ブログで飯食って8年以上!
どうも、しふぁです。
このページでは、
・Sitemap Generatorのインストールや設定方法、使い方
このような内容について解説しているので参考にしてみてください。
ちなみに、これ以外にもおすすめなプラグインは複数ありますので、詳細な情報が気になる人はこちらのページからおすすめなプラグインの情報をチェックしてみてください!
>>WordPressブログにおすすめなプラグインを確認する!
Sitemap Generatorとは?

Sitemap Generatorとは何なのか簡単に解説すると、XMLサイトマップという検索エンジン上のクローラーロボット向けサイトマップを作るプラグインとなっています。
クローラーロボット向けのサイトマップを作成すると、自分のサイトに存在する全てのURLを検索エンジンが発見できるようになるので、わかりやすく言えば投稿した記事がいち早く検索結果に反映されます。
また、記事内容の修正が行われた場合でもすぐに見つけてくれて、いち早く検索結果に反映されるので、

導入方法も簡単なので実際にやり方を確認していきましょう!
Sitemap Generatorのインストール方法
それではSitemap Generatorのインストール方法を解説していきます。
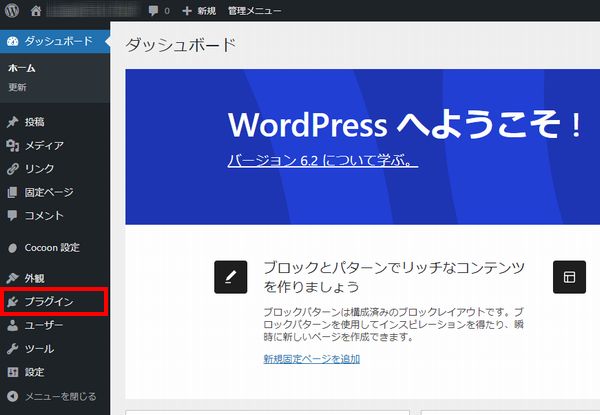
WordPressの管理画面を開いたら、画面左側にある「プラグイン」をクリックしてください。

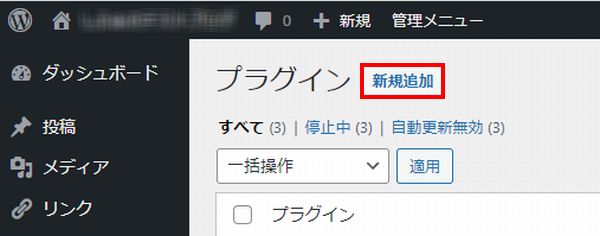
次に「新規追加」をクリックしてください。

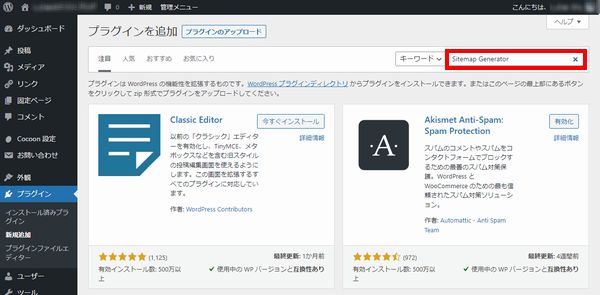
次に画面右上にある検索窓にSitemap Generatorと入力して検索してください。(コピペが簡単です)

実際のプラグインはこちらになるので「今すぐインストール」をクリックしましょう。

インストールが終わったら「有効化」をクリックしてください。

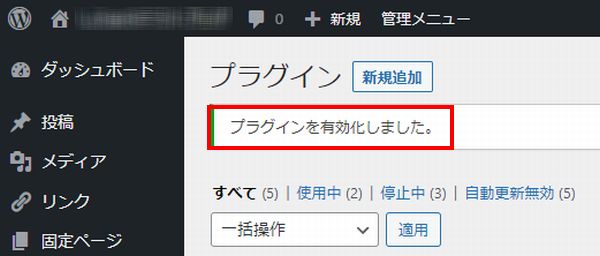
画面が切り替わり、画面左上に「プラグインを有効化しました。」と表示されればインストールは完了です。

Sitemap Generatorの設定方法
次にSitemap Generatorの設定方法を解説していきます。
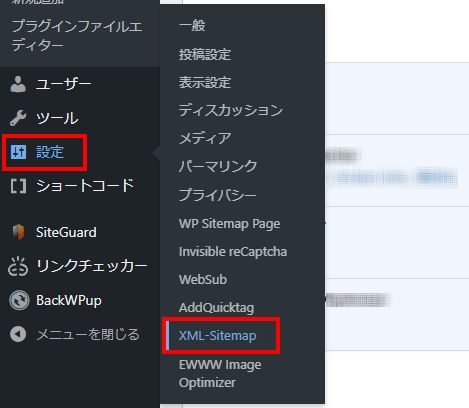
管理画面の左側にある「設定」から「XML-Sitemap」をクリックしてください。

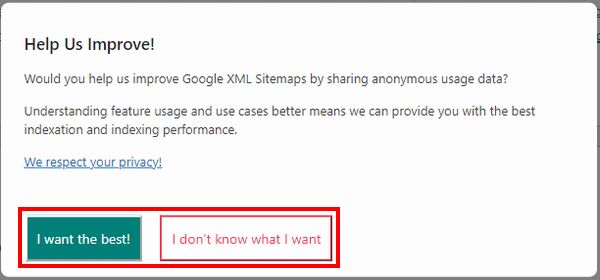
次にこのような画面が表示されますが、匿名の使用状況データを共有してプラグインの改善に協力してもらえるか?という確認画面が表示されます。
これに関しては好きな方を選択してもらえたらと思いますが、問題無いなら「I want the best!」を、嫌なら「I don’t know what I want」をクリックしてください。

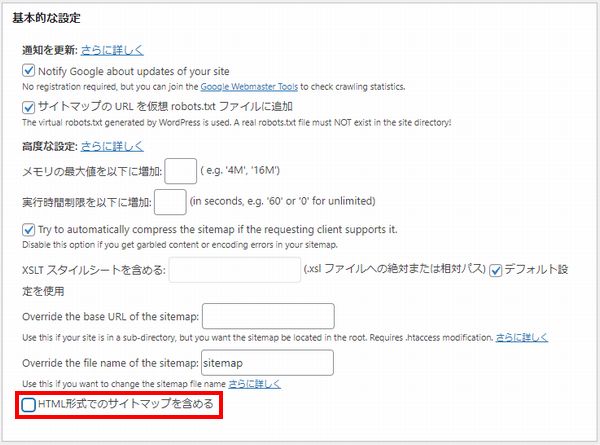
すると、設定画面が表示されますが、「基本的な設定」の項目にある「HTML形式でのサイトマップを含める」のチェックを外してください。


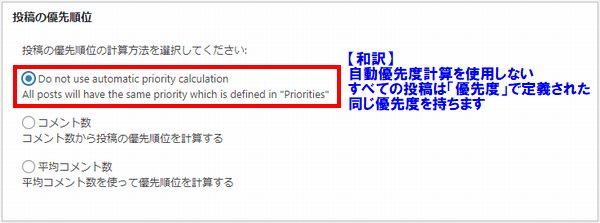
次に「投稿の優先順位」の項目にある、
All posts will have the same priority which is defined in “Priorities”
【和訳】
自動優先度計算を使用しない
すべての投稿は「優先度」で定義された同じ優先度を持ちます
この項目にチェックを入れてください。

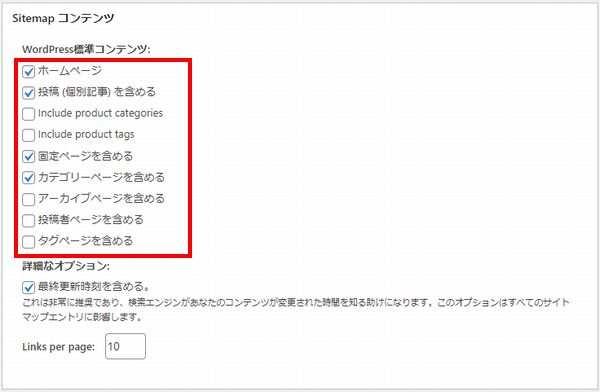
次にSitemapコンテンツの項目ですが、
・投稿(個別記事)を含める
・固定ページを含める
・カテゴリーページを含める
この4つにチェックを入れ、それ以外は外してください。

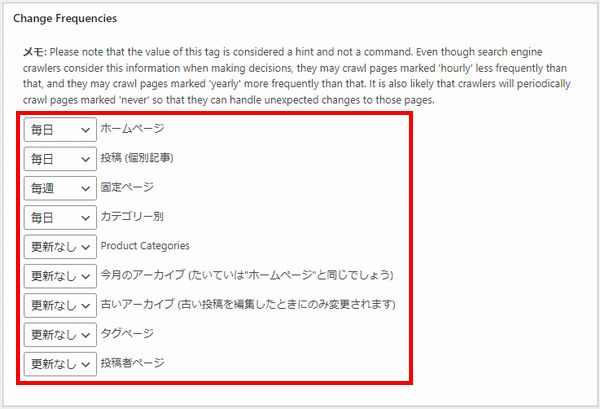
次にChange Frequenciesの項目ですが、
・投稿(個別記事):毎日
・固定ページ:毎週
・カテゴリー別:毎日
・それ以外:更新なし
このように設定してください。

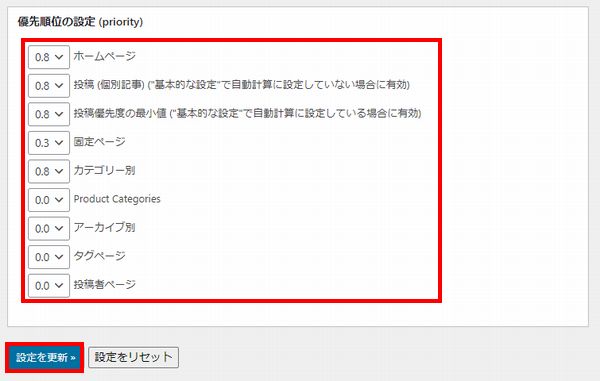
次に優先順位の設定の項目ですが、
・投稿(個別記事):0.8
・投稿優先度の最小値:0.8
・固定ページ:0.3
・カテゴリー別:0.8
・それ以外:0.0
このように設定して「設定を更新」をクリックしましょう。

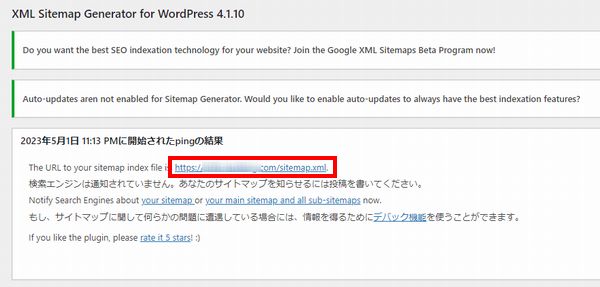
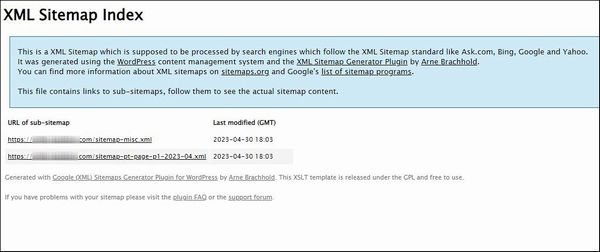
更新できたら、「https://あなたのサイトのドメイン/sitemap.xml」というリンクがあるので実際にクリックしてください。

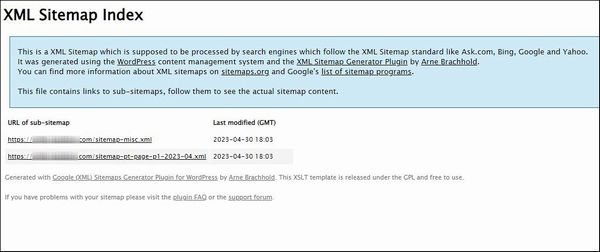
すると、このような画面が表示されますが、この画面が表示されるのであれば問題ありません。

ただ、今の状況ではサイトマップの効果を発揮してくれないので、うまく機能するようにGoogleサーチコンソールに登録してサイトマップを送信していきましょう。
Googleサーチコンソールに登録してサイトマップを送信する
次にGoogleサーチコンソールに登録してサイトマップを送信する方法を解説します。
登録方法から解説しますが、Googleサーチコンソールのページにアクセスしたら「今すぐ開始」をクリックしてください。

次にログイン画面が表示されますが、Googleアカウントを持っていないのであれば「アカウントを作成」をクリックし、画面の指示に従いながらアカウントを作成してください。

すでにGoogleアカウントを持っているのであれば、メールアドレスまたは電話番号を入力して「次へ」をクリックしましょう。

次にパスワードを入力して「次へ」をクリックしてください。

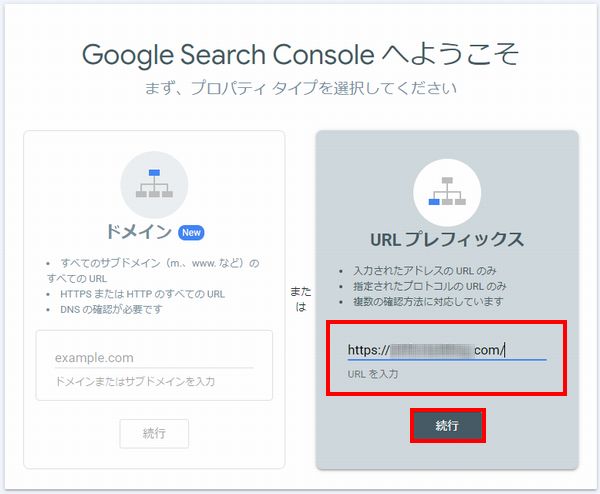
次にこのような画面が表示されますが、URLプレフィックスにサイトのURLを入力して「続行」をクリックしてください。

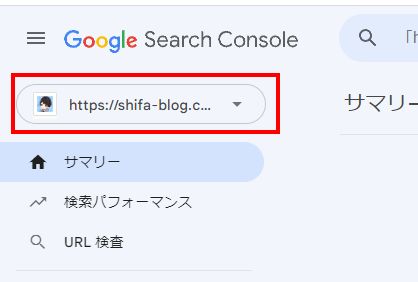
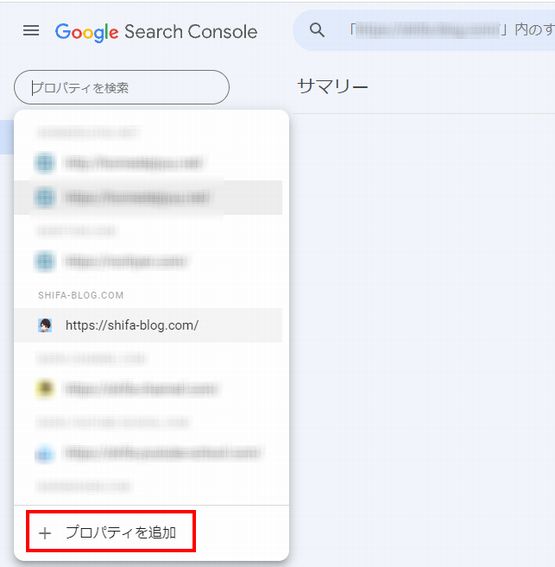
すでにGoogleサーチコンソールを使用していて2サイト目を登録したいのであれば、Googleサーチコンソールの画面を開いて左上にある登録サイトのURLをクリックし、

「プロパティ」をクリックすることで同じ画面を開けます!

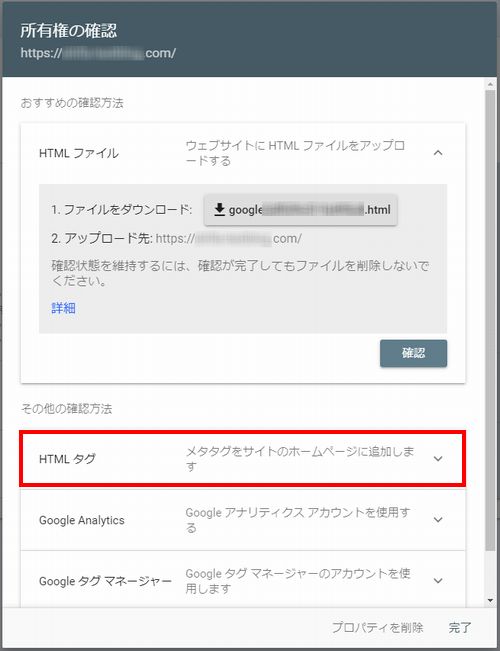
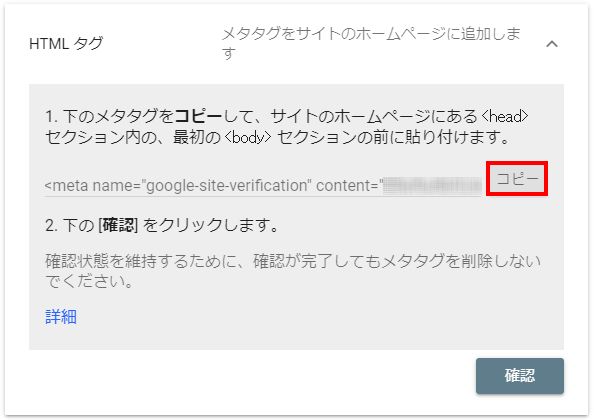
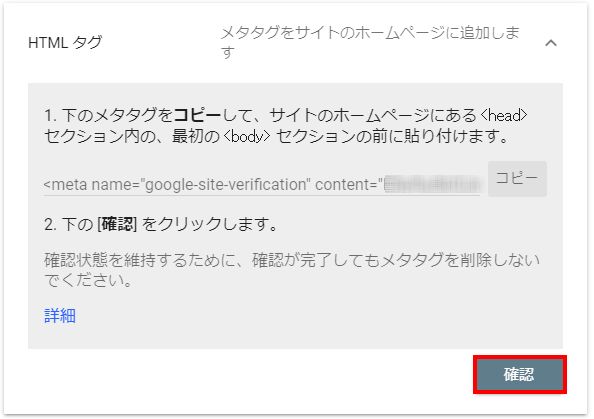
次にこのような画面が表示されますが、「HTMLタグ」の項目をクリックしてください。

すると、メタタグが表示されるので「コピー」をクリックしましょう。

次にWordPressの管理画面を操作していきます。
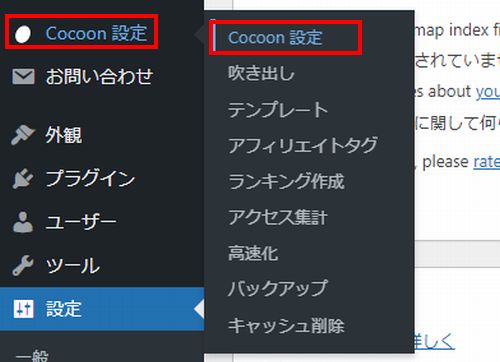
画面左にある「Cocoon」から「Cocoon設定」をクリックしてください。

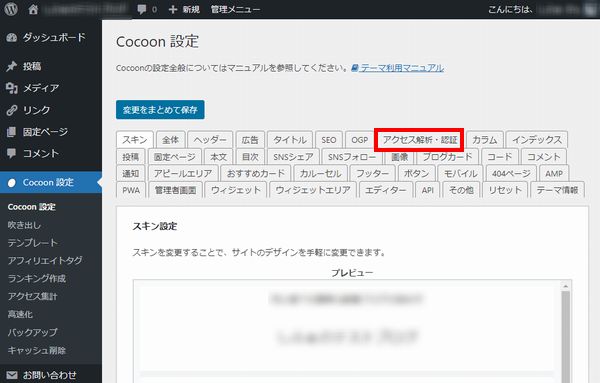
次にこのような画面が表示されますが、「アクセス解析・認証」をクリックしてください。

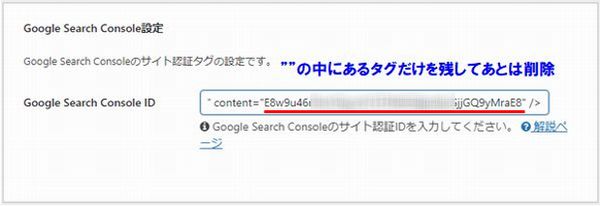
次に下にスクロールすると、Google Search Console設定という項目があるので、先ほどコピーしたメタタグを貼り付けましょう。

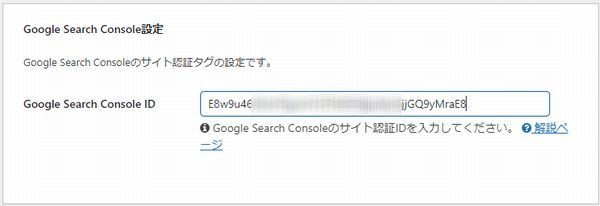
次に貼り付けたメタタグの最後の方を確認すると、「content=”~~~~”/>」と記載された部分がありますが、「~~~~」の部分だけを残し、それ以外は削除してください。


できたら画面下にある「変更をまとめて保存」をクリックしましょう。

次にGoogleサーチコンソールの画面に戻ったら「確認」をクリックしてください。

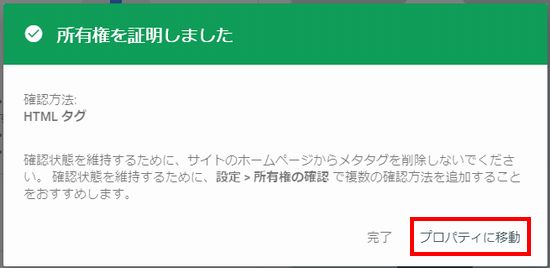
すると、「所有権を証明しました」という画面が表示されます。
次にサイトマップの設定を行っていくので「プロパティに移動」をクリックしてください。

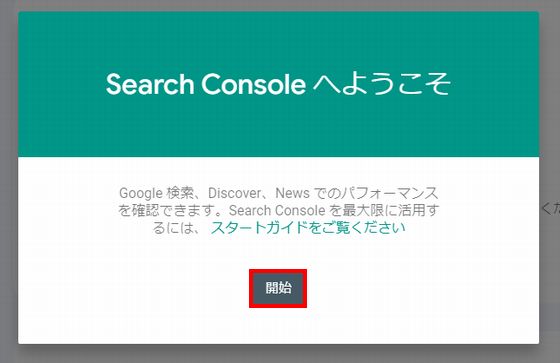
次にこのような画面が表示されたら「開始」をクリックしましょう。

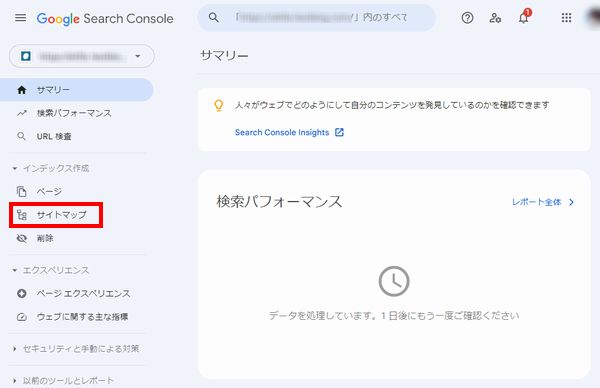
すると、サーチコンソールの画面が表示されますが、画面左にある「サイトマップ」をクリックしてください。

次に新しいサイトマップの追加という項目に「sitemap.xml」と入力して「送信」をクリックしてください。


すると、このような画面が表示されるので「OK」をクリックしましょう。

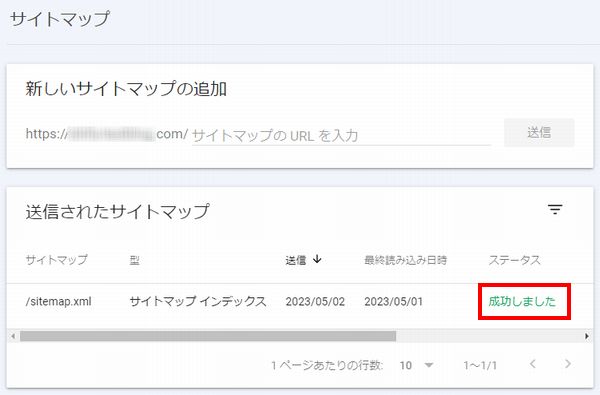
状況によって反映までに時間がかかることもありますが、問題なく設定できたのであれば「成功しました」と表示されます。
これを確認できればサイトマップの設定はOKです!


まとめ
今回はSitemap Generatorとは何なのかということと、設定方法や使い方について解説しました!
他にもWordPressにおすすめなプラグインはたくさん存在しています。
こちらのページで自分がおすすめするプラグインをまとめているので、気になるのであればチェックしてみてください!

また、このブログでは、これから副業でブログを始めたい人、稼ぎたい人に向けて情報発信をしています。
サイト内カテゴリやサイトマップを活用して、他の情報もチェックしてみてください!

わからないことがある場合はコメントで具体的に質問してみてね!(全てがわかるわけではないのでその点は注意)

.jpg)


コメント