ブログで飯食って8年以上!
どうも、しふぁです。
このページでは、
・実際のインストール方法や設定方法/使い方
このような内容を解説しているので参考にしてみてください。
ちなみに、これ以外にもおすすめなプラグインは複数ありますので、詳細な情報が気になる人はこちらのページからおすすめなプラグインの情報をチェックしてみてください!
>>WordPressブログにおすすめなプラグインを確認する!
Shortcodes Ultimateとは?

Shortcodes Ultimateはどういった機能を持つプラグインなのか説明しておくと、記事を装飾できる50種類以上のショートコードが使えるプラグインとなっています。
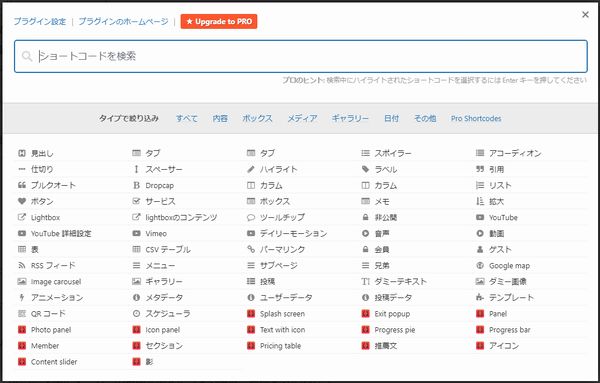
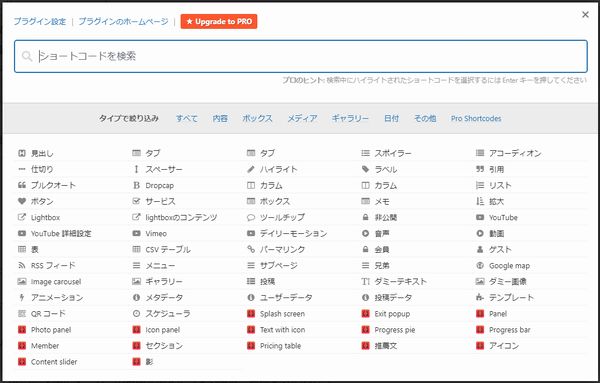
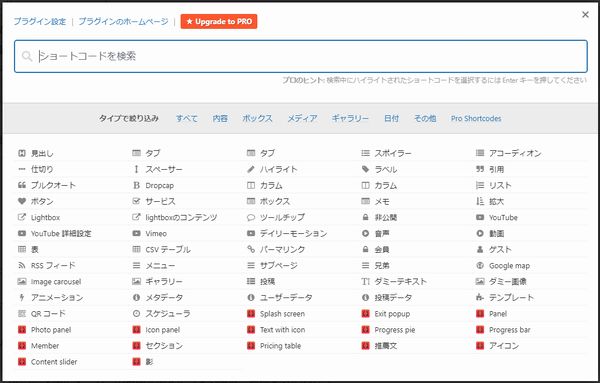
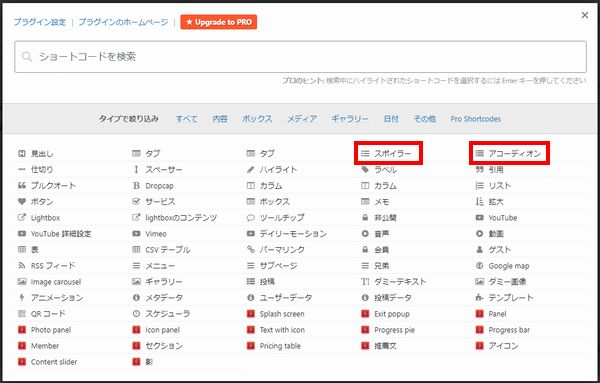
以下の画像はプラグイン導入後に使えるショートコードを実際に選択する画面です。
表やボタン、タブ、ボックスといった記事装飾を行えるショートコードがたくさん用意されています。

1つ例を出しますが、何かわからないことがあるときは、Googleなどで検索して情報がまとめられた記事を確認すると思います。
その時に、
・画像や動画、表やボタンなどで装飾された記事
この2つの記事を比較したときに、文字だけで解説された記事は見にくいですし、必要な情報があったとしても読みたいと思わないですよね。
ユーザーは検索結果からページを開いた後、記事冒頭を軽く見て、

このページは文字ばっかりで読みにくいから他のページを見よう…

といった感じで、自分にとって見やすい・わかりやすい記事を求めて行動しています。
Shortcodes Ultimateがあると、そのような見やすい・わかりやすい記事を作成するために記事装飾が簡単にできるようになるので、実際の導入方法を確認していきましょう!

Shortcodes Ultimateのインストール方法
それではShortcodes Ultimateのインストール方法を解説していきます。
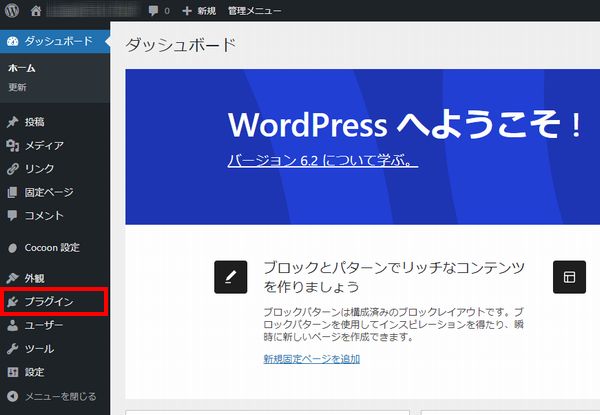
まずはWordPressの管理画面を開いたら、画面左側にある「プラグイン」をクリックしてください。

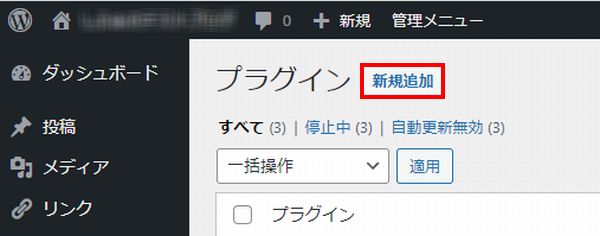
次に画面上にある「新規追加」をクリックしてください。

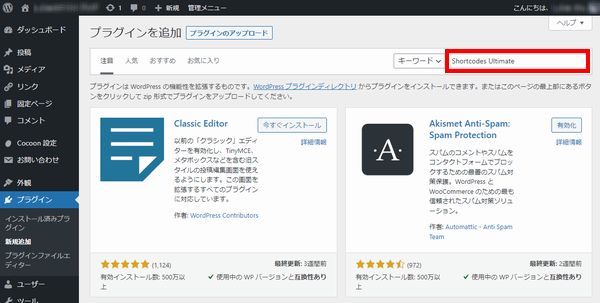
次に画面右上にある検索窓にShortcodes Ultimateと入力して検索してください。(コピペが簡単です)

実際のプラグインはこちらになるので「今すぐインストール」をクリックしましょう。

インストールが終わったら「有効化」をクリックしてください。

すると、画面が切り替わってこのような画面が表示されますが、「スキップ」をクリックしてください。
この後も別の画面が表示されますが特に設定を行う必要が無いので使い方を確認していきましょう。

Shortcodes Ultimateの基本的な使い方
次にShortcodes Ultimateで追加したショートコードの基本的な使い方を解説していきます。
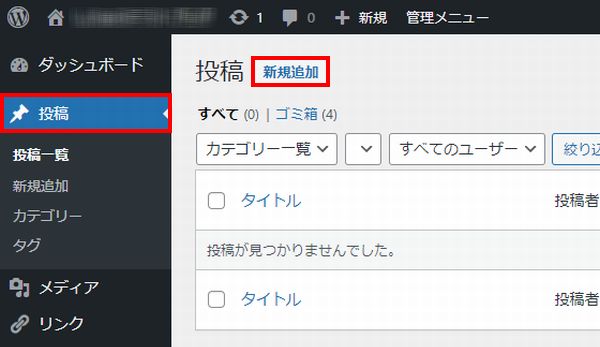
まずは管理画面の左側にある「投稿」をクリックし、「新規追加」をクリックして記事作成画面を表示させましょう。

ちなみに、WordPressには、
・現在の記事投稿画面「ブロックエディタ」
この2つの記事投稿画面が存在しているので、それぞれでの使い方を解説します。
クラシックエディタでの使い方
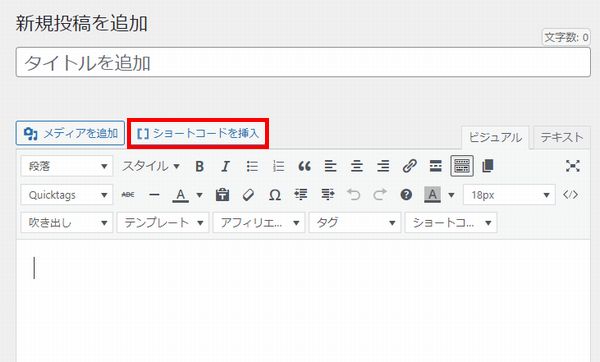
まずはクラシックエディタでの使い方を解説しますが、「ショートコードを挿入」というボタンが新しく追加されているのでこちらをクリックしてください。

すると、様々なショートコードを選択できます。

ただ、全てのショートコードを解説するのは無理があるので、この後に特におすすめなショートコードのみ解説していきます。
ブロックエディタでの使い方
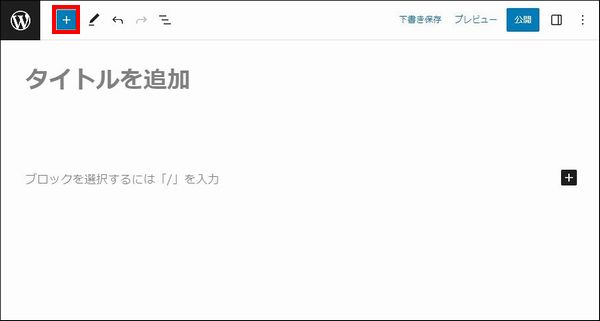
次にブロックエディタでの使い方を解説しますが、画面右上にある「+」をクリックしてください

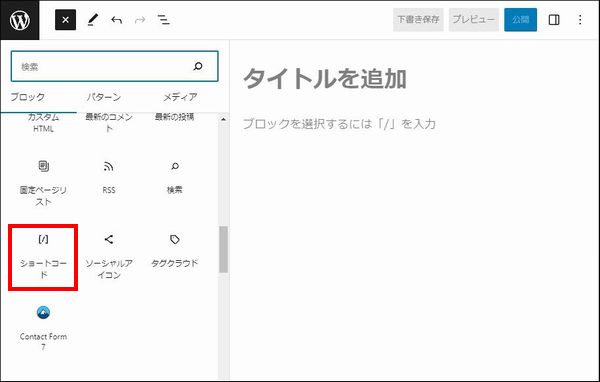
次に表示された画面内に「ショートコード」があるので、見つけたらこれをクリックしてください。

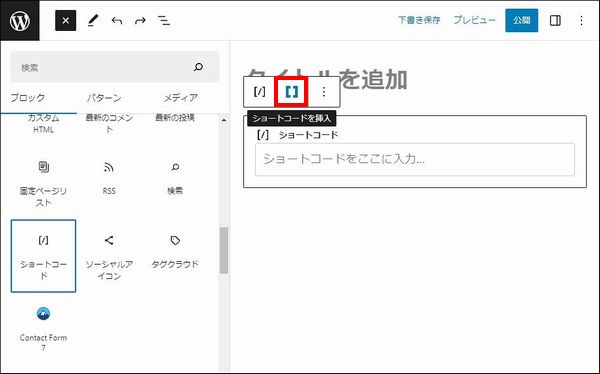
すると、ショートコードを追加できる画面が表示されますが、「ショートコードを挿入」というボタンをクリックしてください。

すると、様々なショートコードを選択できます。

ただ、全てのショートコードを解説するのは無理があるので、この後に特におすすめなショートコードのみ解説していきます。
おすすめのショートコード4選
ここからはShortcodes Ultimateで特におすすめなショートコードを4つ紹介していきます。
実際に紹介するコードをしては以下の通りです。
・スポイラー/アコーディオン
・ボタン
・ボックス

タブ(コンテナタブ)
なし
【料金】
300円
○○がついてくる
【料金】
500円
・○○がついてくる
・月に1回○○サービス
【料金】
1000円
タブ(コンテナタブ)というショートコードを使用すると、上記のようにタブをクリックすることで表示する内容を切り替えられるようになります。
複数の商品やサービスの情報を入力すれば、その情報を確認しつつ、比較しやすくなるので、状況によっては非常に役に立つショートコードです!
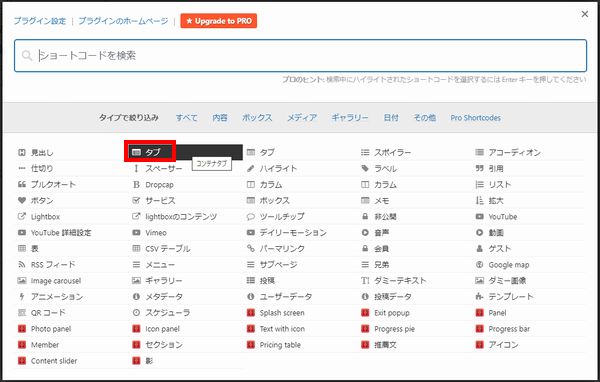
実際の使用方法を解説しますが、ショートコード一覧の中にある「タブ」をクリックしてください。

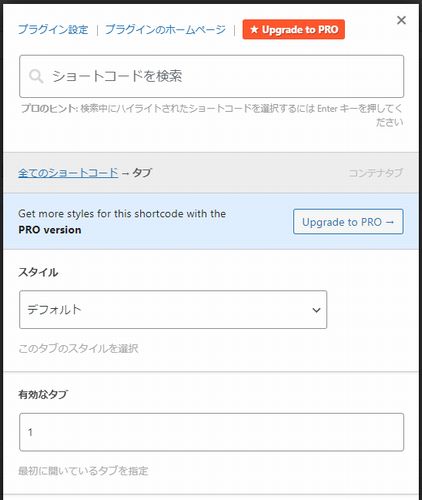
すると、このような縦に長い画面が表示されますが、途中の設定は初期設定のままでOKなので1番下までスクロールしましょう。

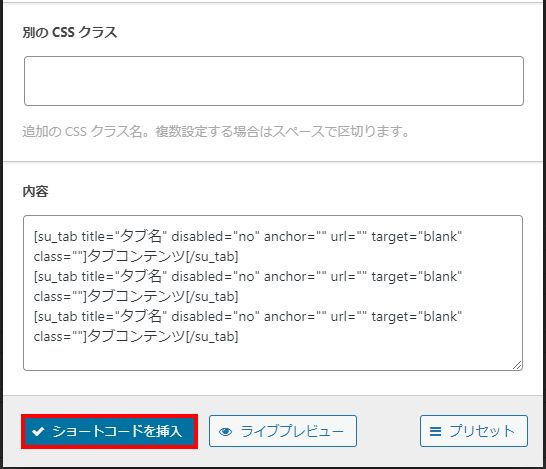
1番下までスクロールすると、「内容」という項目にコードが表示されています。
コードの意味が分かるなら、ここで修正を行っても良いですが、初心者の人からすると意味が分からないと思います。
その場合はひとまず「ショートコードを挿入」をクリックしてください。

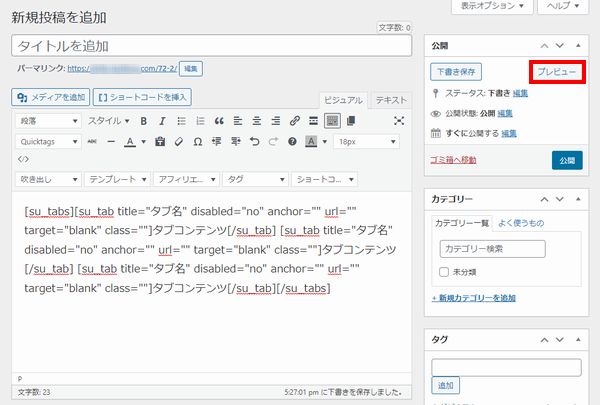
すると、このようにショートコードが追加されるので、ひとまず「プレビュー」をクリックして状況を確認してみましょう。

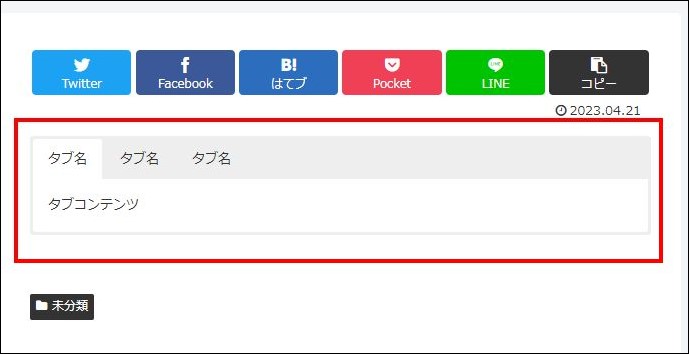
実際にプレビューを見ると、このようにタブが表示されています。

プレビューの結果を見たら大体わかりますが、
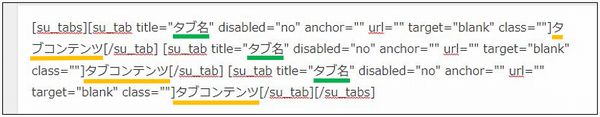
・タブ選択時に表示される内容を変えたい→「タブコンテンツ」を変更
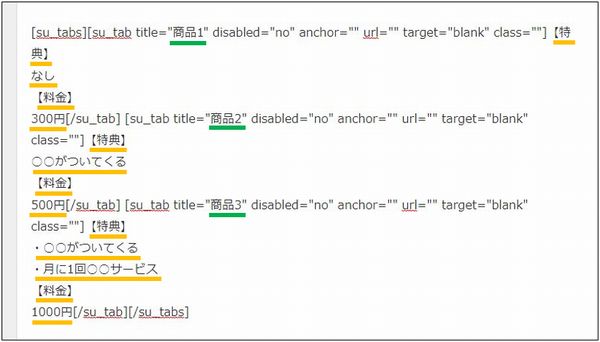
このようになるので実際に変更してみましょう。
【変更前】

【変更後】


実際に上記のように変更できれば、このようなタブを挿入できるので参考にしてみてください。
なし
【料金】
300円
○○がついてくる
【料金】
500円
・○○がついてくる
・月に1回○○サービス
【料金】
1000円
スポイラー/アコーディオン
スポイラーやアコーディオンというショートコードを使用すると、上記のようにコンテンツの開閉ができるようになります。
例えばQ&Aをたくさん掲載したいけど、そのまま入力すると表示領域が多くなってスクロール量が増えてしまうときに非常に便利です。
実際の使用方法を解説しますが、ショートコード一覧の中に「スポイラー」と「アコーディオン」があると思います。
1つだけコンテンツの開閉をさせたいのであれば「スポイラー」、複数のコンテンツを開閉させたいのであれば「アコーディオン」を選択してください。(今回はアコーディオンで解説します)

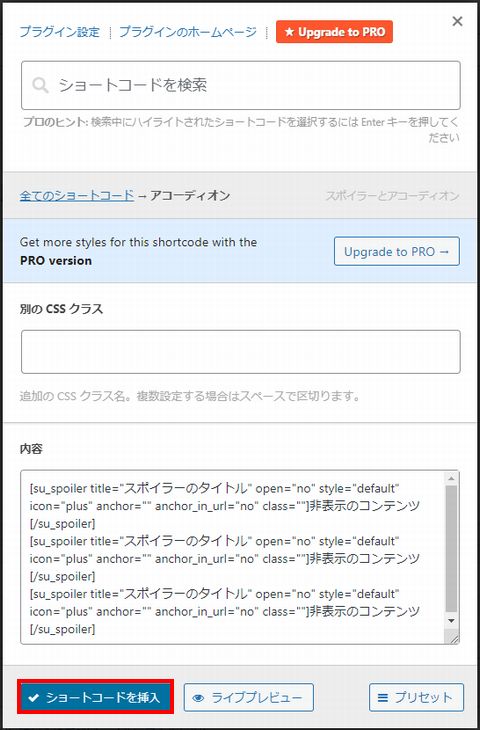
すると、縦に長い画面が表示されますが、「内容」の項目にコードが表示されています。
コードの意味が分かるなら、ここで修正を行っても良いですが、初心者の人からすると意味が分からないと思います。
その場合はひとまず「ショートコードを挿入」をクリックしてください。

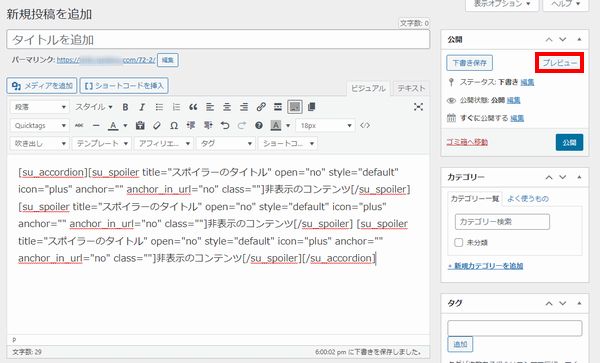
すると、このようにショートコードが追加されるので、ひとまず「プレビュー」をクリックして状況を確認してみましょう。

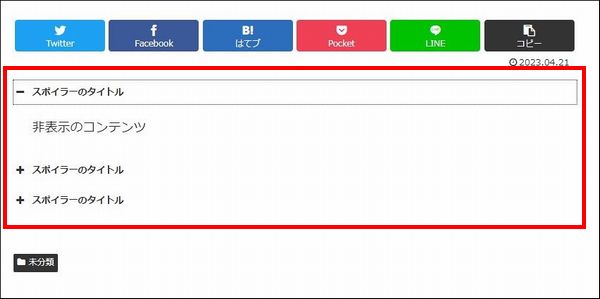
実際にプレビューを見ると、このように表示されています。

プレビューの結果を見たら大体わかりますが、
・クリック後に表示される内容を変えたい→「非表示のコンテンツ」を変更
このようになるので実際に変更してみましょう。
【変更前】

【変更後】

実際に上記のように変更できれば、このようなスポイラーもしくはアコーディオンを挿入できるので参考にしてみてください。
ボタン
ボタンというショートコードを使用すると、上記のように他のページに飛ばせるボタンを作成できます。
ブログ運営するのであれば、アフィリエイトで紹介するサービスや商品のURLを貼ることが多いですが、普通に文字リンクでURLを貼るよりもボタンを使った方がクリック率が高くなる傾向があります。
そんな時にこのショートコードを活用すれば、簡単にボタンリンクを作成できるので非常に便利です。
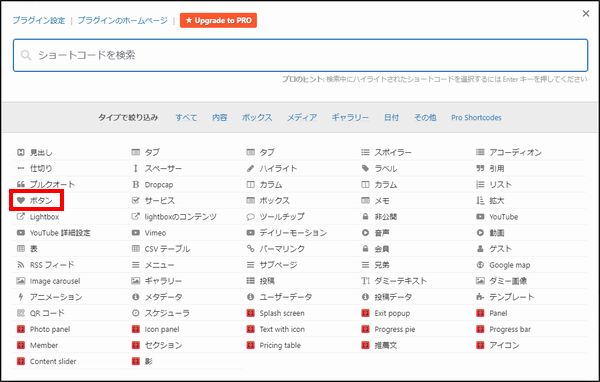
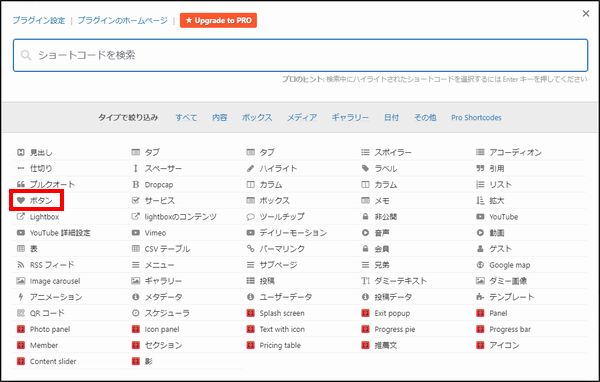
実際の使用方法を解説しますが、ショートコード一覧の中に「ボタン」があるので実際にクリックしてください。

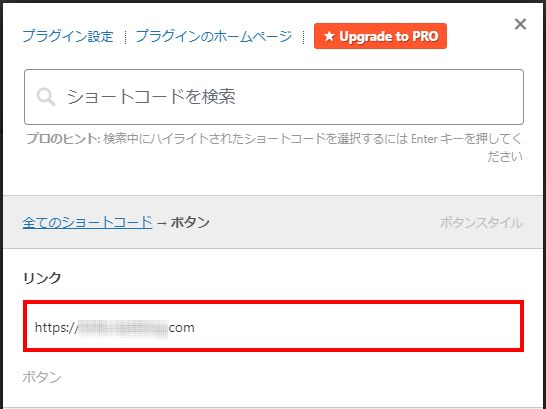
次にこのような画面が表示されるので必要な設定だけを解説しますが、まずはリンクの項目にボタンをクリックしたときに表示されるページのリンクを入れましょう。

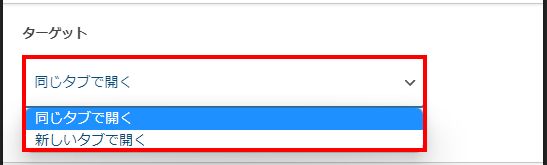
次にターゲットの項目ですが、ボタンをクリックして表示されるリンク先を同じタブで開くか、新しいタブで開くか選択できます。
個人的には自分が運営するサイト内の記事に飛ばすのであれば「同じタブで開く」がおすすめで、関係ない外部サイト飛ばすのであれば「新しいタブで開く」がおすすめです。


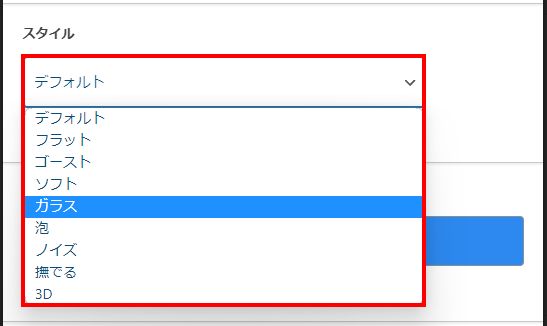
次にスタイルの項目ですが、ここではボタンのデザインを変更できます。

デザインを確認したいのであれば、1番下までスクロールすると「ライブプレビュー」というボタンがあるのでこちらをクリックしてください。

すると、現在のボタンのデザインを確認できるので、これを見ながら好きなスタイルを選択してみてください。

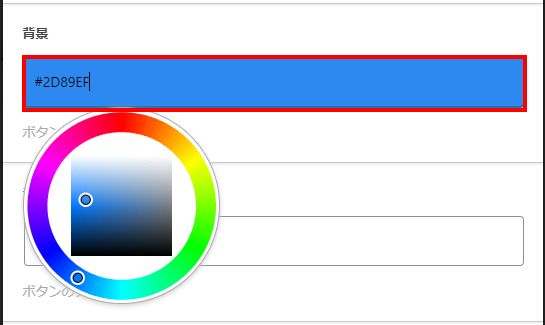
次に背景の項目ですが、これはボタンの色を設定する項目となっています。(ボタンに表示される文字の背景という意味)
実際にクリックすると色を選択できるので好きなように設定してみましょう。


次にサイズの項目ですが、ボタンのサイズを変更できるようになっています。
これは先ほど紹介したプレビューを見ながら好みのサイズに調整してください。

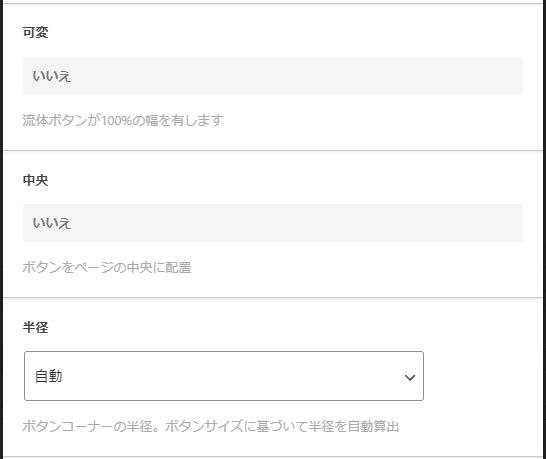
次に可変・中央・半径についてですが、これは実際に「はい」と「いいえ」を設定してプレビューで見れば、どのように変化するのかすぐわかるので実際に試してみてください。

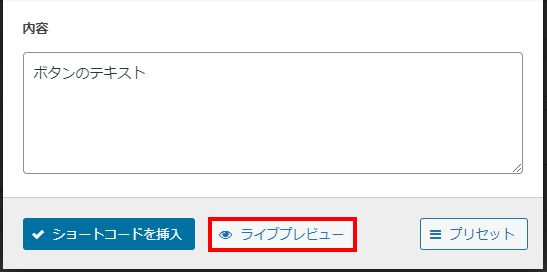
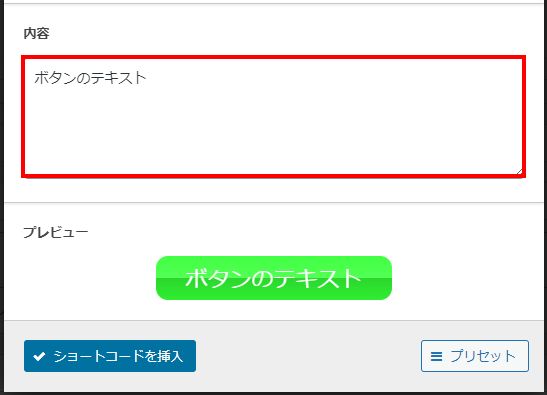
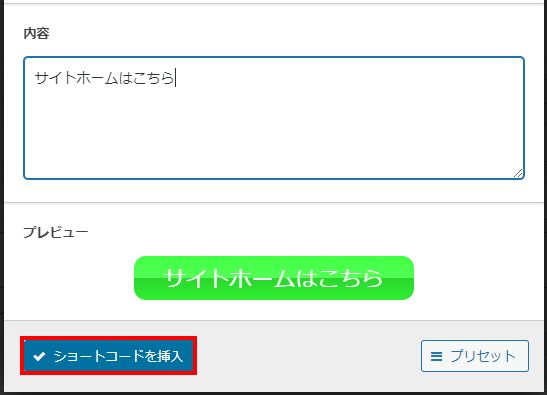
次に内容の項目ですが、ここでボタンに表示させる文字を変更できるので好きなように記入してみてください。

ここまで設定できたら「ショートコードを挿入」をクリックしましょう。

あとは実際にプレビューを確認すると、以下のようにボタンが表示されるで確認してみてください。
カーソルを合わせた時にボタンがピコッと動くようにしたい場合は別の設定を行う必要があります。
実際のやり方はこちらのページで解説しているので、気になるのであればチェックしてみてください!

ボックス
ボックスというショートコードを使用すると、上記のように見出しと枠に囲まれた要素を作成できます。
記事内で強調したい部分があるのであれば、かなり使いやすいショートコードとなっているので非常におすすめです。
実際の使用方法を解説しますが、ショートコード一覧の中に「ボックス」があるので実際にクリックしてください。

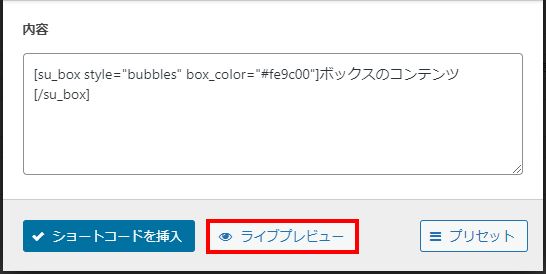
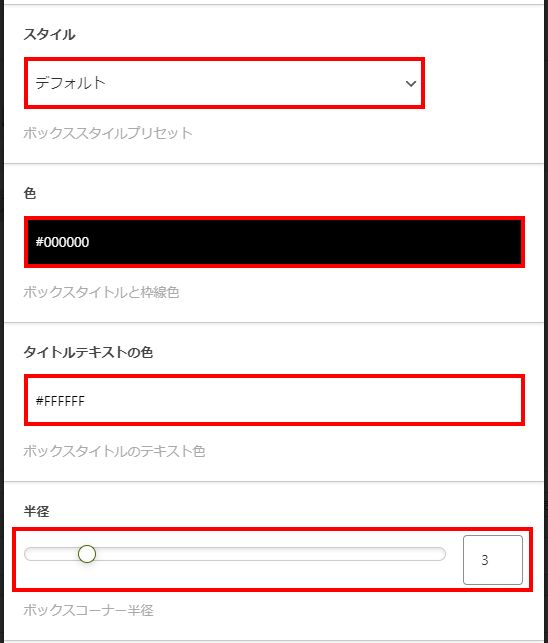
次にこのような画面が表示されるので必要な設定だけを解説しますが、まずはタイトルの項目にボックスの見出し部分に入れる文字を入力しましょう。

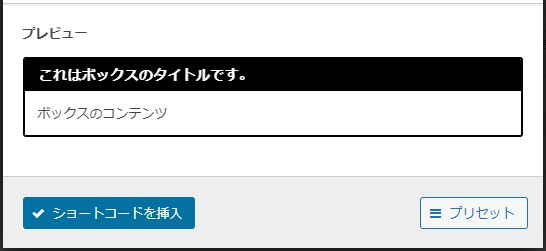
もしも、設定状況を確認したいのであれば、1番下にある「ライブプレビュー」をクリックすれば、

このように状況を見れるので確認してみてください。

次にこれまでの解説を見ていればわかると思いますが、
・色:ボックスの色を変更
・タイトルテキストの色:文字の色を変更
・半径:ボックスの角の丸みを変更
このようなことができるので、プレビューを確認しつつ設定してみてください。

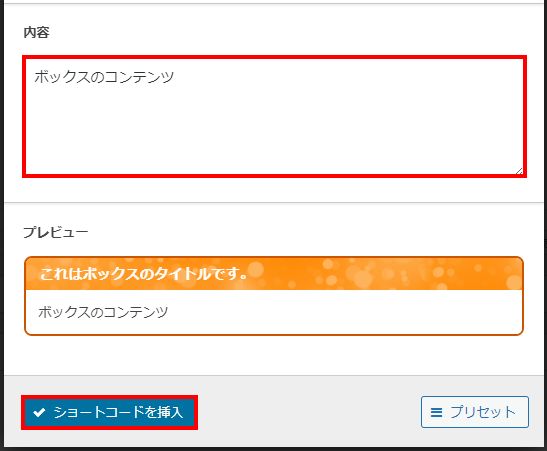
次に内容の項目でボックスの枠内に表示させる文字を記入できるので、好きなように入力してください。
できたら「ショートコードを挿入」をクリックしましょう。

あとは実際にプレビューを確認すると、以下のようにボックスが表示されるで確認してみてください。
まとめ
今回はShortcodes Ultimateとは何なのかということと、設定方法と使い方について解説しました!
他にもWordPressにおすすめなプラグインはたくさん存在しています。
こちらのページで自分がおすすめするプラグインをまとめているので、気になるのであればチェックしてみてください!

また、このブログでは、これから副業でブログを始めたい人、稼ぎたい人に向けて情報発信をしています。
サイト内カテゴリやサイトマップを活用して、他の情報もチェックしてみてください!

わからないことがある場合はコメントで具体的に質問してみてね!(全てがわかるわけではないのでその点は注意)

.jpg)


コメント