ブログで飯食って8年以上!
どうも、しふぁです。
このページでは、
・実際のインストール方法や設定方法/使い方
このような内容について解説しているので参考にしてみてください。
ちなみに、これ以外にもおすすめなプラグインは複数ありますので、詳細な情報が気になる人はこちらのページからおすすめなプラグインの情報をチェックしてみてください!
>>WordPressブログにおすすめなプラグインを確認する!
Contact Form 7とは?

Contact Form 7とは何なのか簡単に解説するとWordPressブログにお問い合わせフォームを設定できるプラグインとなっています。
ブログ内にお問い合わせフォームがあると、ユーザーが運営者に対して連絡できるので信頼性が高くなります。
また、Googleアドセンスの審査に合格するための1つの要素としてお問い合わせフォームは必要なので、ブログ内にお問い合わせフォームを必ず設置しましょう。

お問い合わせフォームを導入できるプラグインは色々とありますが、その中でも機能性が高くて使いやすいのが、今回紹介するContact Form 7というプラグイン!
以下のようなお問い合わせフォームを簡単に作成できるので、これからインストール方法や設定方法、使い方を解説していきます。

Contact Form 7のインストール方法
それではContact Form 7のインストール方法を解説していきます。
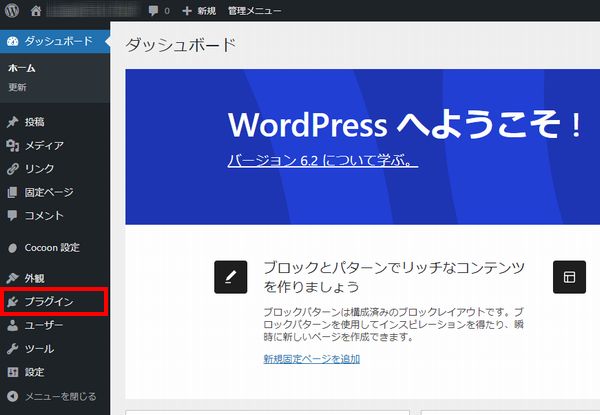
まずはWordPressの管理画面を開いたら、画面左側にある「プラグイン」をクリックしてください。

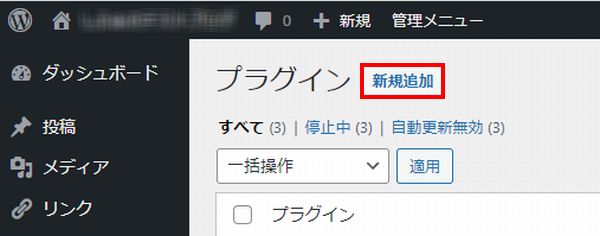
次に画面上にある「新規追加」をクリックしてください。

次に画面右上にある検索窓にContact Form 7と入力して検索してください。(コピペが簡単です)

実際のプラグインはこちらになるので「今すぐインストール」をクリックしましょう。

インストールが終わったら「有効化」をクリックしてください。

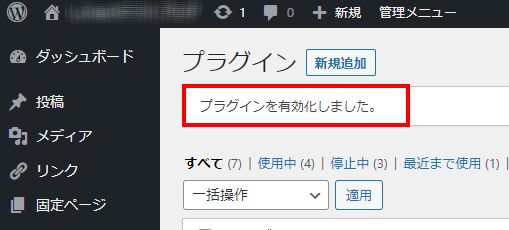
画面が切り替わり、画面左上に「プラグインを有効化しました。」と表示されればインストールは完了です。

お問い合わせフォームを設定・配置する方法
Contact Form 7を有効化できたら、お問い合わせフォームを設定して配置していきましょう。
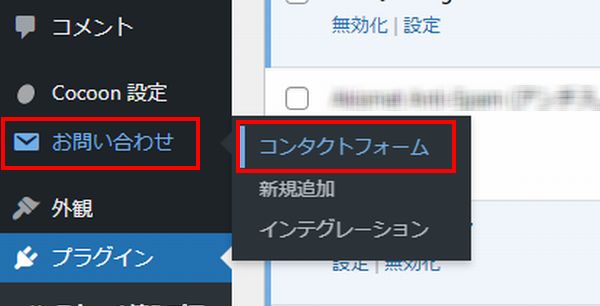
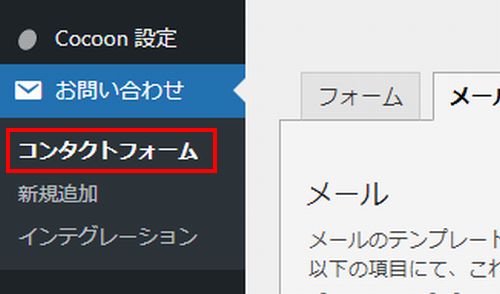
管理画面の左側にある「お問い合わせ」から「コンタクトフォーム」をクリックしてください。

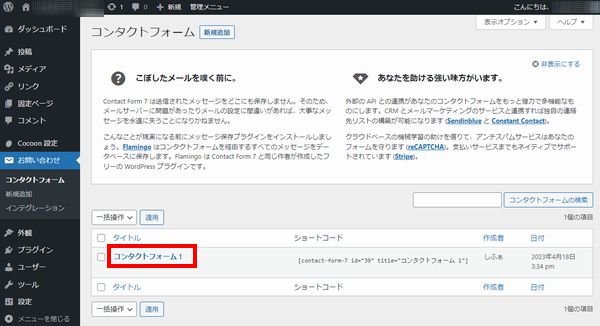
次にこのような画面が表示されますが、タイトルの項目にある「コンタクトフォーム1」をクリックしてください。

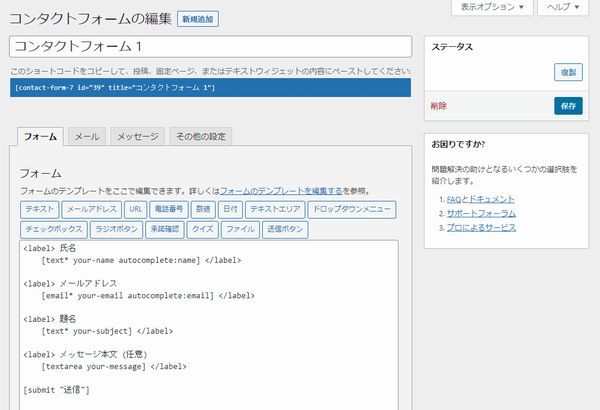
すると、お問い合わせページを編集できる画面が表示されます。

初期設定のままでも問題ありませんが、より丁寧なお問い合わせフォームにしたいので、
②編集ページ内の「メッセージ本文(任意)」を削除して同じ場所に「お問い合わせ内容」と入力
この作業を行ってください。

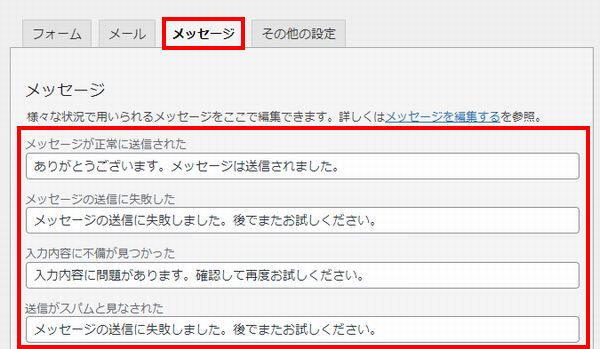
次に「メッセージ」タブをクリックすると、様々な状況で用いられるメッセージを編集できるようになっています。
別に初期設定のままでも問題無いですが、変更したいと思うのであれば編集してみてください。

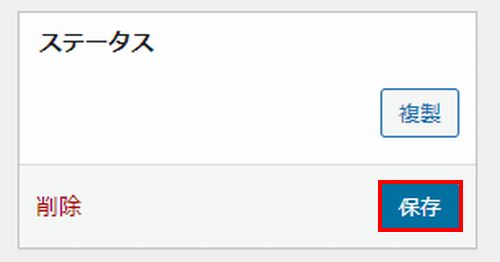
できたら画面右上の「保存」をクリックしましょう。

お問い合わせページの基本設定は以上になるので、次はブログ内に設置していきます。
まずは「コンタクトフォーム」をクリックしてください。

次にショートコードの項目にコードが表示されているので、このコードをコピーしてください。

次に管理画面の左側にある「固定ページ」から「新規追加」をクリックしてください。

次に新規固定ページを追加できる画面が表示されますが、
・ブロックエディタ
この2つの記事作成画面がWordPressには存在しています。
それぞれの方法でやり方が異なるので、自分の状況に合わせて作成方法を確認してください。
クラシックエディタで作成する方法
まずはクラシックエディタで作成する方法を解説しますが、
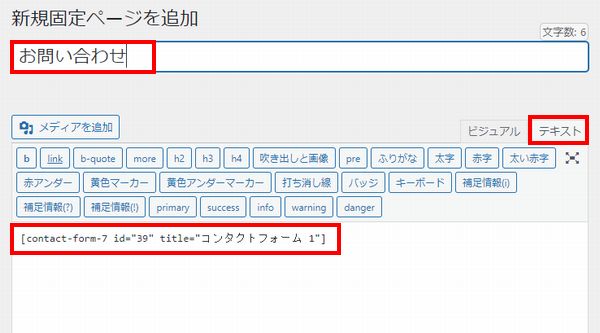
・「テキスト」タブをクリックしてからコピーしたコードを貼り付ける
これを行ってください。

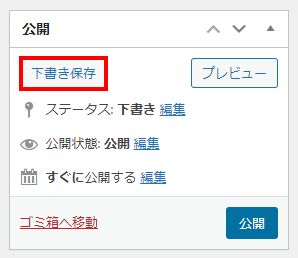
できたら「下書き保存」をクリックしましょう。

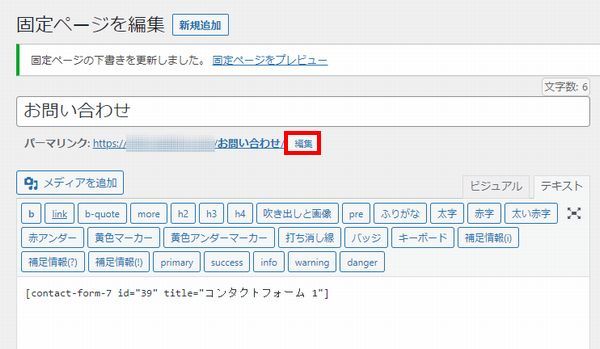
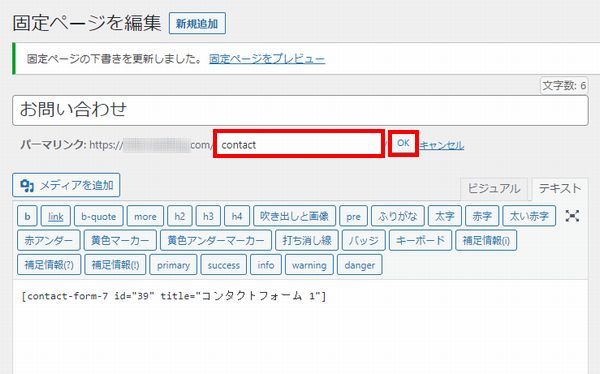
すると、パーマリンクを設定できる画面が表示されるので「編集」をクリックし、

「contact」に変更したら「OK」をクリックしてください。

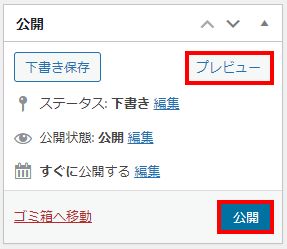
ここまで設定できたら「公開」をクリックしましょう。(必要であれば「プレビュー」をクリックしてどのように表示されるのか確認してください。)


ただ、現状ではお問い合わせページがどこにあるのかわかりにくくなっているので、

どこからお問い合わせをすれば良いの?
というように、ユーザーが迷ってしまう場合があります。
なので、お問い合わせページを目立つ場所に配置する方法の項目を確認し、お問い合わせページへのリンクを目立つ場所に配置していきましょう!
ブロックエディタで作成する方法
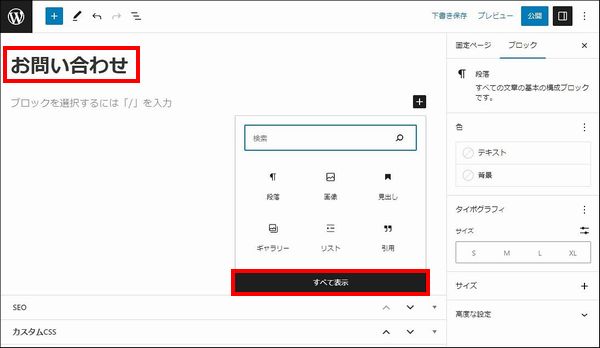
次にブロックエディタで作成する方法を解説しますが、タイトルに「お問い合わせ」と入力してください。
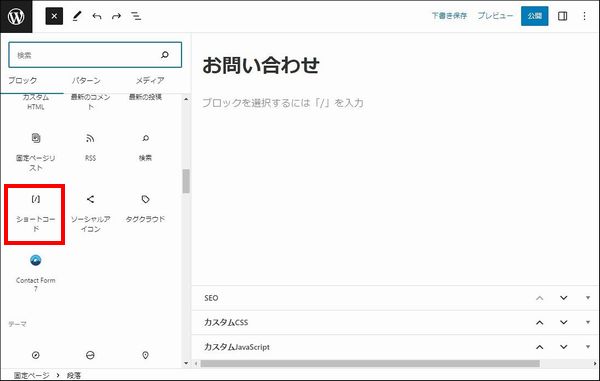
できたら「+」をクリックして「すべて表示」をクリックしましょう。

次に画面左に様々なメニューが表示されるので、その中から「ショートコード」を探し出してクリックしましょう。

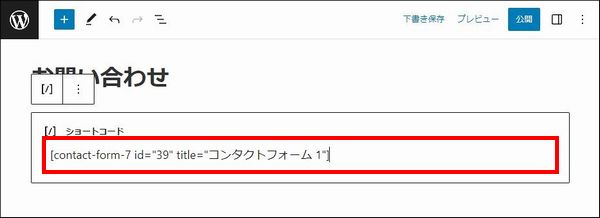
次にショートコードを入力できる画面が表示されるので、先ほどコピーしたコードを貼り付けてください。

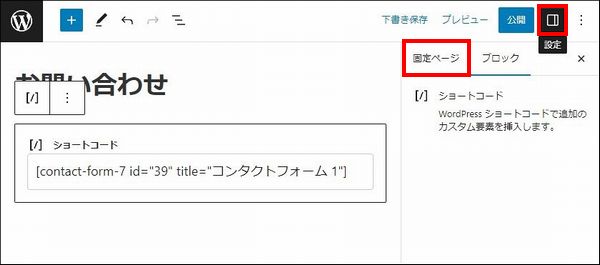
次に画面右上にある「設定」をクリックして「固定ページ」タブをクリックします。

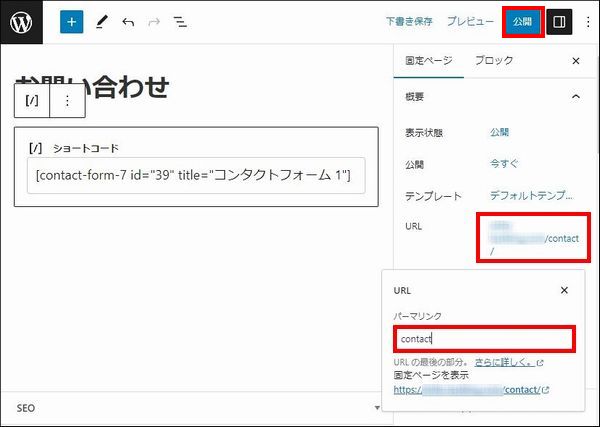
次にURLの項目をクリックするとパーマリンクを変更できるので、「contact」と入力してください。
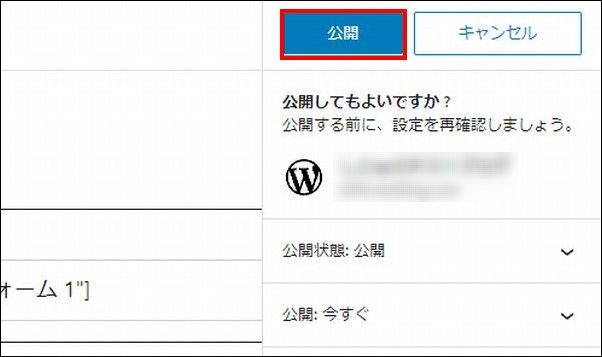
できたら「公開」をクリックしましょう。

確認画面が表示された場合は「公開」をクリックしてください。


ただ、現状ではお問い合わせページがどこにあるのかわかりにくくなっているので、

どこからお問い合わせをすれば良いの?
というように、ユーザーが迷ってしまう場合があります。
なので、次の項目を確認し、お問い合わせページへのリンクを目立つ場所に配置していきましょう!
お問い合わせページを目立つ場所に配置する方法
次にお問い合わせページを目立つ場所に配置する方法を解説します。
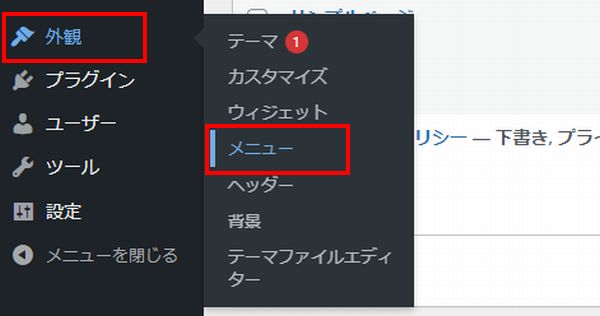
まずは管理画面の左側にある「外観」から「メニュー」をクリックしてください。

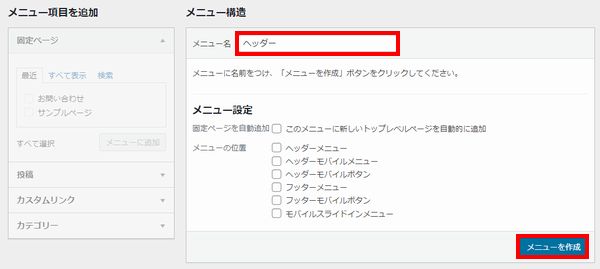
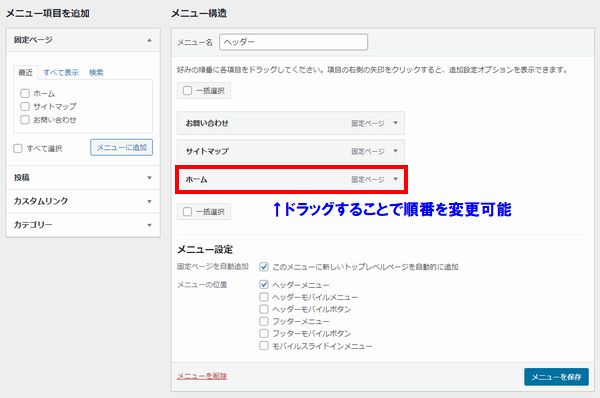
次にこのような画面が表示されますが、メニュー名にわかりやすい名前を入力します。
管理上の名前なので何でも良いのですが、今回は「ヘッダー」と入力して解説します。
できたら「メニューを作成」をクリックしてください。

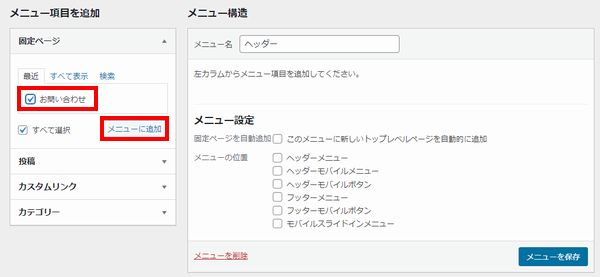
次にメニュー項目を追加の欄が有効になるので、「お問い合わせ」にチェックを入れて「メニューに追加」をクリックしてください。

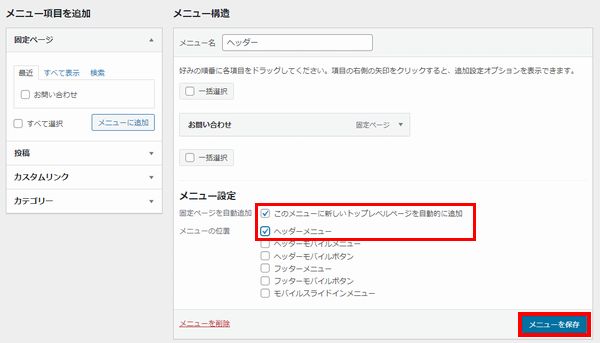
すると、メニューにお問い合わせのページが追加されるので、
・「ヘッダーメニュー」にチェック
この設定ができたら「メニューを保存」をクリックしましょう。

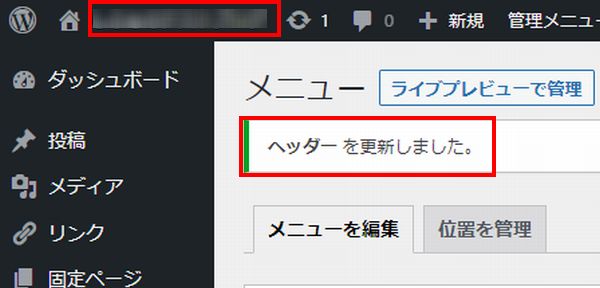
画面左上に「ヘッダーを更新しました。」を表示されれば設定はOKです。
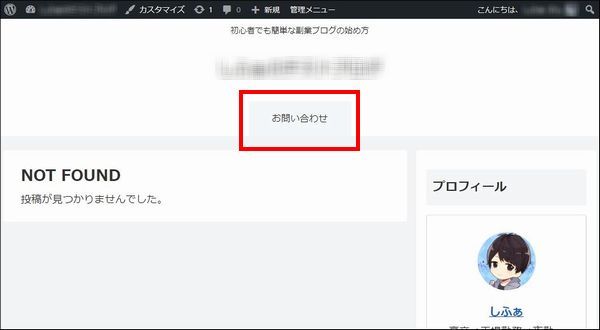
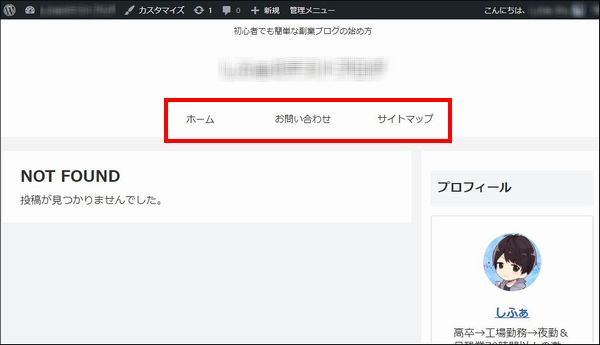
あとは画面左上のサイト名をクリックして確認してみると、

こんな感じでどのページを見ていてもタイトルの下に「お問い合わせ」の項目が表示されるようになります。

今後新しく固定ページを作成するたびに、自動でメニューに追加する設定になっています。
もしも、表示させる順番を変更したいのであれば、ドラッグして位置変更すると順番を変えられるので覚えておいてください。


お問い合わせフォームのスパム対策もやろう!
Contact Form 7の設定方法を解説してきましたが、今の状態でも普通にお問合せページとしての機能は果たすことができます。
ただ、今後アクセス数が増えてくると、お問い合わせからスパム(迷惑メールのようなもの)が大量に届くようになってきて、その対処が非常に面倒なことになってしまうんですよね。

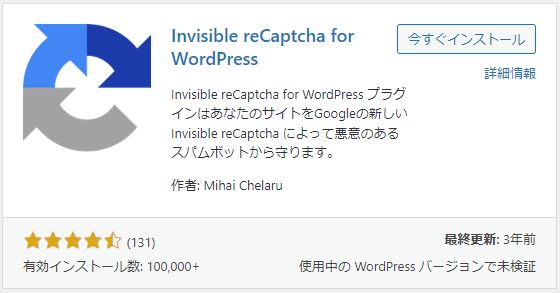
お問い合わせのスパム対策をするには、こちらのInvisible reCaptcha for WordPressというプラグインを導入するのが1番効果的となっています。

実際の導入方法に関しては、こちらのページで詳しく解説しているのでチェックしてみてください!
>>Invisible reCaptcha for WordPressの導入方法を確認する!

まとめ
今回はContact Form 7とは何なのかということと、インストール方法や設定方法、使い方について解説しました!
他にもWordPressにおすすめなプラグインはたくさん存在しています。
こちらのページで自分がおすすめするプラグインをまとめているので、気になるのであればチェックしてみてください!

また、このブログでは、これから副業でブログを始めたい人、稼ぎたい人に向けて情報発信をしています。
サイト内カテゴリやサイトマップを活用して、他の情報もチェックしてみてください!

わからないことがある場合はコメントで具体的に質問してみてね!(全てがわかるわけではないのでその点は注意)

.jpg)

コメント