ブログで飯食って8年以上!
どうも、しふぁです。
このページでは、
・必須ではないがより便利になるおすすめプラグイン4選
このような内容を解説しているので参考にしてみてください。
ちなみに、プラグイン以外のWordPressの初期設定方法を解説したページも作成しているので、プラグインの導入が終わったらこちらから初期設定方法を再確認してみてください。
>>プラグイン以外のWordPress初期設定方法を確認する!
WordPress初期設定時に絶対必要なプラグイン13選
まず最初にWordPress初期設定時に絶対必要なプラグインを13個紹介していきます。
どのようなプラグインを導入するべきなのか先に言っておくと、以下のような12個のプラグインを初期設定の段階で導入してください。
②Shortcodes Ultimate(50以上のショートコードで記事装飾)
③EWWW Image Optimizer(画像圧縮)
④WebSub(記事更新をGoogleにいち早く知らせる)
⑤WP Multibyte Patch(日本語の不具合修正 )
⑥Broken Link Checker(リンク切れ確認)
⑦WP-PostViews(記事ごとのアクセス数確認)
⑧Contact Form 7(お問い合わせフォーム)
⑨Invisible reCaptcha(スパム対策)
⑩SiteGuard WP Plugin(管理画面のセキュリティ対策)
⑪BackWPup(バックアップ)
⑫WP Sitemap Page(人間用サイトマップ)
⑬Sitemap Generator(ロボット用サイトマップ)
①AddQuicktag

AddQuicktagとは事前に登録しておいたタグをボタン1つで挿入できるプラグインです!
例えば記事内に見出しを挿入したり、文字にマーカーの装飾を加えたりする場合、装飾するためのコードを記入する必要があります。

<h2></h2>で見出しを入れたり、<span class=”marker-blue”></span>で青色マーカー入れるとかね!
ただ、毎回手書きでコードを記入するのは手間がかかりますし、初心者からするとコードを覚えることすら難しいので、AddQuicktagを使用するのがおすすめです!
実際のインストール方法や設定方法、使い方に関してはこちらのページで解説しているのでチェックしてみてください!
>>AddQuicktagのインストール方法、設定方法、使い方を確認する!

②Shortcodes Ultimate

Shortcodes Ultimateとは記事を装飾できる50種類以上のショートコードが使えるプラグインです。
Cocoonを使用しているのであればいくつかの装飾は行えるようになっています。
しかし、いくつか足りない装飾方法もあったりするので、実際にインストールしておくのがおすすめですよ~!
実際のインストール方法や設定方法、使い方に関してはこちらのページで解説しているのでチェックしてみてください!
>>Shortcodes Ultimateのインストール方法、設定方法、使い方を確認する!

③EWWW Image Optimizer

EWWW Image OptimizerとはWordPressにアップロードした画像を自動で圧縮して容量を小さくしてくれるプラグインです。
実際にブログ記事にする内容にもよりますが、大量の画像を使用してブログ記事を作成する場合もあると思います。
そんな時に普通にWordPressに画像をアップロードし、そのままの状態で記事内に大量の画像を挿入すると、読み込むデータ量が多くなって表示速度が遅くなってしまうんですよね。
あとから導入すると手動で圧縮処理を行わないといけないので、記事を書き始める前の初期設定段階で導入しておきましょう。
実際のインストール方法や設定方法、使い方に関してはこちらのページで解説しているのでチェックしてみてください!
>>EWWW Image Optimizerのインストール方法、設定方法、使い方を確認する!

④WebSub

WebSub (FKA. PubSubHubbub)とはWordPressで記事投稿した時にGoogle検索エンジンに対していち早くインデックスできる機能を持つプラグインです。
検索エンジンのデータベースにWebページの情報が登録されること。これが行われないと検索結果に自分が投稿した記事が表示されません。
Google検索において検索結果に早く表示されやすくなるので、アクセスが早く集まりやすくなる効果が見込めます。
ブログで稼ぎたいのであれば絶対必要と言えるプラグインなので導入しておきましょう。
実際のインストール方法や設定方法、使い方に関してはこちらのページで解説しているのでチェックしてみてください!
>>WebSubのインストール方法、設定方法、使い方を確認する!

⑤WP Multibyte Patch

WP Multibyte Patchとは日本語でWordPressを扱うときに正しい表示ができるように文字化け対策などが施されているプラグインです。
そもそも、WordPressはアメリカで開発されたソフトウェアとなっており、日本語をWordPressで使用すると文字化けなどの不具合を起こしてしまう可能性があります。
そのような症状を起こさないようにするためにも、今回紹介するWP Multibyte Patchが非常に役に立つので導入しておきましょう。
実際のインストール方法や設定方法、使い方に関してはこちらのページで解説しているのでチェックしてみてください!
>>WP Multibyte Patchのインストール方法、設定方法、使い方を確認する!

⑥Broken Link Checker

Broken Link Checkerとは記事内に挿入したリンクがリンク切れを起こしていないかチェックしてくれるプラグインです。
URLの変更やページの削除、サイト閉鎖などの理由でページが閲覧できない(アクセスできない)状態になったリンクのこと
ブログで収益を上げたいのであれば、楽天やAmazon、各種ASPで紹介されている商品やサービスの販売ページに繋がるアフィリエイトリンクを活用します。
しかし、時期によってはリンク切れを起こしてしまう場合もあり、これを放置するとユーザーにとって不便ですし、収益も上がらないのでリンク切れが発生したらすぐ対処できるようにしておきましょう。
実際のインストール方法や設定方法、使い方に関してはこちらのページで解説しているのでチェックしてみてください!
>>Broken Link Checkerのインストール方法、設定方法、使い方を確認する!

⑦WP-PostViews

WP-PostViewsとはWordPressで投稿した記事のアクセス数を確認できるプラグインです。
テーマでCocoonを使用している場合、「PV」という項目でアクセス数を確認できますが、アクセス数順に記事を並べ替えることができません。
ただ、WP-PostViewsを使用して表示させたアクセス数は、アクセス数順に記事を並べ替えることができるので、人気のある記事を把握できたり、全く需要が無いゴミ記事を簡単に見つけることが可能です。

実際のインストール方法や設定方法、使い方に関してはこちらのページで解説しているのでチェックしてみてください!
>>WP-PostViewsのインストール方法、設定方法、使い方を確認する!

⑧Contact Form 7

Contact Form 7とはWordPressブログにお問い合わせフォームを設定できるプラグインです。
ブログ内にお問い合わせフォームがあると、ユーザーが運営者に対して連絡できるので信頼性が高くなります。
また、Googleアドセンスの審査に合格するための1つの要素としてお問い合わせフォームは必要なので、ブログ内にお問い合わせフォームを必ず設置しましょう!
実際のインストール方法や設定方法、使い方に関してはこちらのページで解説しているのでチェックしてみてください!
>>Contact Form 7のインストール方法、設定方法、使い方を確認する!

⑨Invisible reCaptcha

Invisible reCaptchaとはログインフォームやコメント欄、Contact Form 7を使用して設置したお問い合わせフォームなどに認証機能を導入できるプラグインです。
WordPressは初期設定のそのままではセキュリティ的に弱い部分があるので、セキュリティ対策が行えるプラグインを活用して強化しておく必要があります。
実際に認証機能を導入すると、人間かBOTかを自動で判別してくれるようになり、スパム投稿をほぼ全て遮断できるので導入しておきましょう。
実際のインストール方法や設定方法、使い方に関してはこちらのページで解説しているのでチェックしてみてください!
>>Invisible reCaptchaのインストール方法、設定方法、使い方を確認する!

⑩SiteGuard WP Plugin

SiteGuard WP PluginとはログインページURLを変更できたり、画像認証を追加したりと、WordPressのセキュリティ能力を大きく高められるプラグインです。
先ほども言いましたが、WordPressは初期設定のそのままではセキュリティ的に弱い部分があるので、セキュリティ対策が行えるプラグインを活用して強化しておく必要があります。
実際に導入するとログインページURLを変更できたり、画像認証を追加できるので、管理画面に侵入されてサイトを改ざんされたり、個人情報を不正に取得されるなどの被害を防げるので導入しておきましょう。
実際のインストール方法や設定方法、使い方に関してはこちらのページで解説しているのでチェックしてみてください!
>>SiteGuard WP Pluginのインストール方法、設定方法、使い方を確認する!

⑪BackWPup

BackWPupとはWordPressの各種データをバックアップできるプラグインです。
かなり稀なことですが、WordPressをアップデートすると不具合が起きてしまったり、何らかのトラブルや不正アクセスなどが原因で投稿した記事が消えてしまう場合もあったりします。
そんな時に以前の状態に復元するためにもバックアップが必要なので、もしもの時のために実際に導入しておきましょう。
実際のインストール方法や設定方法、使い方に関してはこちらのページで解説しているのでチェックしてみてください!
>>BackWPupのインストール方法、設定方法、使い方を確認する!

⑫WP Sitemap Page

WP Sitemap PageとはHTMLサイトマップというユーザー向けのサイトマップを作るためのプラグインです。
サイトマップがあるとサイト内の記事を一覧で表示できるので、読みたい記事を簡単に探すことができ、ユーザーの利便性を向上させることが可能です。
実際のインストール方法や設定方法、使い方に関してはこちらのページで解説しているのでチェックしてみてください!
>>WP Sitemap Pageのインストール方法、設定方法、使い方を確認する!

⑬Sitemap Generator

Sitemap GeneratorとはXMLサイトマップという検索エンジン上のクローラーロボット向けサイトマップを作るプラグインです。
クローラーロボット向けのサイトマップを作成すると、自分のサイトに存在する全てのURLを検索エンジンが発見できるようになるので、わかりやすく言えば投稿した記事がいち早く検索結果に反映されます。
また、記事内容の修正が行われた場合でもすぐに見つけてくれて、いち早く検索結果に反映されるので、絶対に必要でやっておくべきSEO対策の1つです。
実際のインストール方法や設定方法、使い方に関してはこちらのページで解説しているのでチェックしてみてください!
>>Sitemap Generatorのインストール方法、設定方法、使い方を確認する!

最初からインストールされていて有効化しなかったプラグインについて
契約したサーバーによっては最初からプラグインがいくつかインストールされていますが、ここまで解説した13個のプラグイン以外で有効化しなかったプラグインがあるかと思います。

基本的にそれらのプラグインは使用しなくても問題無いので、削除してもらって構いません。
ただ、気になるのであればプラグイン名で検索し、どのような機能を持っているのか確認した後に有効化するのか・削除するのか検討しましょう。
プラグインのアップデートについて
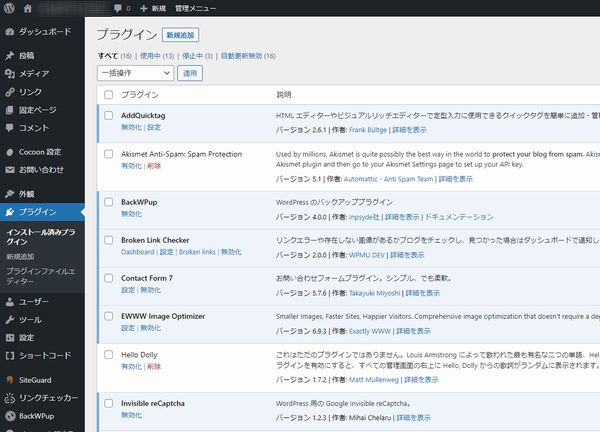
プラグインはかなりの頻度でアップデートが行われており、実際に更新可能なプラグインがあると管理画面に以下のような表示が出てきます。
このようになっていたら「プラグイン」をクリックし、

新バージョンの情報が表示されている文章の中の「更新」をクリックしてアップデートを行ってください。

より便利になるおすすめプラグイン4選
次に今後のブログ運営においてインストールしておくとより便利になるプラグインを4つ紹介します。
実際に紹介するプラグインとしては以下の4つです。
②Aurora Heatmap(クリック数計測ヒートマップ)
③WP Fastest Cache(キャッシュの使用でブログの表示速度をアップ)
④WP-Sweep(リビジョンを削除するプラグイン)
ただ、これらのプラグインはあらかじめ準備が必要だったり、ある程度ブログ運営を行ってから役に立つプラグインとなっています。
WordPressの初期設定を行っている段階なのであれば、ひとまずスルーしてもらってOKです。

こちらからWordPressの初期設定方法を解説したページを確認できるので、プラグイン以外の初期設定を確認してみてください。
>>プラグイン以外のWordPress初期設定方法を確認する!

①Rinker
Rinkerとは楽天やAmazonなどで販売されている商品のアフィリエイトリンクを簡単に作成でき、オシャレなデザインで挿入できるプラグインです。
商品の写真や料金、各販売サイトへのボタンリンクがコンパクトに収まっており、見た目も良いので物販系のアフィリエイトを行うのであれば導入しておきたいプラグインとなっています。
Rinkerを使わないと各販売サイトを表示させるだけでかなりのスペースが必要になりますし、見た目が悪いと商品が気になる人も少なくなるので、実際にRinkerを導入してみましょう。
実際のインストール方法や設定方法、使い方に関してはこちらのページで解説しているので要チェックです!
>>Rinkerのインストール方法、設定方法、使い方を確認する!

②Aurora Heatmap

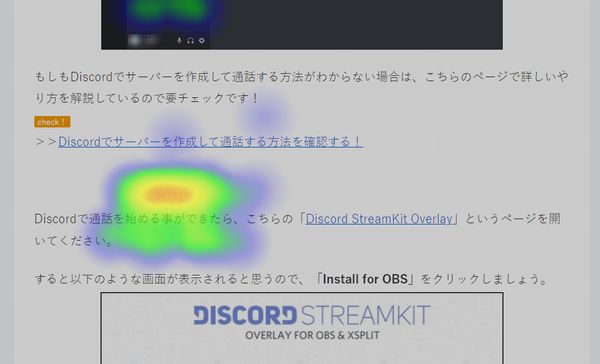
Aurora Heatmapとはヒートマップを利用できるプラグインです。
このプラグインを使用するとクリック分析を行えるのですが、実際に以下のような感じでヒートマップのクリック分析の結果が表示されます。

クリックされる場所がわかると、
・色の違いでクリック率の高さを判断できるのでリンクやボタン装飾の改善ができる
・間違えて押した画像や文字の場所もわかるので修正できる
このようなメリットがあるので、より滞在時間が長い記事・収益性の高い記事に仕上げていくためにも導入してみてください。
実際のインストール方法や設定方法、使い方に関してはこちらのページで解説しているので要チェックです!
>>Aurora Heatmapのインストール方法、設定方法、使い方を確認する!

③WP Fastest Cache

WP Fastest Cacheとはキャッシュを有効化することでサイトの表示速度を向上できるプラグインです。
特にサイト内に記事数が増えてくると、画像などの読み込みが多くなり、サイトの表示速度が遅くなってしまうのですが、
②記事内に広告を入れていても、すぐ離脱する人が多いので収益が上がりにくい。
③短時間しか見られない記事は評価が下がるので検索上位に表示されにくくなる。
④アクセス数が減ってしまい、さらに収益が上がらない負のループとなる。
といった悪影響が出てしまうので、表示速度が速くなるように対策をしておきましょう。(サイト内の記事が増えてからでOKです。)
実際のインストール方法や設定方法、使い方に関してはこちらのページで解説しているのでチェックしてみてください!
>>WP Fastest Cacheのインストール方法、設定方法、使い方を確認する!

④WP-Sweep

WP-Sweepとは記事を作成していく中で自動的に溜まっていく「リビジョン」という復元データを、一括して削除できるプラグインです。
このリビジョンがあまりにも多くなってしまうと、WordPressの管理画面を開く時に重かったり、ページ移動に時間がかかったりする場合もあるので、定期的に削除するのがおすすめです。(サイト内の記事が増えてからでOKです。)
実際のインストール方法や設定方法、使い方に関してはこちらのページで解説しているのでチェックしてみてください!
>>WP-Sweepのインストール方法、設定方法、使い方を確認する!

プラグインの入れ過ぎに注意
初期設定時に必要なプラグインや便利な機能を持つプラグインをご紹介しましたが、これ以外にもプラグインは無数に存在しています。
実際に便利な機能を持つプラグインが多いのですが、あまりにもたくさん入れるとサイトが重くなり、表示速度が遅くなってしまう場合もあるので注意が必要です。
表示速度が遅くなると、
②記事内に広告を入れていても、すぐ離脱する人が多いので収益が上がりにくい。
③短時間しか見られない記事は評価が下がるので検索上位に表示されにくくなる。
④アクセス数が減ってしまい、さらに収益が上がらない負のループとなる。
といった悪影響が出てしまうので、プラグインの入れすぎには注意しましょう。
具体的にどれくらいまでプラグインを入れて良いのかと明言できませんが、先ほど紹介したプラグインを全て導入しても動作に影響を感じたことは無いので安心してください。
まとめ
今回は、
・必須ではないがより便利になるおすすめプラグイン4選
このような内容を解説しました!
ちなみに、プラグイン以外のWordPressの初期設定方法を解説したページも作成しているので、プラグインの導入が終わったらこちらから初期設定方法を再確認してみてください。
>>プラグイン以外のWordPress初期設定方法を確認する!

このブログではこれから副業でブログを始めたい人、稼ぎたい人に向けて情報発信をしています。
サイト内カテゴリやサイトマップを活用して、他の情報もチェックしてみてください!

わからないことがある場合はコメントで具体的に質問してみてね!(全てがわかるわけではないのでその点は注意)


.jpg)


コメント