ブログで飯食って8年以上!
どうも、しふぁです。
このページでは、
・実際のインストール方法や設定方法/使い方
このような内容を解説しているので参考にしてみてください。
ちなみに、これ以外にもおすすめなプラグインは複数ありますので、詳細な情報が気になる人はこちらのページからおすすめなプラグインの情報をチェックしてみてください!
>>WordPressブログにおすすめなプラグインを確認する!
AddQuicktagとは?

AddQuicktagはどういった機能を持つプラグインなのか説明しておくと、事前に登録しておいたタグをボタン1つで挿入できるプラグインとなっています。
例えば記事内に見出しを挿入したり、文字にマーカーの装飾を加えたりする場合、装飾するためのコードを記入する必要があります。

<h2></h2>で見出しを入れたり、<span class=”marker-blue”></span>で青色マーカー入れるとかね!
ただ、毎回手書きでコードを記入するのは手間がかかりますし、初心者からするとコードを覚えることすら難しくなっています。
そこでAddQuicktagの出番です!!!
このプラグインを使用すると事前にコードを登録でき、ボタン1つ(クイックタグ)でいつでも簡単に使用できるように設定できるので、作業効率が大幅にUPするんですよね。
また、デフォルトで用意されているクイックタグを非表示にする設定も行えるので、記事作成画面でのクイックタグを使用する場合に見やすくすることも可能となっています。
WordPressを初期設定する段階から入れておくのがおすすめなので、今からインストール方法から使い方まで解説していきます!
AddQuicktagのインストール方法
それではAddQuicktagのインストール方法を解説していきます。
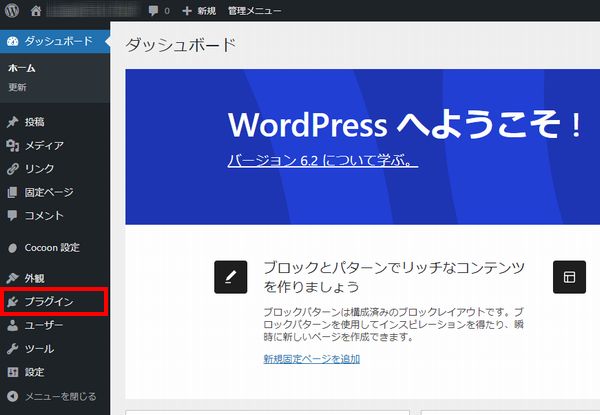
まずはWordPressの管理画面を開いたら、画面左側にある「プラグイン」をクリックしてください。

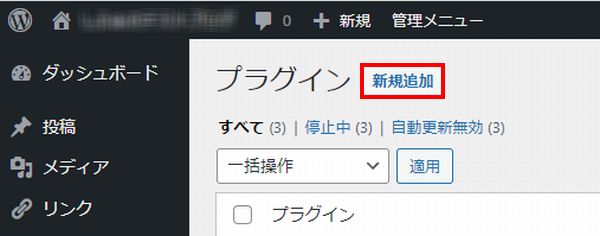
次に画面上にある「新規追加」をクリックしてください。

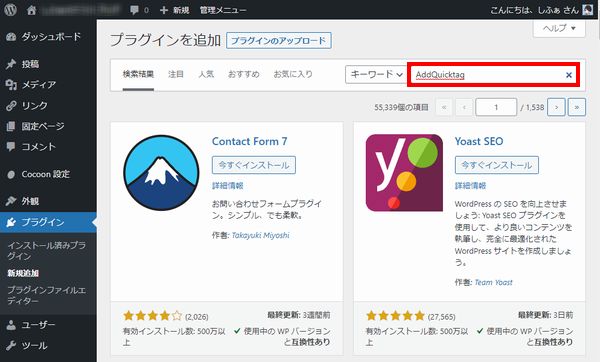
次に画面右上にある検索窓にAddQuicktagと入力して検索してください。(コピペが簡単です)

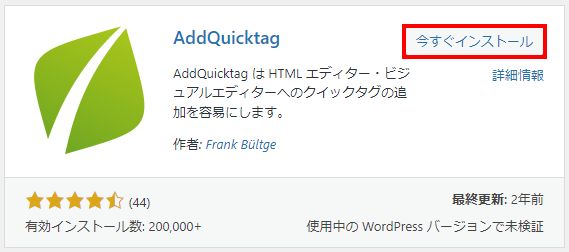
実際のプラグインはこちらになるので「今すぐインストール」をクリックしましょう。

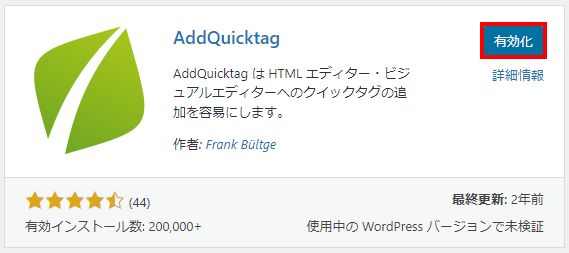
インストールが終わったら「有効化」をクリックしてください。

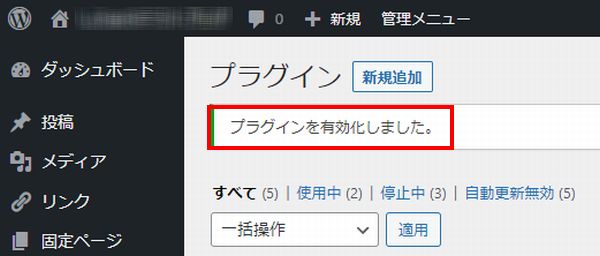
画面が切り替わり、画面左上に「プラグインを有効化しました。」と表示されればインストールは完了です。

AddQuicktagの設定方法
次にAddQuicktagの設定方法について解説します。
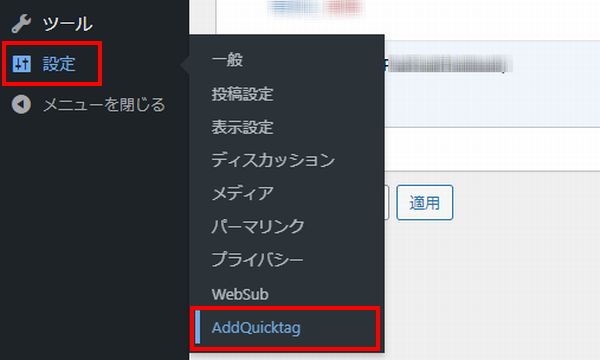
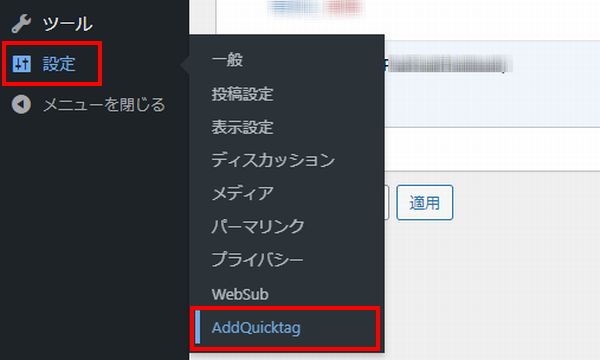
まずは画面左にある「設定」から「AddQuicktag」をクリックしてください。

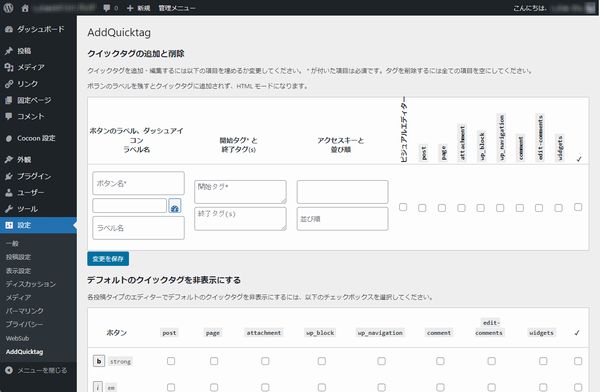
次にこのような画面が表示されますが、
・デフォルトで追加されていたクイックタグの非表示
このような設定が行えるのでそれぞれ解説します。

クイックタグを追加する方法
まずはクイックタグを追加する方法を解説しますが、登録しておくと便利なタグを言っておくと、
これらのタグですね。
記事内に見出しを追加して内容を分けると文章が読みやすくなりますし、検索エンジン側も記事の内容を理解しやすくなるので、SEO対策を行う上で見出しは非常に重要です。
実際に記事内に見出しを入れる頻度は高いので、クイックタグとして登録しておきましょう。

Cocoonを使用している場合、記事タイトルがh1となるのでh1タグは不要です。
ちなみに、他にも様々なタグがあるんですが、使用しているテーマによっては不必要なことも多くなっています。
なので、今回は誰にでも共通するおすすめのタグとして、これらのタグを登録する方法を解説しますね!
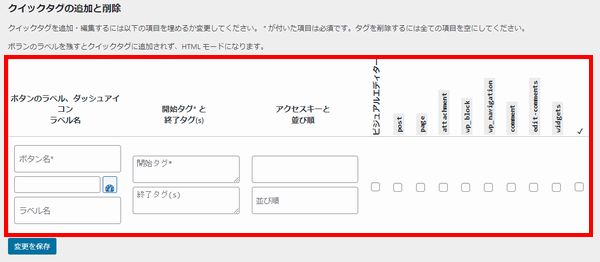
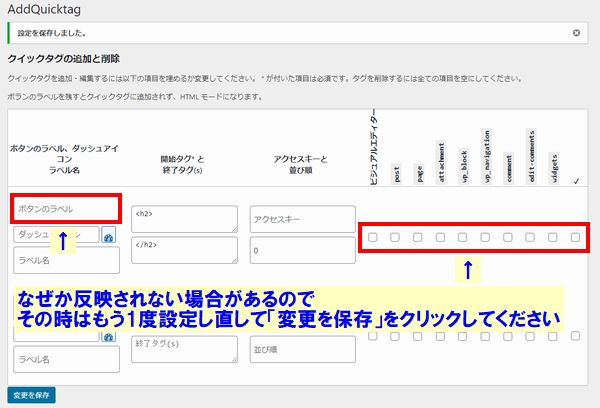
まずは、画面上のクイックタグの追加と削除という項目で、新しく追加するタグを入力していきますが、

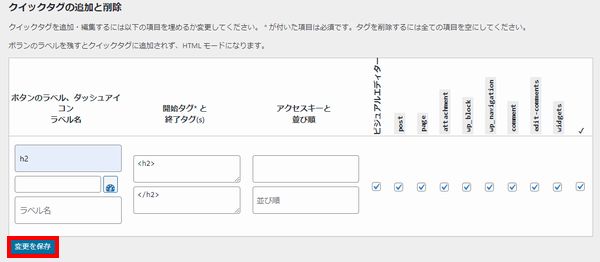
実際にh2タグを入れる場合はこのように設定してください。
・開始タグ:<h2>と入力
・終了タグ:</h2>と入力
・一番右にチェックを入れて全てにチェックを入れる
設定できたら「変更を保存」をクリックしましょう。

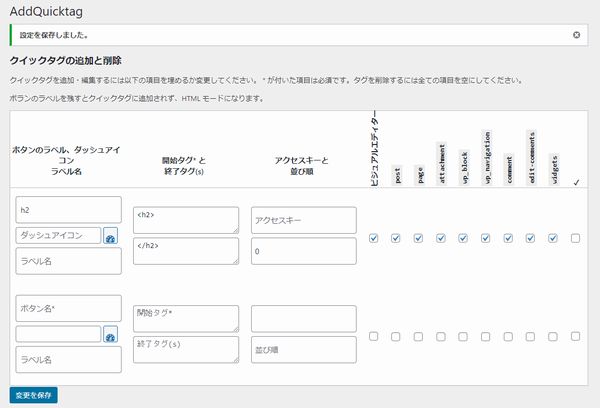
すると、「設定を保存しました」と表示されるので、同じ要領で以下の情報を参考にしつつh3、h4タグを追加してみてください。

・開始タグ:<h3>と入力
・終了タグ:</h3>と入力
・一番右にチェックを入れて全てにチェックを入れる
・開始タグ:<h4>と入力
・終了タグ:</h4>と入力
・一番右にチェックを入れて全てにチェックを入れる
状況によってはボタン名の項目がなぜが「ボタンのラベル」に変化し、入力した内容が反映されない場合があります。(チェック項目も反映されない場合があります)
その時はもう1度同じようにボタン名を入力し、一番右にチェックを入れて全てにチェックを入れた状態で「変更を保存」をクリックしてください。

追加したクイックタグの使い方
h2,h3,h4タグを追加できたら実際の使い方を解説します。
ちなみに、ワードプレスには、
・現在の記事作成画面「ブロックエディタ」
という2つの記事作成画面が存在しています。
自分の状況に合わせて使い方を確認してみてください。(ブロックエディタでの使い方に移動したいならこちら)
クラッシックエディタでの使い方
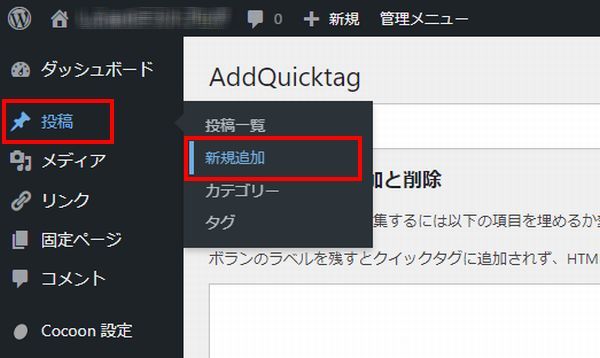
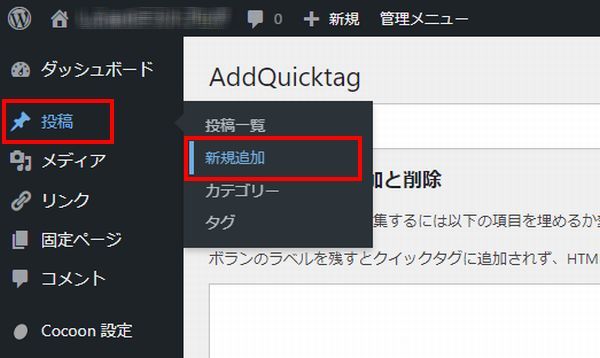
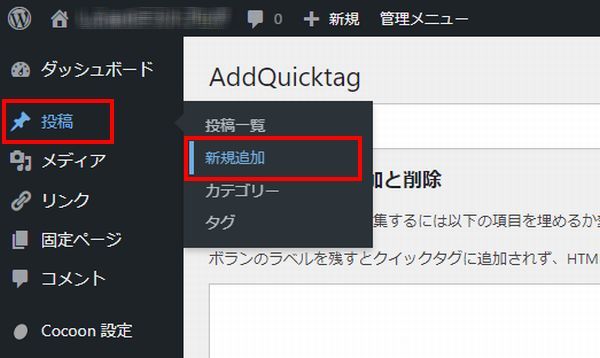
まずはクラッシックエディタでの使い方から解説しますが、画面左にある「投稿」から「新規追加」をクリックしてください。

次に記事作成画面が表示されますが、

・「テキスト」タブで使用する方法
というように2通りの方法があるのでそれぞれ解説します。
「ビジュアル」タブで使用する方法
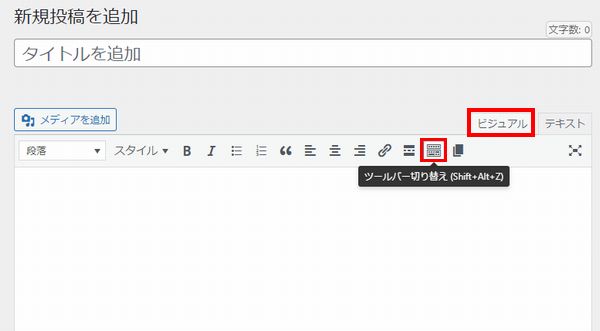
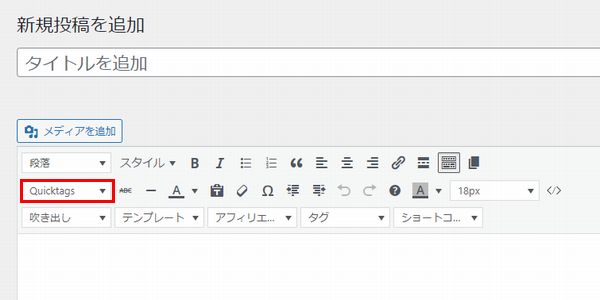
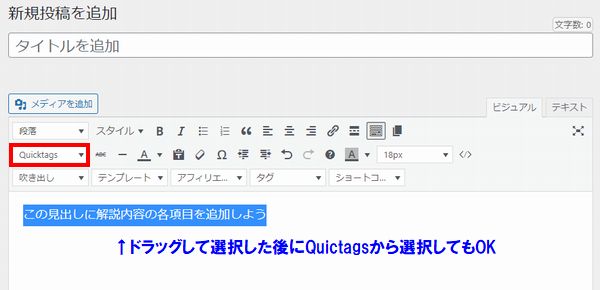
まずは「ビジュアル」タブで使用する方法から解説しますが、「ビジュアル」タブをクリックしたら「ツールバー切り替え」をクリックしてください。

すると、様々なツールバーが表示されますが、この中に「Quicktags」という項目があるので実際にクリックすると、

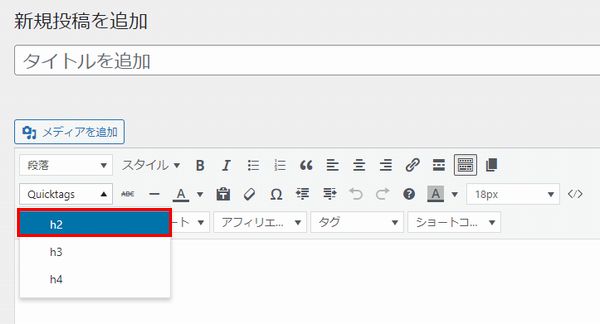
クイックタグとして追加したh2,h3,h4タグを確認できます。
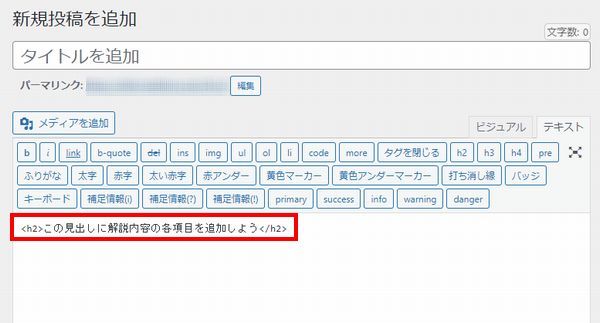
実際にh2タグをクリックすると、

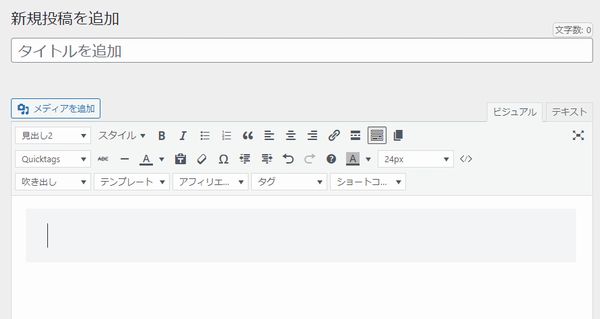
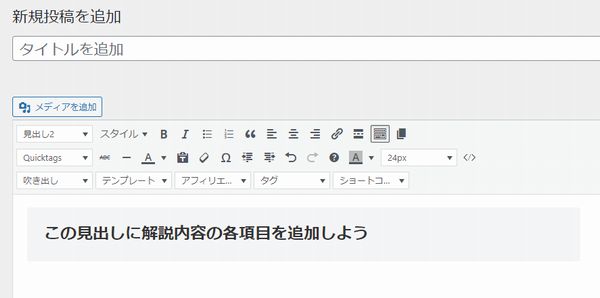
このようにh2タグで作られた見出しを追加できるので、

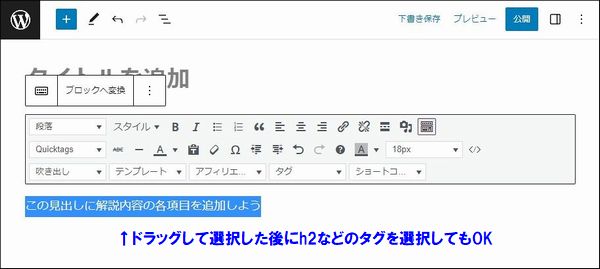
あとは見出しにブログ記事で解説する内容の各項目を記入すればOKです。


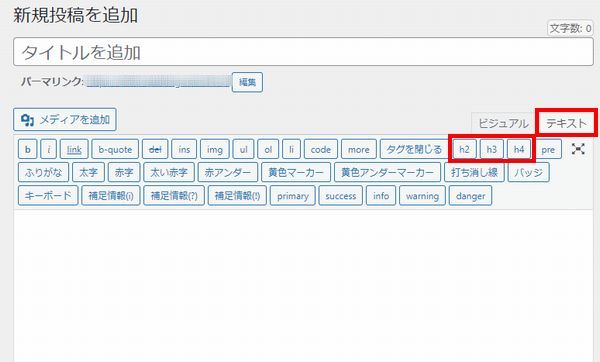
「テキスト」タブで使用する方法
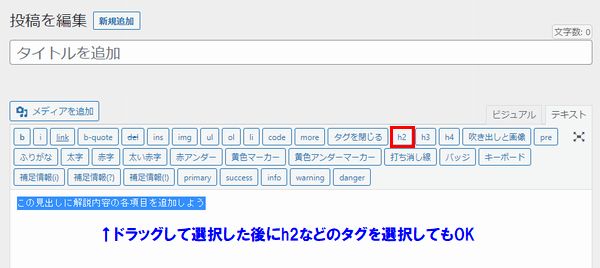
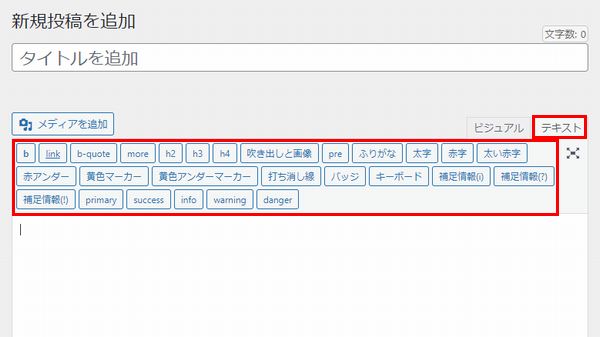
次に「テキスト」タブで使用する方法ですが、「テキスト」タブをクリックすると、h2,h3,h4タグが追加されています。

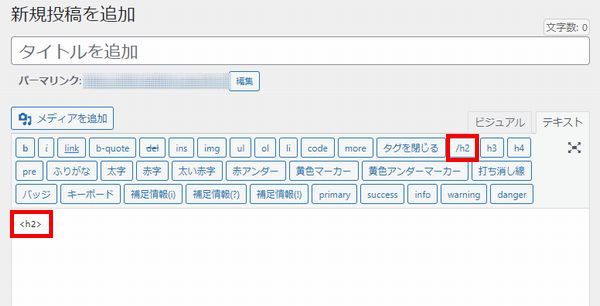
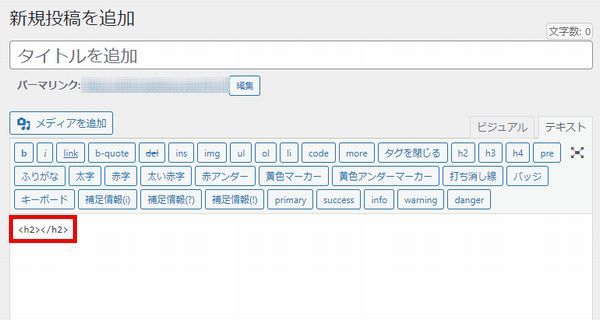
実際にh2タグを1回クリックすると、開始タグに追加したコードが入力され、h2タグをもう1回クリックすると、終了タグで追加したコードが入力されます。



あとはコードとコードの間に見出しに入れたい文字を入力すればOKです。


ブロックエディタでの使い方
次にブロックエディタでの使い方を解説しますが、画面左にある「投稿」から「新規追加」をクリックしてください。

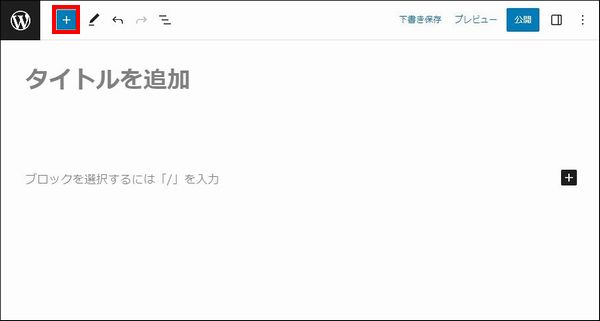
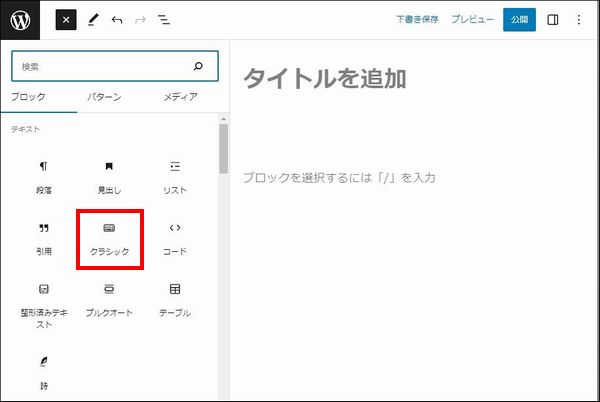
次に記事作成画面が表示されますが、画面左上にある「+」をクリックし、

「クラシック」をクリックしてください。

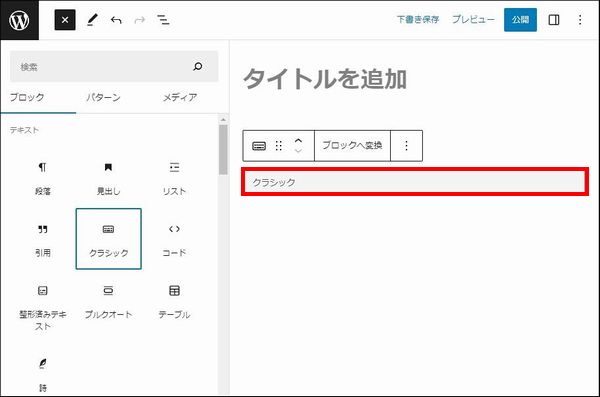
次に画面内に「クラシック」という文字が入った枠が表示されるので、その枠をクリックしてください。

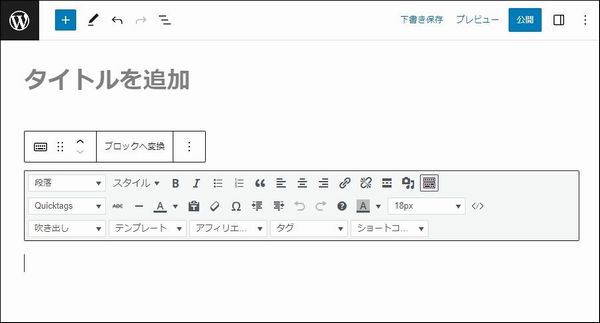
すると、クラシックエディタで使用していたツールバーが表示されます。


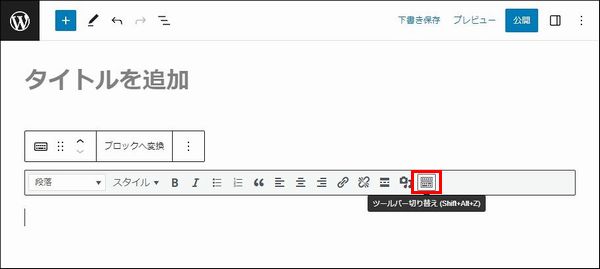
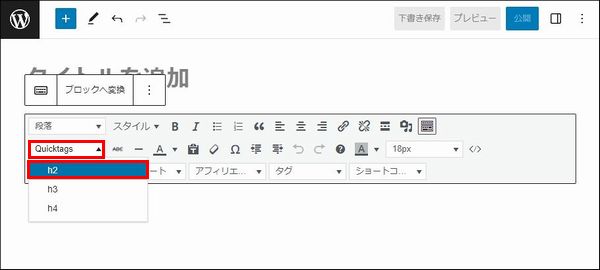
次に「Quictags」をクリックすると、クイックタグとして追加したh2,h3,h4タグを確認可能です。
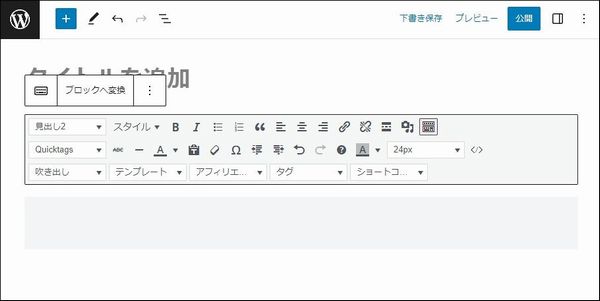
実際にh2タグをクリックすると、

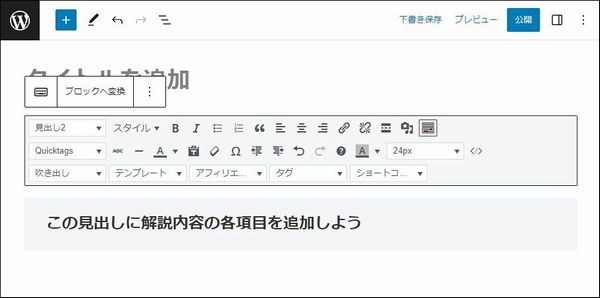
このようにh2タグで作られた見出しを追加できるので、

あとは見出しにブログ記事で解説する内容の各項目を記入すればOKです。


クイックタグ応用編
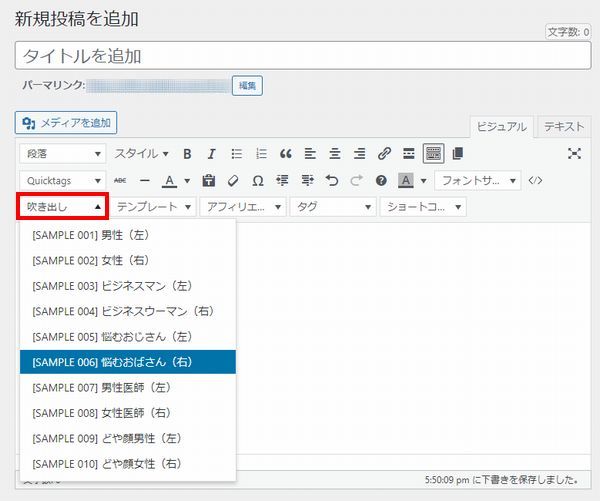
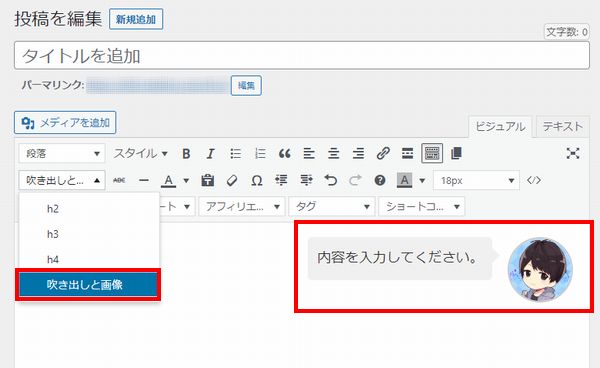
自分はWordPressテーマにCocoonを使用していますが、Cocoonにはデフォルトで吹き出しを入れる機能が存在しています。


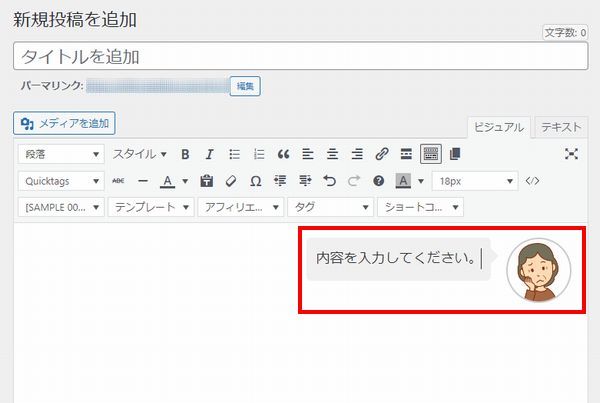
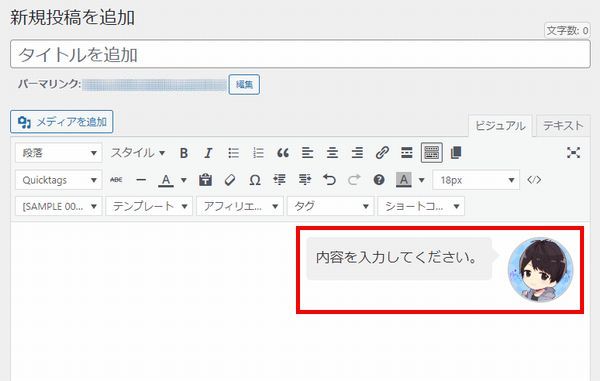
これの画像をクリックして選択・削除した後に、「メディアを追加」から自分の画像を選択すると画像を入れ替えられるのですが、

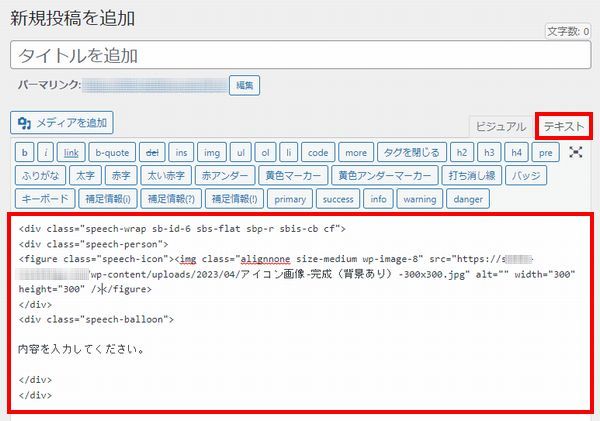
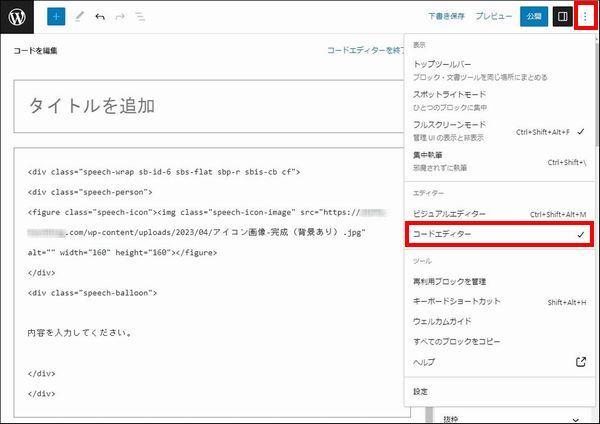
「テキスト」タブをクリックすることで、この吹き出しと画像を構成するコードを確認できるようになっています。


このコードをコピーして、クイックタグ追加画面の開始タグだけにコードを追加。
さらに、わかりやすい名前を入力し、すべてのチェック項目にチェックを入れれば、

このようにボタン1つで吹き出しと画像を追加できるようになります!

「吹き出しと画像を入れて自分の画像に差し替える」という手間を無くせるので、上手く使いこなしてみてください!
デフォルトのクイックタグを非表示にする
続いてデフォルトのクイックタグを非表示にする機能について解説します。

テーマでCocoonを使用している場合、以下のようなデフォルトのクイックタグが使用できるようになっており、それぞれの意味はこのようになっています。

em:強調させる
link:URLを記入してリンクを作成する
block:引用・転載文であることを示す
del:後から削除された部分を示す
ins:後から追加された部分を示す
img:画像URLを記入して画像を表示させる
ul:順序がない箇条書きのリストを表示させる
ol:順序がある番号付きのリストを表示させる
li:リストの項目を表示するために使用
code:プログラムコードやHTMLやCSS、JavaScriptなどのコードを示す
more:その位置に広告や関連記事を挿入できる
close:タグを閉じる
fullscreen: よくわからん(というか記事作成時に選択できない)
色々な機能を持つクイックタグがありますが、普通は使わないような不要なタグがありますし、記事作成時に表示させておくと邪魔なので、非表示設定を行っていきましょう。
まずは画面左にある「設定」から「AddQuicktag」をクリックし、

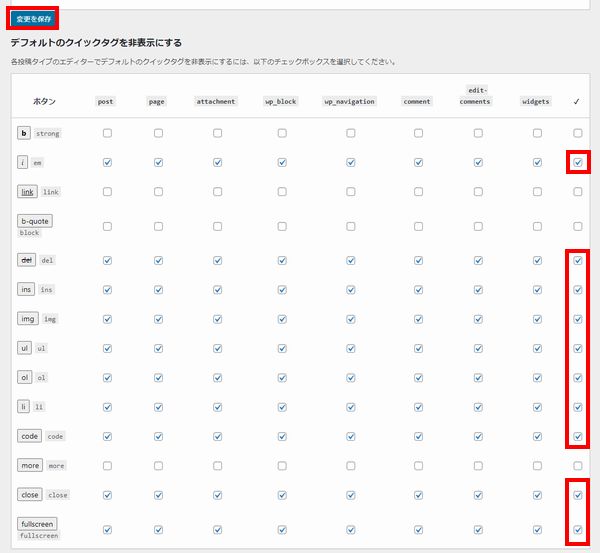
以下の「いらない」と記載しているクイックタグのみ、一番右にチェックを入れて「変更を保存」をクリックしてください。
em:いらない
link:必要
block:必要
del:いらない
ins:いらない
img:いらない
ul:いらない
ol:いらない
li:いらない
code:いらない
more:必要
close:いらない
fullscreen:いらない

実際に確認しますが、画面左の「投稿」から「新規作成」をクリックし、

「テキスト」タブをクリックすると、様々なクイックタグが表示されますが、不要なタグが非表示になって見た目がスッキリしました!

まとめ
今回はAddQuicktagの設定方法と使い方について解説しました!
他にもWordPressにおすすめなプラグインはたくさん存在しています。
こちらのページで自分がおすすめするプラグインをまとめているので、気になるのであればチェックしてみてください!

また、このブログでは、これから副業でブログを始めたい人、稼ぎたい人に向けて情報発信をしています。
サイト内カテゴリやサイトマップを活用して、他の情報もチェックしてみてください!

わからないことがある場合はコメントで具体的に質問してみてね!(全てがわかるわけではないのでその点は注意)

.jpg)


コメント