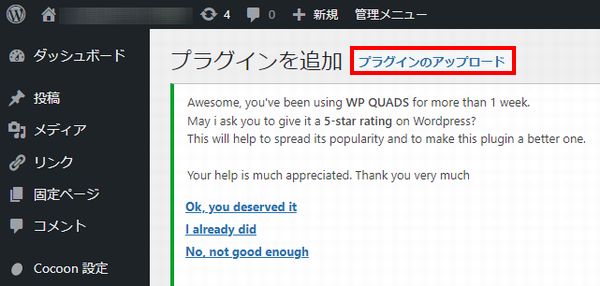
次に「プラグインのアップロード」をクリックしてください。

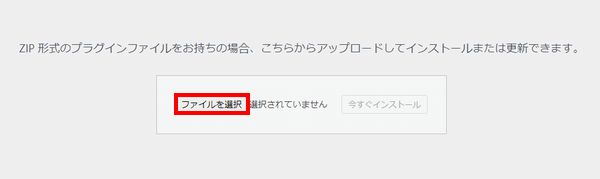
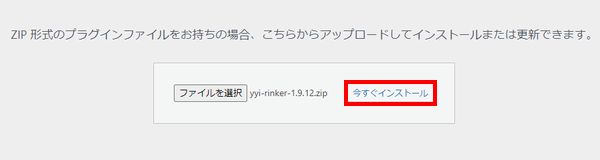
次にZIP形式のプラグインファイルをアップロードできる画面が表示されるので、「ファイルを選択」をクリックしてください。

次に先ほどダウンロードしたRinkerの圧縮フォルダを選択します。
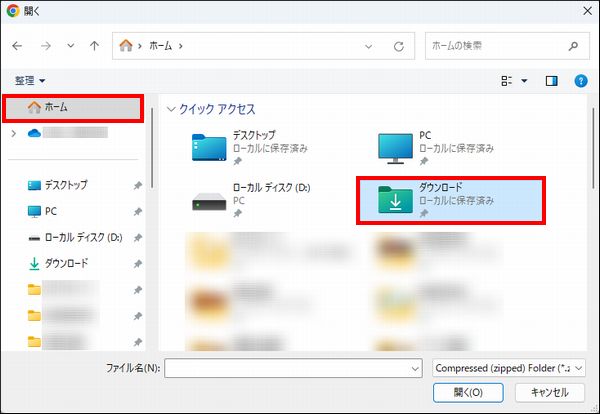
Windows11の場合は「ホーム」から「ダウンロード」をクリックすると、

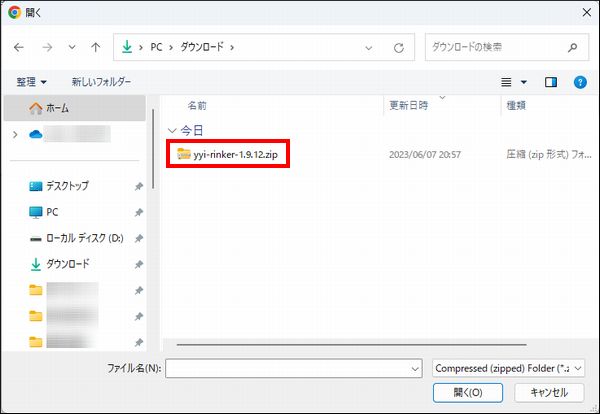
ダウンロードしたRinkerの圧縮フォルダがあるので、こちらをクリックしてください。

実際に選択できたら「今すぐインストール」をクリックしましょう。

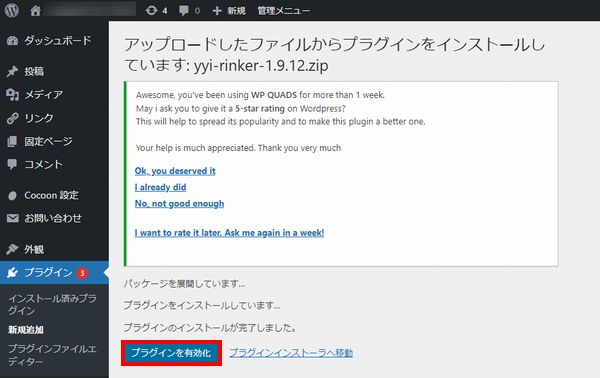
実際にインストールが完了するとこのような画面が表示されるので、「プラグインを有効化」をクリックしてください。

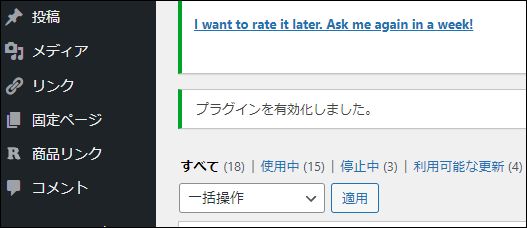
「プラグインを有効化しました。」と表示されれば、Rinkerの導入は完了です!

Rinkerの設定方法
次にRinkerの設定を行っていきましょう。
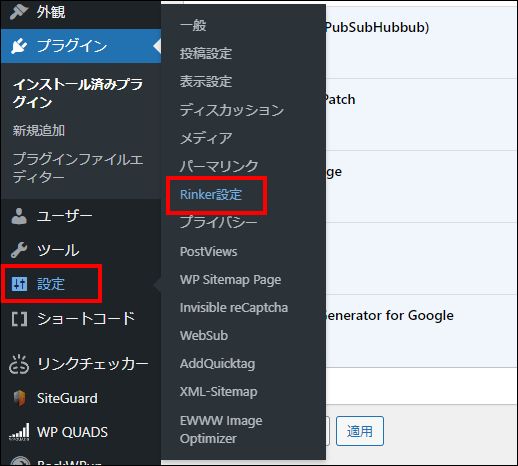
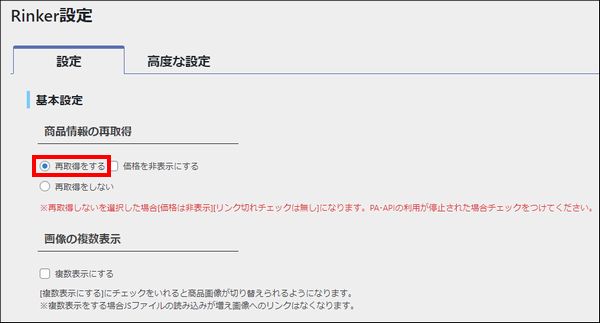
管理画面の左側にある「設定」から「Rinker設定」をクリックしてください。

次に設定画面が表示されますが、「商品情報の再取得」の項目にある「再取得をする」にチェックを入れてください。


次に楽天やAmazon、Yahoo!ショッピングの情報を入力していきます。
状況によってはこの3つの内、2つしか利用しない場合もあるので、必要に応じて設定方法を確認してください。


楽天の設定方法
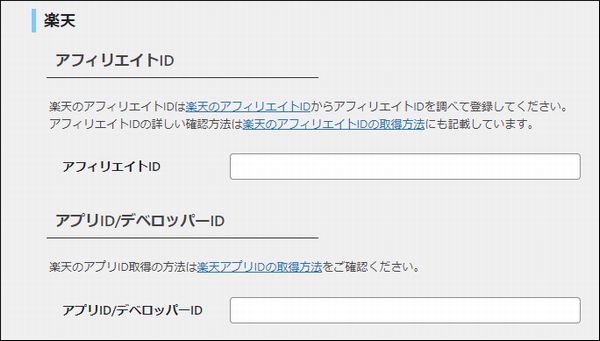
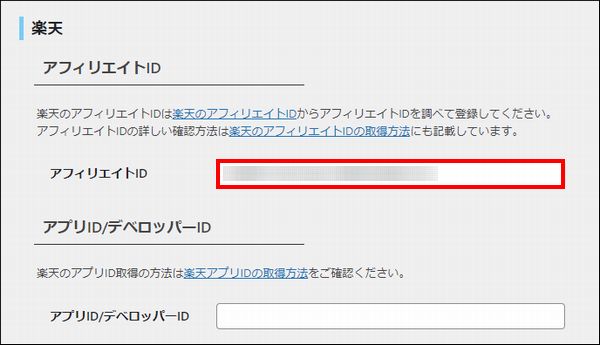
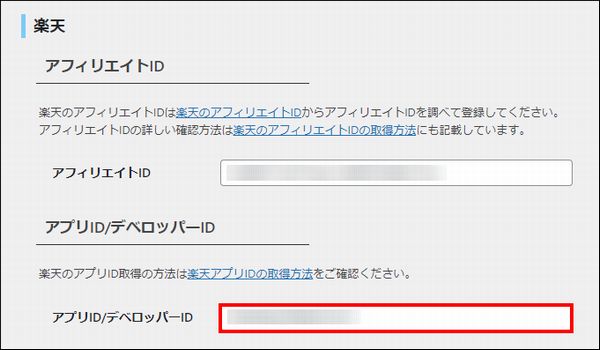
まずは楽天の設定方法からですが、アフィリエイトIDから入力していきます。

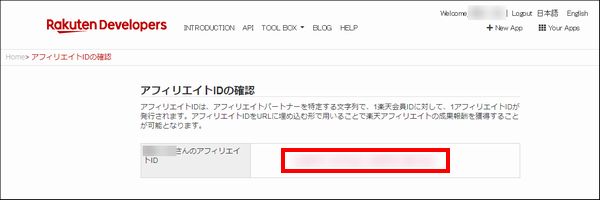
アフィリエイトIDの確認方法ですが、こちらのリンクをクリックしてログインしてもらえれば確認可能です。
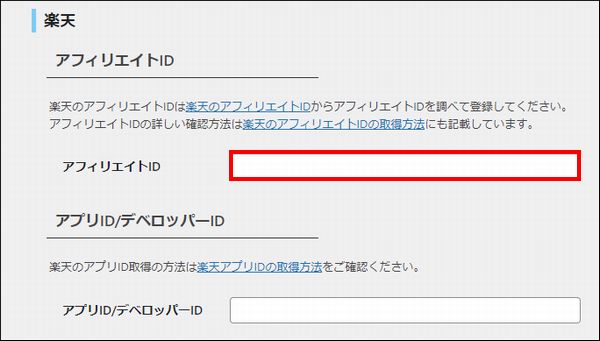
実際にコピーすることができたら、

アフィリエイトIDの項目に貼り付けてください。

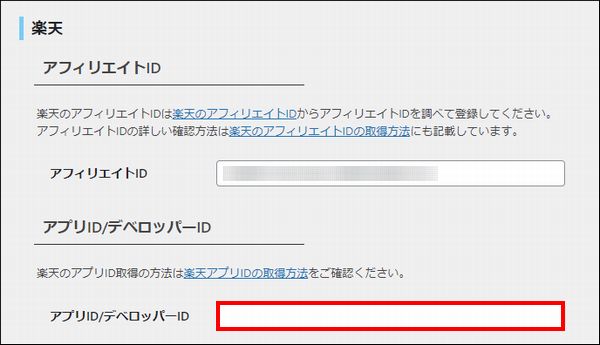
次にアプリID/デベロッパーIDを入力していきます。


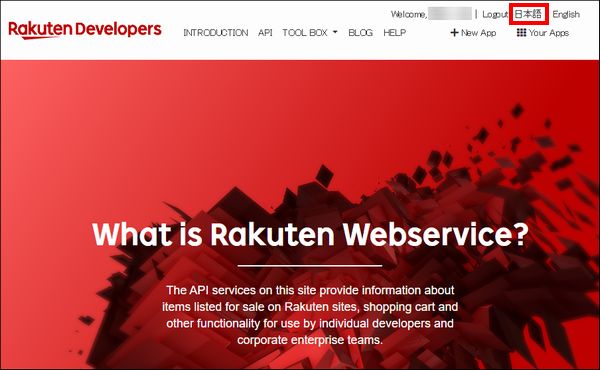
まずは、こちらのRakuten Developersにアクセスしてください。
そして、最初は英語で表示されているので、画面右上の「日本語」をクリックして言語を変更しましょう。

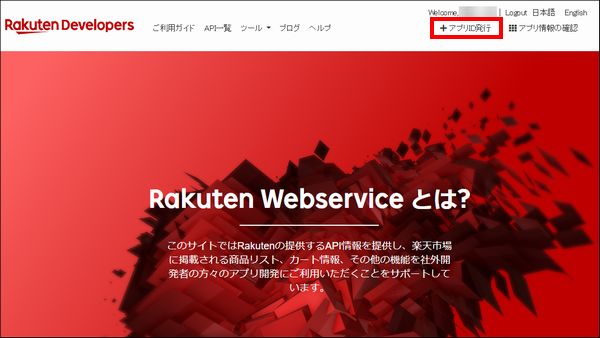
次に画面右上にある「アプリID発行」をクリックしてください。


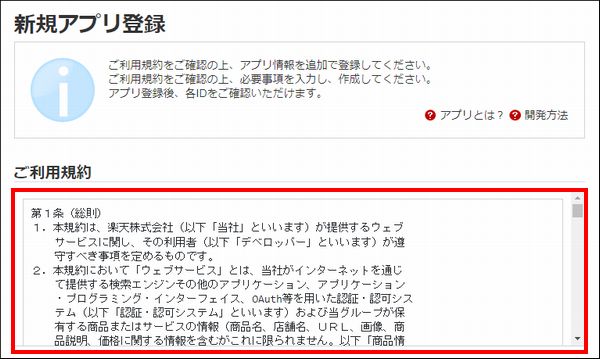
次に登録画面が表示されるので、まずは利用規約を確認しましょう。

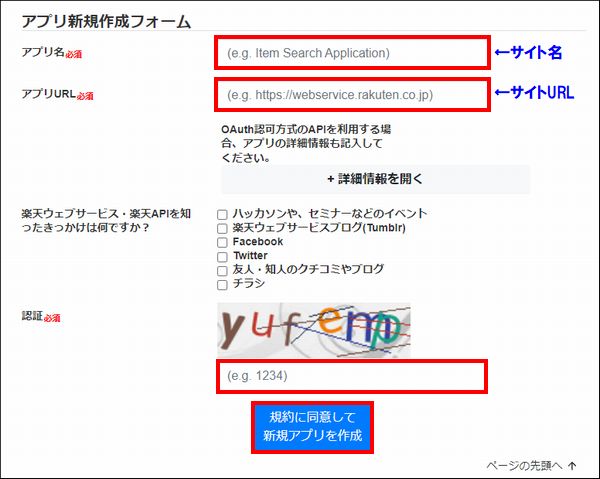
次に、
・アプリURL:RinkerをインストールしたサイトのURL
・認証:表示されている文字を入力
これら3つの情報を入力したら、「規約に同意して新規アプリを作成」をクリックしてください。

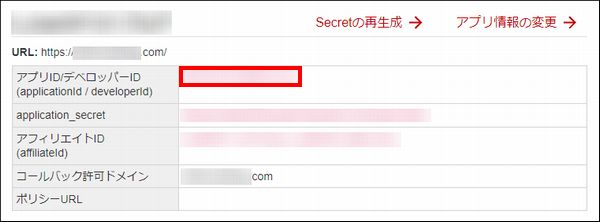
すると、アプリID/デベロッパーIDが作成されるのでこちらをコピーし、

アプリID/デベロッパーIDの項目に貼り付けてください。

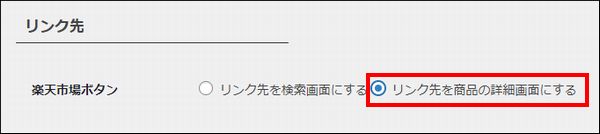
次にリンク先の項目ですが、「リンク先を商品の詳細画面にする」にチェックを入れましょう。


Yahoo!ショッピングの設定方法
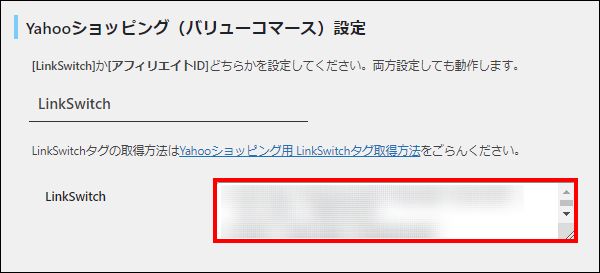
次にYahoo!ショッピングの設定方法ですが、バリューコマースのLinkSwitchという機能を利用して設定していきます。

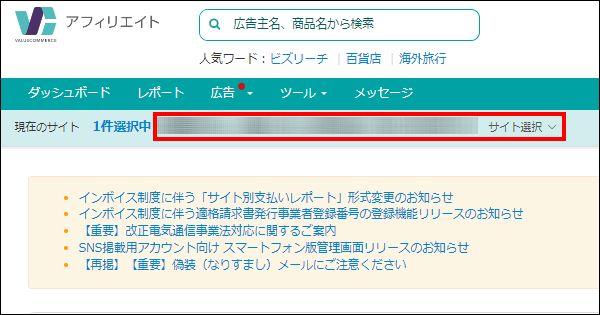
まずは、バリューコマースの管理画面にログインしたら、選択されているサイトがRinkerをインストールしたサイトになっているのか確認してください。
違っていたら「サイト選択」から変更しましょう。

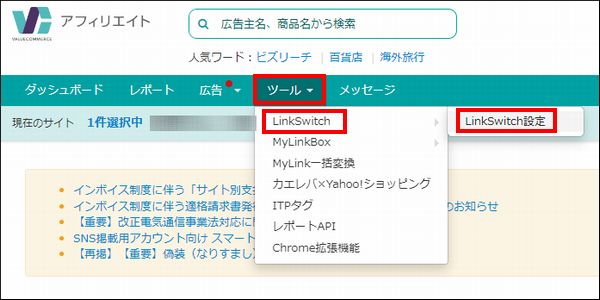
次に「ツール」→「LinkSwitch」→「LinkSwitch設定」とクリックしてください。

次にこのような画面が表示されるので、各情報を確認できたら「LinkSwitchを利用開始する」をクリックしましょう。

すると、LinkSwitch用のコードが表示されるので、このコードをコピーし、

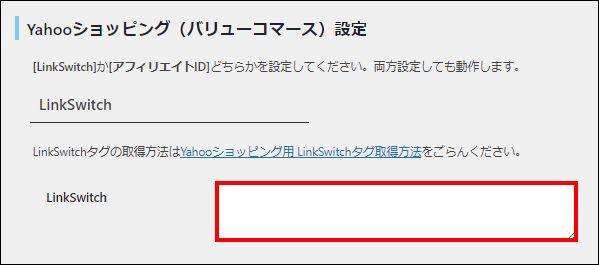
LinkSwitchの項目に貼り付けましょう。


もしもアフィリエイト経由のAmazon設定方法
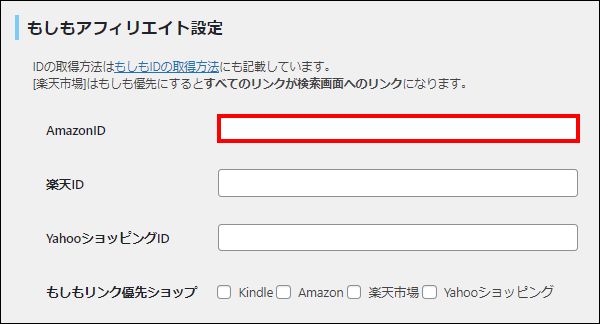
次にもしもアフィリエイト経由のAmazon設定方法を解説しますが、もしもIDを取得してAmazonIDの項目に入力していきます。

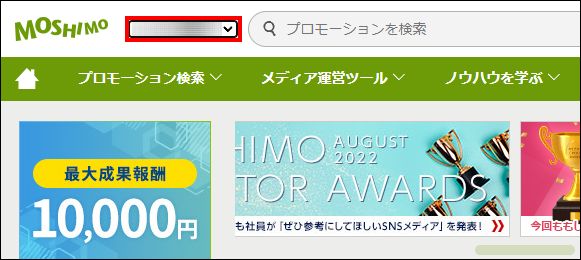
まずは、もしもアフィリエイトの管理画面にログインしたら、選択されているサイトがRinkerをインストールしたサイトになっているのか確認してください。

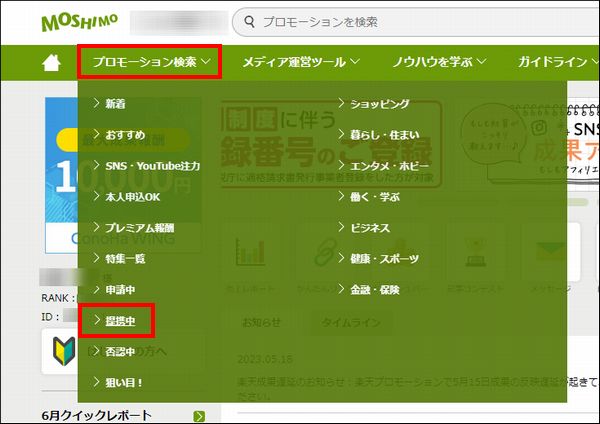
確認できたら「プロモーション検索」から「提携中」をクリックしましょう。

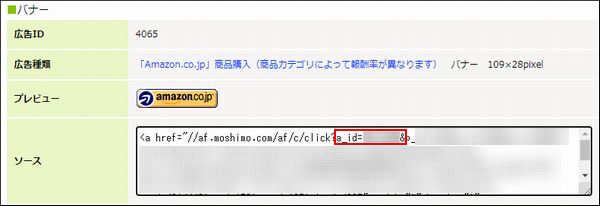
次にAmazonのプロモーションを見つけられたら「広告リンクへ」をクリックしてください。

次にどの広告でも良いので、ソースの項目にあるコードを確認すると、「a_id=○○○○&」と書かれた部分があります。
この「○○○○」の部分がもしもIDになるのでコピーし、

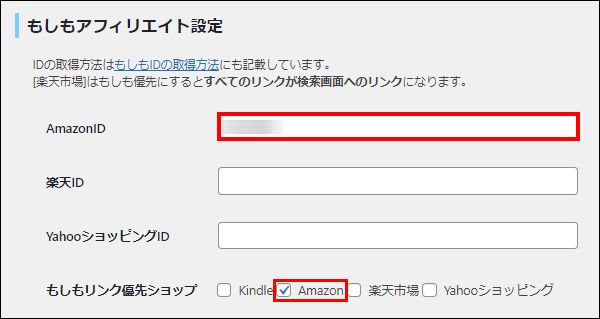
AmazonIDの項目に貼り付けてください。
あと、もしもリンク優先ショップの項目にある「Amazon」にチェックを入れましょう。


各項目の設定ができたら保存も忘れずに!
これまで楽天やAmazon、Yahoo!ショッピングの設定方法を解説しましたが、これで設定はOKなので「変更を保存」をクリックして設定を確定させましょう。

Rinkerの使い方(商品リンク作成方法)
実際に設定が行えたらRinkerの使い方を確認していきましょう。
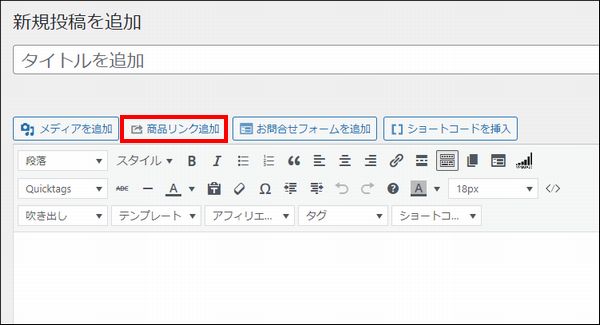
まずは、記事作成画面を開くと、画面上部に「商品リンク追加」というボタンがあるのでこちらをクリックしてください。

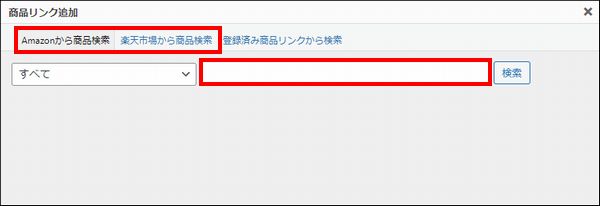
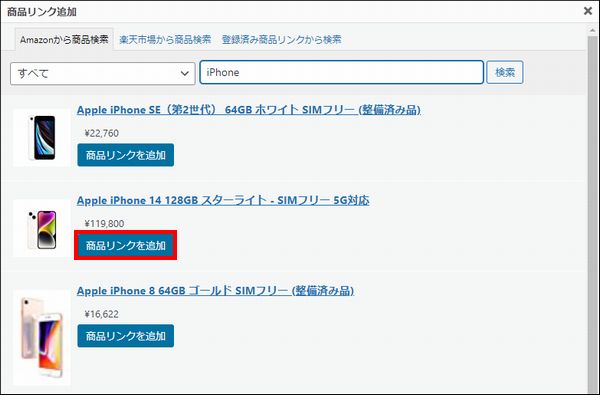
次に商品検索できる画面が表示されるので、「Amazonから商品検索」か「楽天市場から商品検索」のどちらかを選択し、実際に記事に挿入したい商品名を入力して検索しましょう。

次に関連する商品が表示されるので、記事に挿入したい商品の「商品リンクを追加」をクリックしてください。

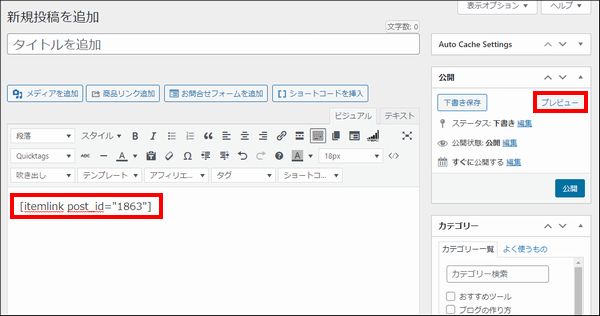
すると、商品リンクのショートコードが追加されるので、「プレビュー」をクリックして実際に確認してみましょう。

実際にこのように表示されていれば問題ありません!


まとめ
今回はRinkerのインストール方法や設定のやり方、使い方について解説しました!
ちなみに、Rinker以外にもおすすめなプラグインは複数ありますので、詳細な情報が気になる人はこちらのページからおすすめなプラグインの情報をチェックしてみてください!
>>WordPressブログにおすすめなプラグインを確認する!
また、このブログでは、これから副業でブログを始めたい人、稼ぎたい人に向けて情報発信をしています。
サイト内カテゴリやサイトマップを活用して、他の情報もチェックしてみてください!

わからないことがある場合はコメントで具体的に質問してみてね!(全てがわかるわけではないのでその点は注意)


.jpg)


コメント