ブログで飯食って8年以上!
どうも、しふぁです。
このページでは、
・WP Sitemap Pageのインストールや設定方法、使い方
このような内容について解説しているので参考にしてみてください。
ちなみに、これ以外にもおすすめなプラグインは複数ありますので、詳細な情報が気になる人はこちらのページからおすすめなプラグインの情報をチェックしてみてください!
>>WordPressブログにおすすめなプラグインを確認する!
WP Sitemap Pageとは?

WP Sitemap Pageとは何なのか簡単に解説すると、HTMLサイトマップというユーザー向けのサイトマップを作るためのプラグインとなっています。
サイトマップがあるとサイト内の記事を一覧で表示できるので、読みたい記事を簡単に探すことができ、ユーザーの利便性を向上させることが可能です。
導入方法も非常に簡単なので実際にやり方を確認していきましょう!
WP Sitemap Pageのインストール方法
それではWP Sitemap Pageのインストール方法を解説していきます。
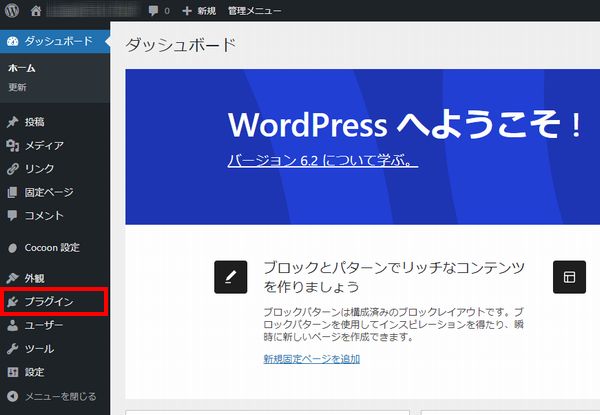
WordPressの管理画面を開いたら、画面左側にある「プラグイン」をクリックしてください。

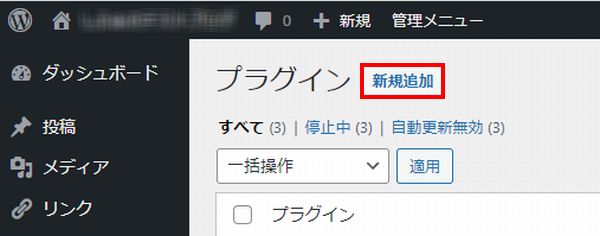
次に「新規追加」をクリックしてください。

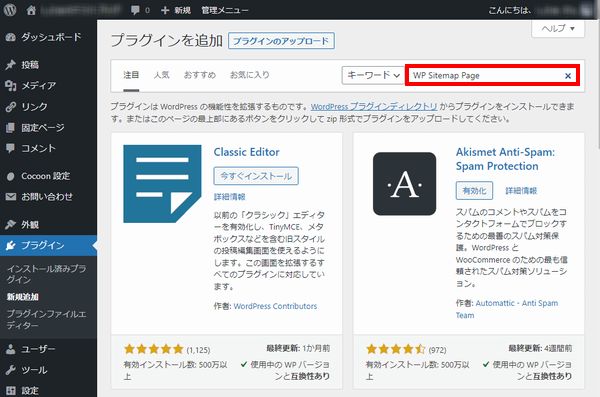
次に画面右上にある検索窓にWP Sitemap Pageと入力して検索してください。(コピペが簡単です)

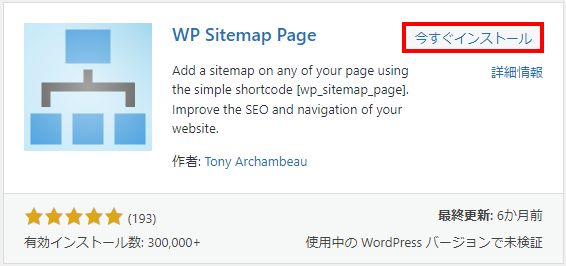
実際のプラグインはこちらになるので「今すぐインストール」をクリックしましょう。

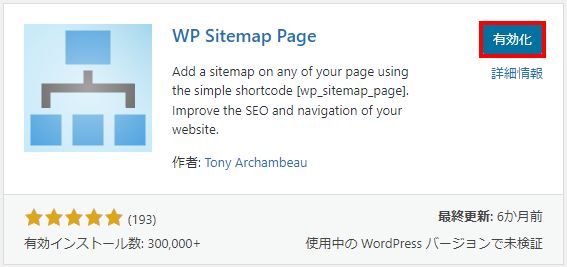
インストールが終わったら「有効化」をクリックしてください。

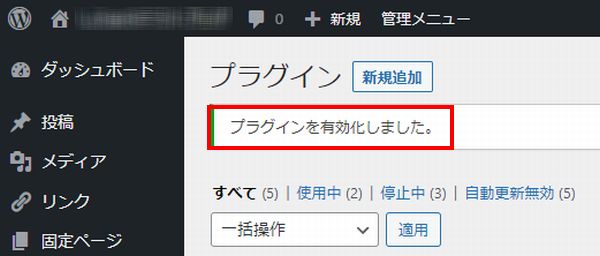
画面が切り替わり、画面左上に「プラグインを有効化しました。」と表示されればインストールは完了です。

WP Sitemap Pageの設定方法
次にWP Sitemap Pageの設定方法を解説していきます。
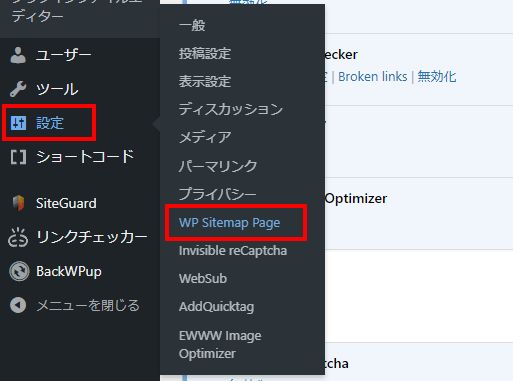
管理画面の左側にある「設定」から「WP Sitemap Page」をクリックしてください。

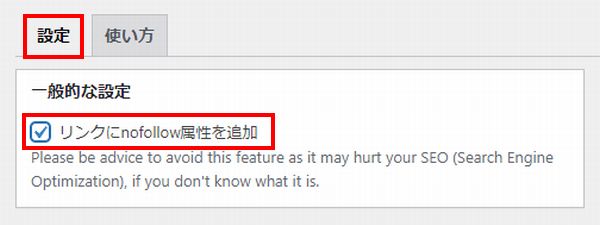
次に「設定」タブであることを確認し、「リンクにnofollow属性を追加」にチェックを入れてください。

この設定をすると検索エンジン上のクローラーロボットがこのサイトマップを巡回しなくなります。

次に「記事が複数のカテゴリーに属する場合、それぞれのカテゴリーで表示する」にチェックを入れてください。

次に、
・投稿:チェックなし
・アーカイブ:チェックを入れる
・著者:チェックを入れる
この設定を行ってください。

ここまで設定できたら「変更を保存」をクリックしましょう。

サイトマップを設置する方法(使い方)
設定が終わったら実際に作成したサイトマップをサイト内に設置していきます。
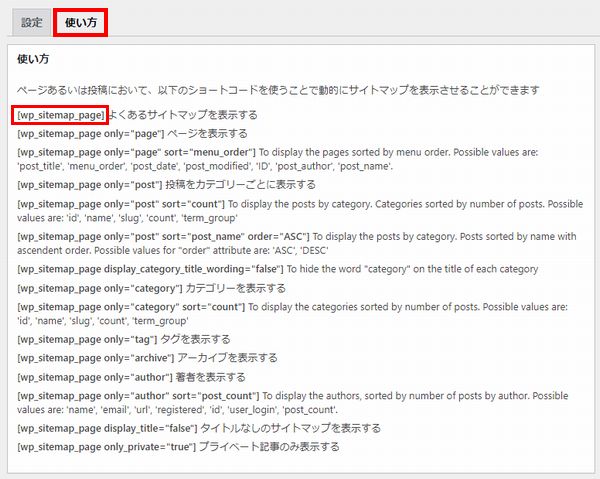
「使い方」タブをクリックして、「よくあるサイトマップを表示する」の横にあるショートコードをコピーしてください。

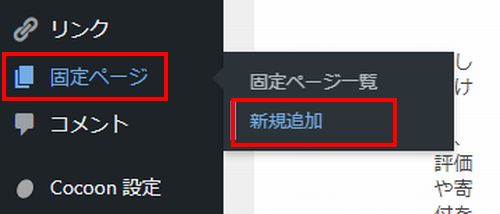
次に画面左にある「固定ページ」から「新規追加」をクリックしてください。

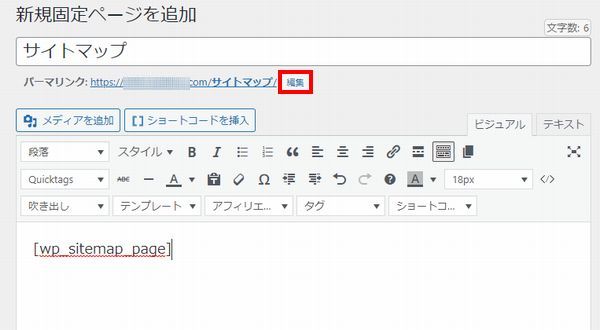
すると、固定ページを新規作成できる画面が表示されます。
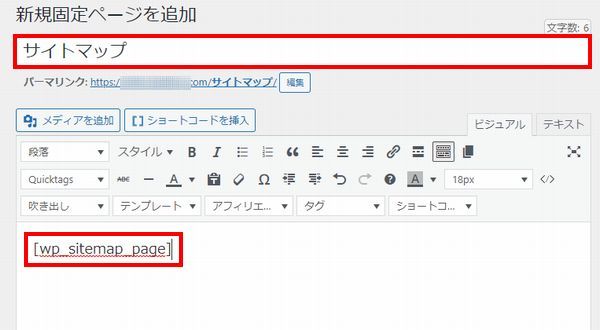
タイトルに「サイトマップ」と入力し、先ほどコピーしたショートコードを貼り付けましょう。

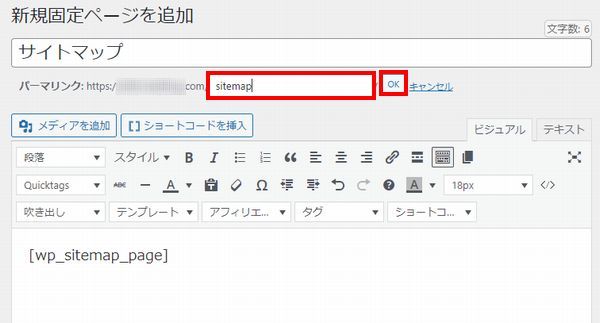
次にパーマリンクの文字を変更したいので「編集」をクリックし、

「sitemap」と入力して「OK」をクリックしましょう。

ここまでできたら「公開」をクリックしてください。

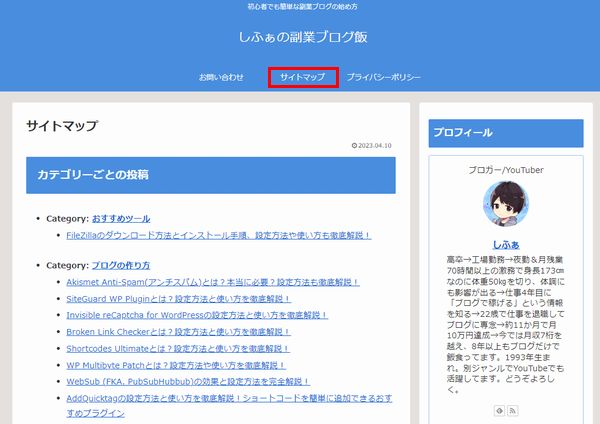
あとは実際に公開したサイトマップのページを確認してみるのはもちろん、ヘッダーメニューやフッターメニューなど、目立ちやすい部分に表示させておいてください。


クローラーロボット用のサイトマップも設置しよう!
今回設置したサイトマップはユーザー用のサイトマップとなっており、ユーザーの利便性を向上させるために導入を行いました。
ただ、設定の途中で少し説明したように、検索エンジン上のクローラーロボットは今回導入したサイトマップを巡回しない設定になっています。
クローラーロボット用のサイトマップもあると、投稿した記事を早く見つけてくれる可能性が高まるので、こちらも実際に導入していきましょう。
クローラーロボット用のサイトマップとしてはSitemap Generatorを導入するのがおすすめです。

実際の導入方法はこちらから確認できるので、実際のやり方を確認してみてください。
>>Sitemap Generatorの設定方法と使い方を確認する!

まとめ
今回はWP Sitemap Pageの設定方法と使い方について解説しました!
他にもWordPressにおすすめなプラグインはたくさん存在しています。
こちらのページで自分がおすすめするプラグインをまとめているので、気になるのであればチェックしてみてください!

また、このブログでは、これから副業でブログを始めたい人、稼ぎたい人に向けて情報発信をしています。
サイト内カテゴリやサイトマップを活用して、他の情報もチェックしてみてください!

わからないことがある場合はコメントで具体的に質問してみてね!(全てがわかるわけではないのでその点は注意)

.jpg)


コメント