ブログで飯食って8年以上!
どうも、しふぁです。
このページでは、
このような内容について解説しているので参考にしてみてください!
ちなみに、お問い合わせフォームを作成するプラグイン以外にも、様々な機能を持ったおすすめプラグインが無数に存在しています。
そのような、おすすめプラグインの情報をまとめたページを作成しているので、詳細な情報が気になる人は以下のリンクからチェックしてみてください!
>>WordPressブログにおすすめなプラグインを確認する!
WordPressでお問い合わせフォームを作るなら「Contact Form 7」
WordPressにお問い合わせフォームを作成したいのであれば、プラグインを導入する必要があります。
お問い合わせフォームを作れるプラグインは無数に存在しますが、その中でもおすすめなのはContact Form 7というプラグインです。

設定方法は簡単ですし、以下のような見た目が良いお問い合わせフォームを作成できるので、500万以上もインストールされている大人気のプラグインとなっています。

これからインストール方法や設定方法などを解説していくので参考にしてみてください!
Contact Form 7のインストール方法
それではContact Form 7のインストール方法を解説していきます。
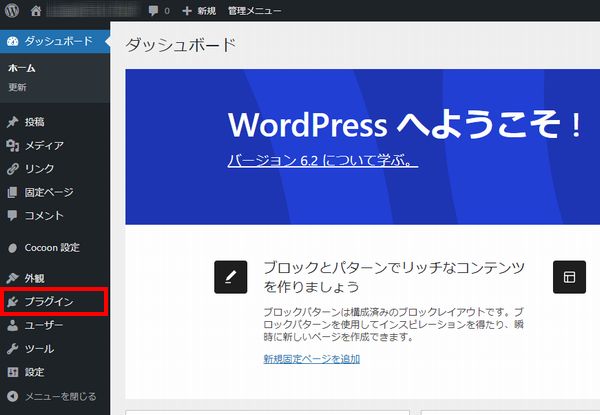
WordPressの管理画面を開いたら、画面左側にある「プラグイン」をクリックしてください。

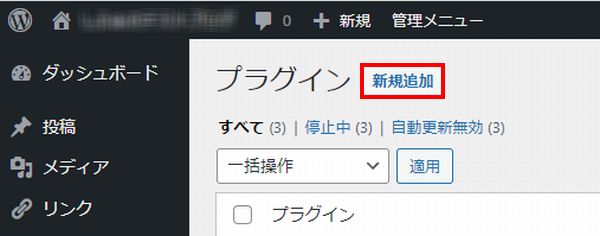
次に画面上にある「新規追加」をクリックしてください。

次に画面右上にある検索窓にContact Form 7と入力して検索してください。(コピペが簡単です)

実際のプラグインはこちらになるので「今すぐインストール」をクリックしましょう。

インストールが終わったら「有効化」をクリックしてください。

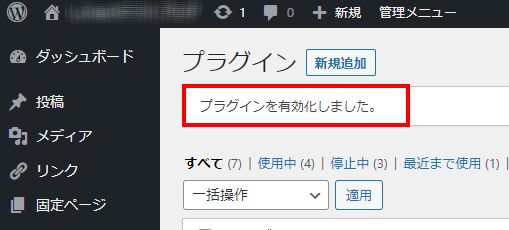
画面が切り替わり、画面左上に「プラグインを有効化しました。」と表示されればインストールは完了です。

お問い合わせフォームを設定・配置する方法
Contact Form 7を有効化できたら、お問い合わせフォームを設定してブログ内に配置していきましょう。
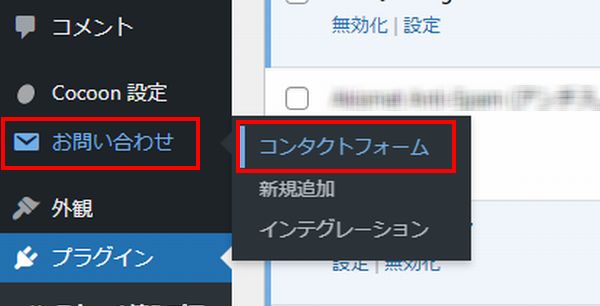
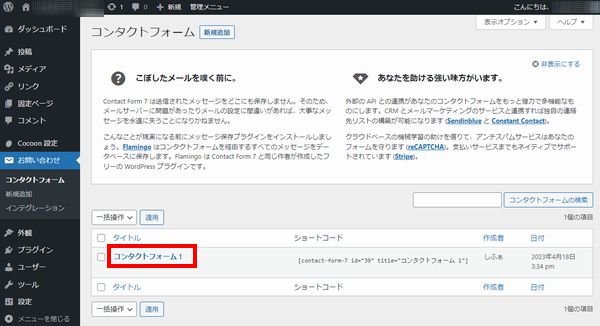
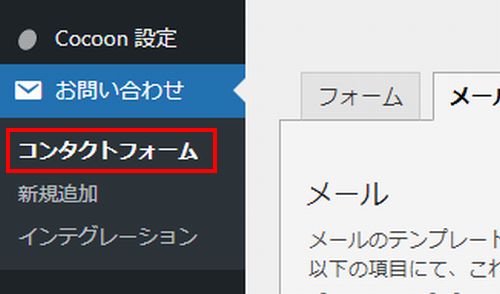
管理画面の左側にある「お問い合わせ」から「コンタクトフォーム」をクリックしてください。

次にこのような画面が表示されますが、タイトルの項目にある「コンタクトフォーム1」をクリックしてください。

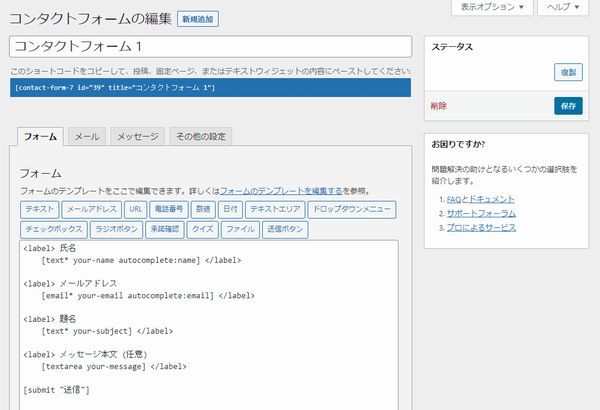
すると、お問い合わせページを編集できる画面が表示されます。

初期設定のままでも問題ありませんが、より丁寧なお問い合わせフォームにしたいので、
②編集ページ内の「メッセージ本文(任意)」を削除して同じ場所に「お問い合わせ内容」と入力
この作業を行ってください。

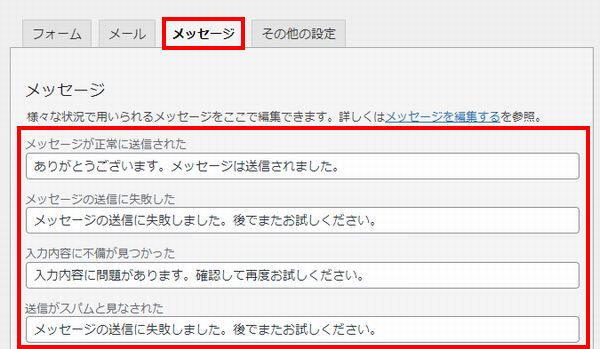
次に「メッセージ」タブをクリックすると、様々な状況で用いられるメッセージを編集できるようになっています。
別に初期設定のままでも問題無いですが、変更したいと思うのであれば編集してみてください。

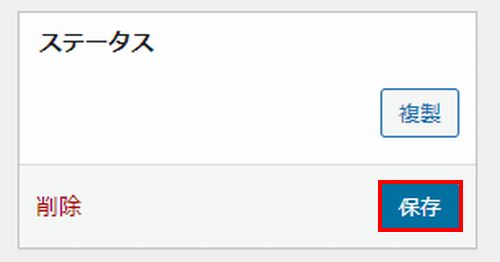
ここまでできたら画面右上の「保存」をクリックしましょう。

お問い合わせページの基本設定は以上になるので、次はブログ内に設置していきます。
まずは「コンタクトフォーム」をクリックしてください。

次にショートコードの項目にコードが表示されているので、このコードをコピーしてください。

次に管理画面の左側にある「固定ページ」から「新規追加」をクリックしてください。

次に新規固定ページを追加できる画面が表示されますが、
・ブロックエディタ
この2つの記事作成画面がWordPressには存在しています。
それぞれの方法でやり方が異なるので、自分の状況に合わせて作成方法を確認してください。
クラシックエディタで作成する方法
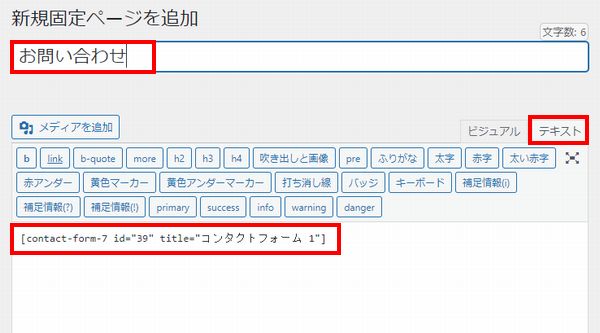
まずはクラシックエディタで作成する方法を解説しますが、
②「テキスト」タブをクリックしてからコピーしたコードを貼り付ける
これを行ってください。

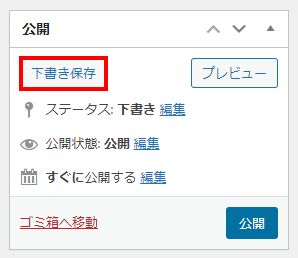
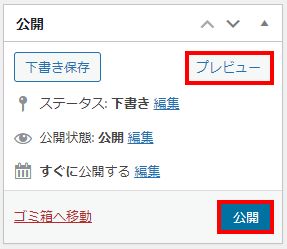
できたら「下書き保存」をクリックしましょう。

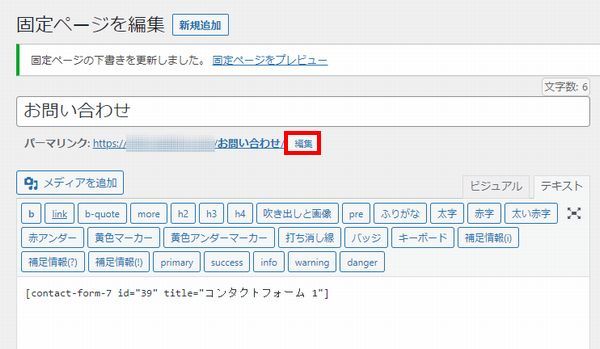
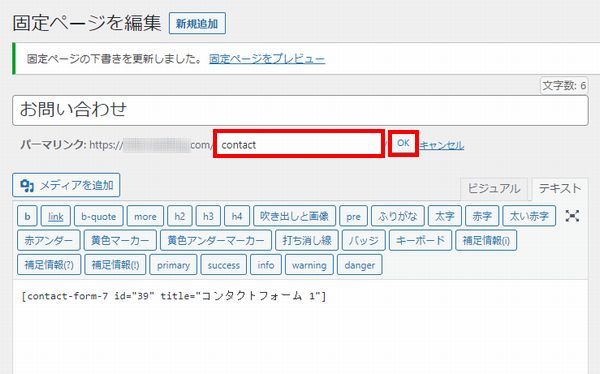
すると、パーマリンクを設定できる画面が表示されるので「編集」をクリックし、

「contact」に変更したら「OK」をクリックしてください。※

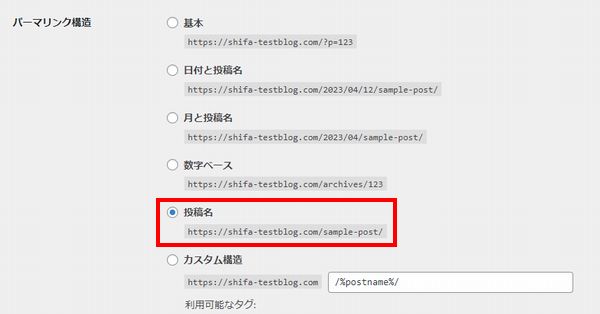
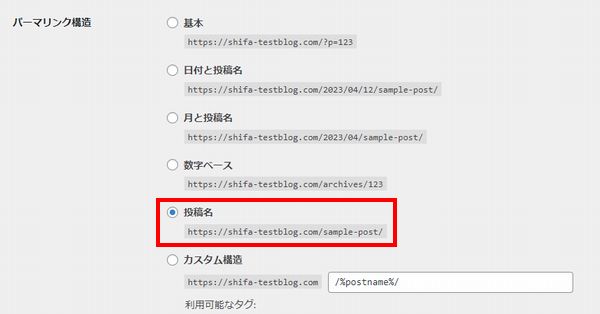
WordPress内のパーマリンクの設定で「投稿名」にチェックを入れている場合のみ、パーマリンクを「contact」に変更してください。

パーマリンクの設定方法は、こちらのWordPressブログ作成後に絶対やるべき初期設定のやり方を解説した記事内で解説しています。
ここまで設定できたら「公開」をクリックしてください。
必要であれば「プレビュー」をクリックしてどのように表示されるのか確認してみましょう。


ただ、現状ではお問い合わせページがどこにあるのかわかりにくくなっているので、

どこからお問い合わせをすれば良いの?
というように、ユーザーが迷ってしまいます。
なので、この後の「ブロックエディタで作成する方法」を解説した後に「お問い合わせページを目立つ場所に配置する方法」を解説しているので、そちらを確認するようにしてください。
ブロックエディタで作成する方法
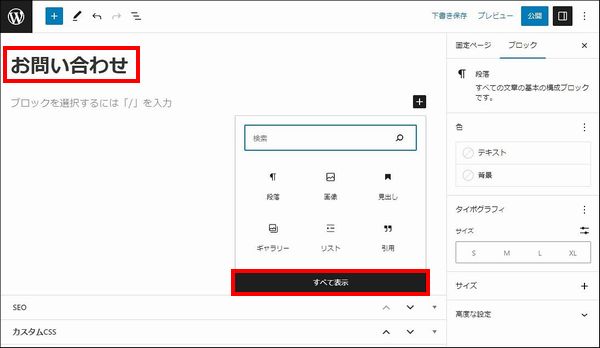
次にブロックエディタで作成する方法を解説しますが、タイトルに「お問い合わせ」と入力してください。
できたら「+」をクリックして「すべて表示」をクリックしましょう。

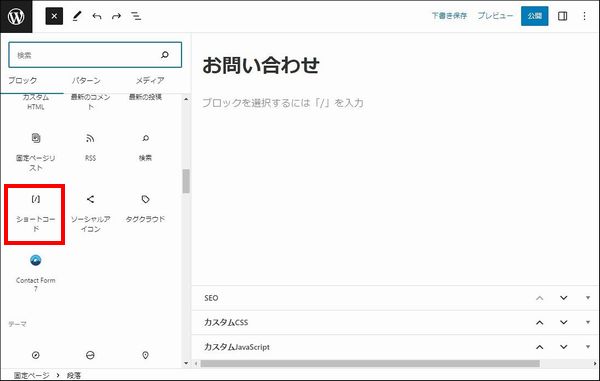
次に画面左に様々なメニューが表示されるので、その中から「ショートコード」を探し出してクリックしましょう。

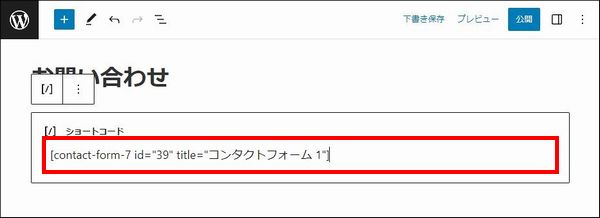
次にショートコードを入力できる画面が表示されるので、先ほどコピーしたコードを貼り付けてください。

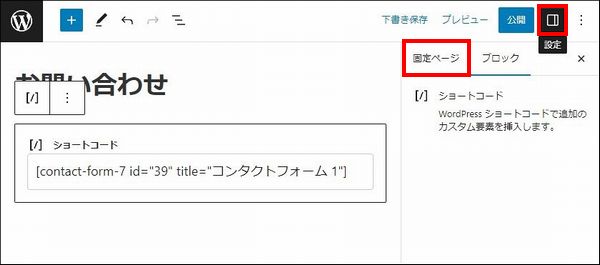
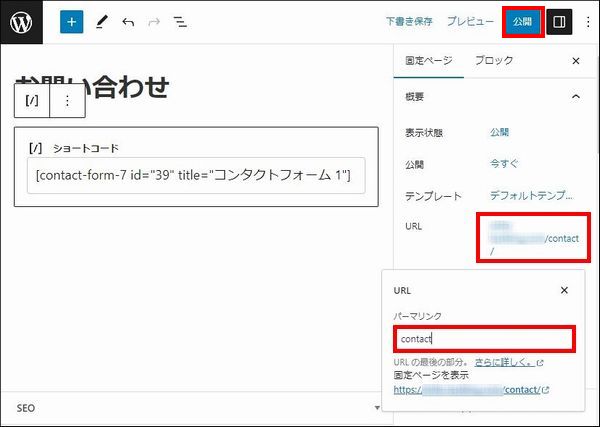
次に画面右上にある「設定」をクリックして「固定ページ」タブをクリックします。

次にURLの項目をクリックするとパーマリンクを変更できるので、「contact」と入力してください。※
できたら「公開」をクリックしましょう。

WordPress内のパーマリンクの設定で「投稿名」にチェックを入れている場合のみ、パーマリンクを「contact」に変更してください。

パーマリンクの設定方法は、こちらのWordPressブログ作成後に絶対やるべき初期設定のやり方を解説した記事内で解説しています。
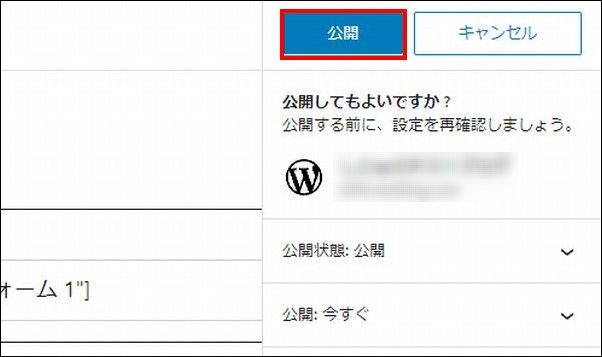
確認画面が表示された場合は「公開」をクリックしてください。


ただ、現状ではお問い合わせページがどこにあるのかわかりにくくなっているので、

どこからお問い合わせをすれば良いの?
というように、ユーザーが迷ってしまう場合があります。
なので、次の項目を確認し、お問い合わせページへのリンクを目立つ場所に配置していきましょう!
お問い合わせページを目立つ場所に配置する方法
次にお問い合わせページを目立つ場所に配置する方法を解説します。
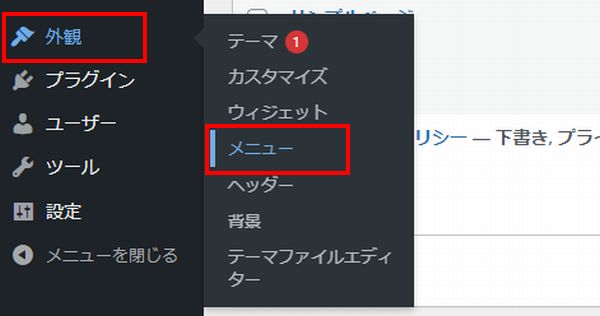
まずは管理画面の左側にある「外観」から「メニュー」をクリックしてください。

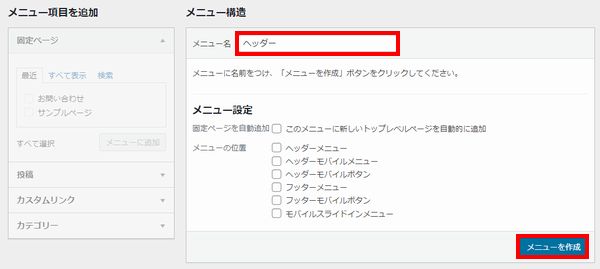
次にこのような画面が表示されますが、メニュー名にわかりやすい名前を入力します。
管理上の名前なので何でも良いのですが、今回は「ヘッダー」と入力して解説します。
できたら「メニューを作成」をクリックしてください。

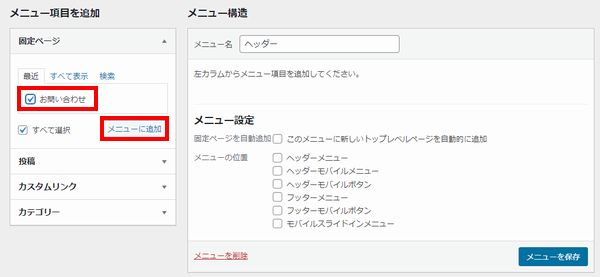
次にメニュー項目を追加の欄が有効になるので、「お問い合わせ」にチェックを入れて「メニューに追加」をクリックしてください。

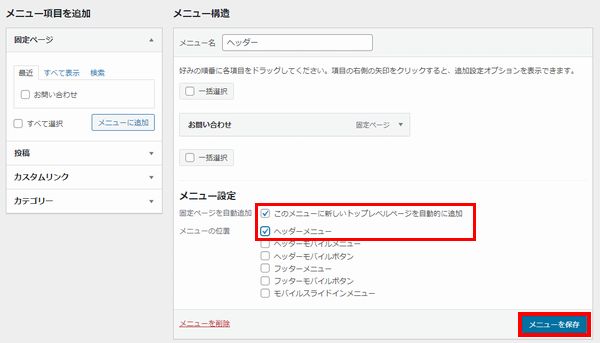
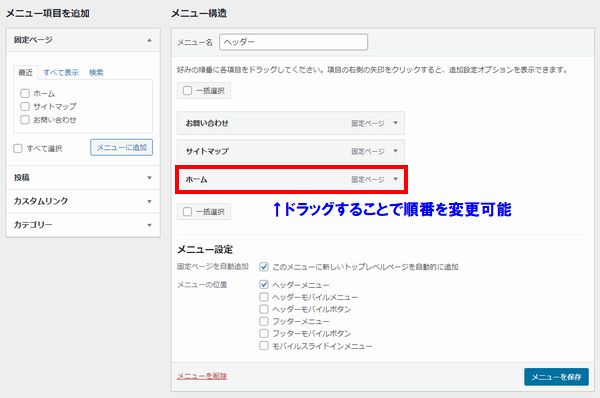
すると、メニューにお問い合わせのページが追加されるので、
・「ヘッダーメニュー」にチェック
この設定ができたら「メニューを保存」をクリックしましょう。

画面左上に「ヘッダーを更新しました。」を表示されれば設定はOKです。
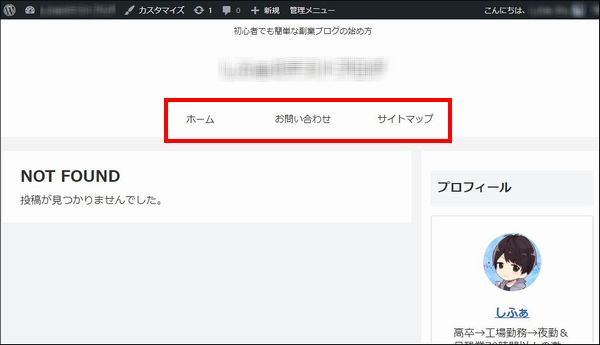
あとは画面左上のサイト名をクリックして確認してみると、

こんな感じで、どのページを見ていてもタイトルの下に「お問い合わせ」の項目が表示されるようになります。

今後新しく固定ページを作成するたびに、自動でメニューに追加する設定になっています。
もしも、表示させる順番を変更したいのであれば、ドラッグして位置変更すると順番を変えられるので覚えておいてください。


お問い合わせフォームのスパム対策もやろう!
Contact Form 7の設定方法を解説してきましたが、今の状態でも普通にお問合せページとしての機能は果たすことができます。
ただ、今後アクセス数が増えてくると、お問い合わせからスパム(迷惑メールのようなもの)が大量に届くようになってきて、その対処が非常に面倒なことになってしまうんですよね。

お問い合わせのスパム対策をするには、こちらのInvisible reCaptcha for WordPressというプラグインを導入するのが1番効果的となっています。

実際の導入方法に関しては、こちらのページで詳しく解説しているので合わせてチェックしてみてください!
>>Invisible reCaptcha for WordPressの導入方法を確認する!

まとめ
今回はContact Form 7というプラグインを活用したWordPressでのお問い合わせフォームの作り方を解説しました!
ちなみに、お問い合わせフォームを作成するプラグイン以外にも、様々な機能を持ったおすすめプラグインが無数に存在しています。
そのような、おすすめプラグインの情報をまとめたページを作成しているので、詳細な情報が気になる人は以下のリンクからチェックしてみてください!
>>WordPressブログにおすすめなプラグインを確認する!

また、このブログでは、これから副業でブログを始めたい人、稼ぎたい人に向けて情報発信をしています。
サイト内カテゴリやサイトマップを活用して、他の情報もチェックしてみてください!

わからないことがある場合はコメントで具体的に質問してみてね!(全てがわかるわけではないのでその点は注意)

.jpg)


コメント